1、创建项目
vite创建项目按照官网步骤即可
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app -- --template vue
2、安装项目依赖
注意这里使用的26.x的版本,27版本更新改动较大,可能会有兼容问题
# jest babel vue-jest @vue/test-utils
# @next版本才是支持vue3的版本
pnpm add jest@26.6.3 @types/jest@26.0.14 babel-jest@26.3.0 vue-jest@next @vue/test-utils@next -D -S
pnpm add ts-jest@26.5.6 @babel/preset-env@7.18.6 @babel/preset-typescript@7.18.6 @types/jest -D -S
3、修改配置文件
1、package.json
//package.json
"scripts": {
"dev": "vite",
// 指定测试的目录,我的测试文件都在tests目录下
"test": "jest ./tests",
},

2、babel.config.js
module.exports = {
presets: [
["@babel/preset-env", {targets: {node: "current"}}],
"@babel/preset-typescript"
]
}
3、jest.config.js
module.exports = {
"moduleFileExtensions": [
"js",
"json",
// 告诉 Jest 处理 `*.vue` 文件
"vue"
],
transform: {
"^.+\\.jsx?$": "babel-jest",
"^.+\\.vue?$": "vue-jest",
"^.+\\.tsx?$": "ts-jest",
}
}
4、测试组件demo
文件目录结构

//ComponentTest.vue
<template>
<div class="bar">
<h1>{{ count }}</h1>
<h2 class="msg">{{ msg }}</h2>
<h2 class="name">{{ props.name }}</h2>
<button @click="handle">CLick</button>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const props = defineProps({
name:{
type:String,
default:'name'
}
})
let count = ref<number>(0)
let msg = ref<string>('hello')
const handle = () => {
count.value++
}
</script>
<style lang="scss" scoped>
</style>
//com.spec.js
import { mount } from '@vue/test-utils';
import Component from '../../src/pages/ComponentTest.vue';
describe('Component', () => {
test('is a Vue instance', () => {
const wrapper = mount(Component, {
props: {
name: 'myName',
},
});
// expect(wrapper.classes()).toContain('bar')
expect(wrapper.vm.count).toBe(0);
const button = wrapper.find('button');
button.trigger('click');
expect(wrapper.vm.count).toBe(1);
expect(wrapper.find('.msg').text()).toBe('hello');
expect(wrapper.find('.name').text()).toBe('myName');
wrapper.unmount();
});
});
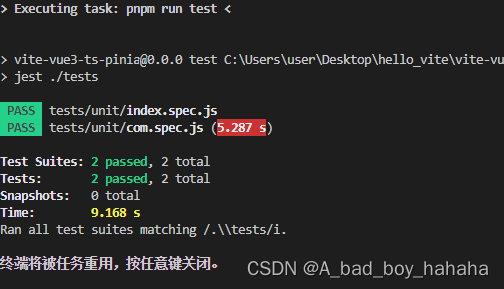
执行pnpm run test
jest 会自动去执行以
.spec.js或者.test.js结尾的测试文件

具体的测试语法可以去官网查找
vue-test-utils
























 1949
1949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








