本篇文章将详细介绍一下阿里云如何实现express的自动化部署,作者本人总结的保姆级教程!!!
首先去阿里云官网
搜索函数计算fc

如果没有开通过选择免费开通,如果开通过了就直接选择管理控制台
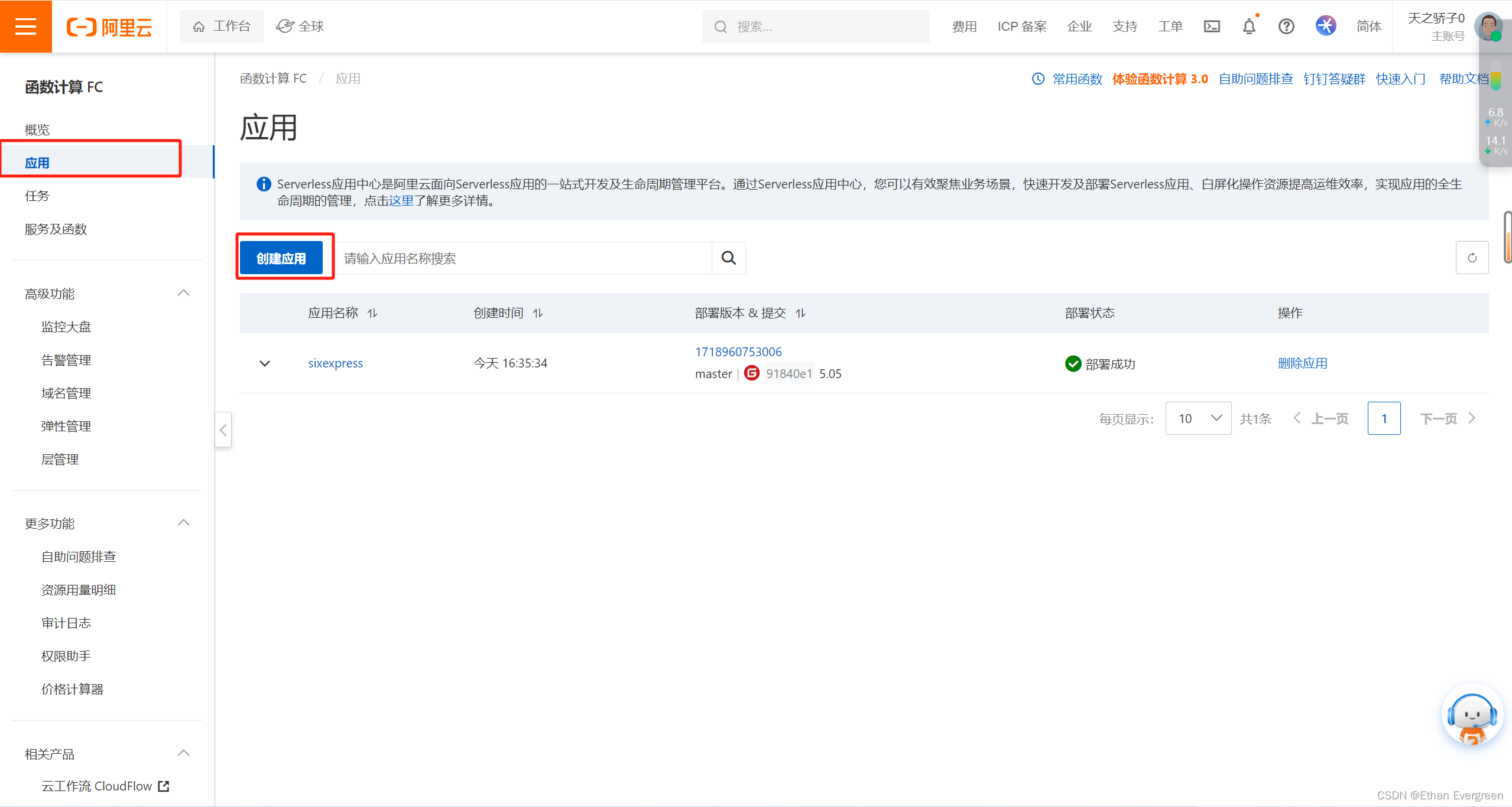
选择应用,如果没有应用点击创建应用

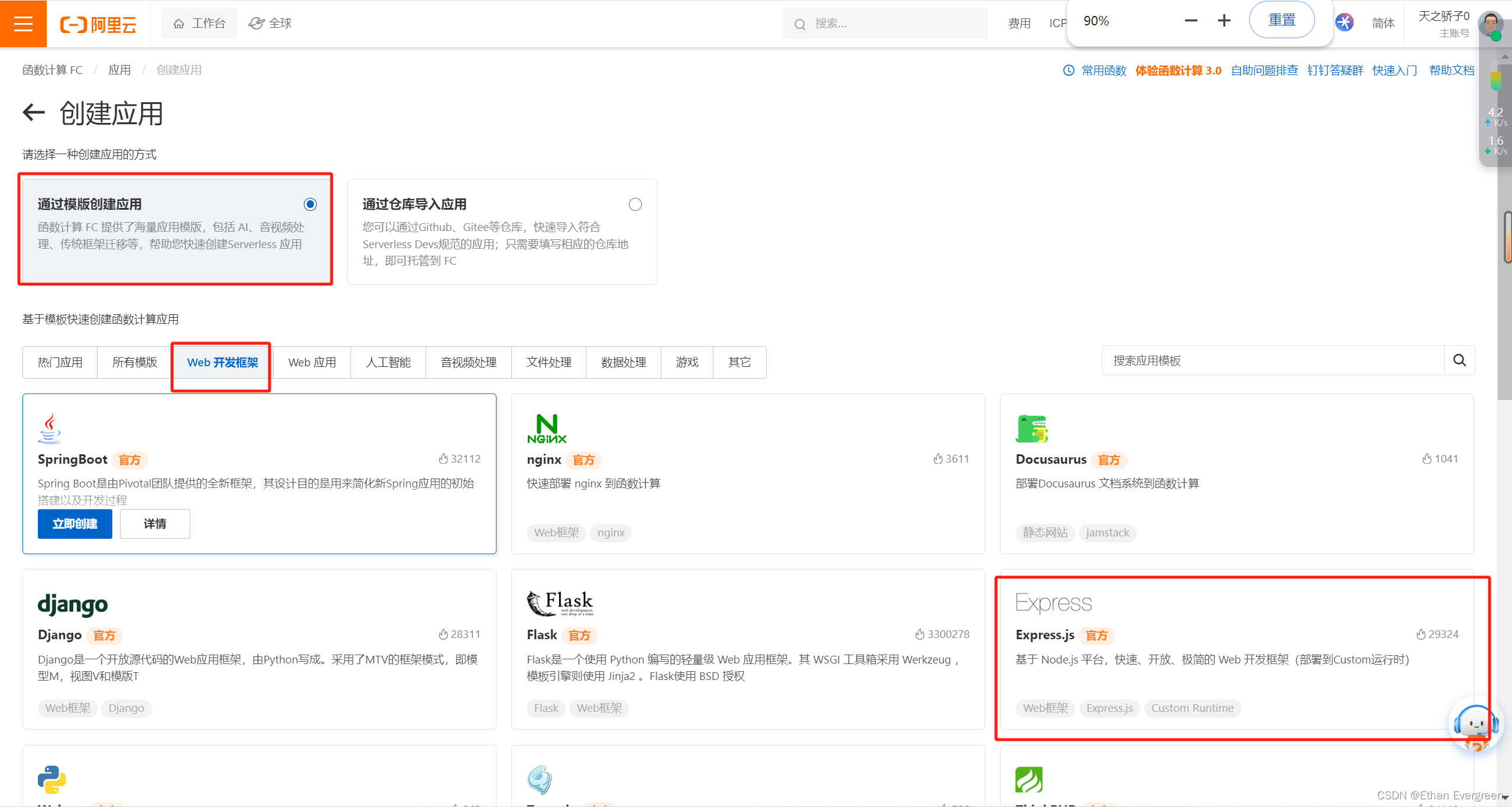
选择express框架创建应用

创建就进来如下页面


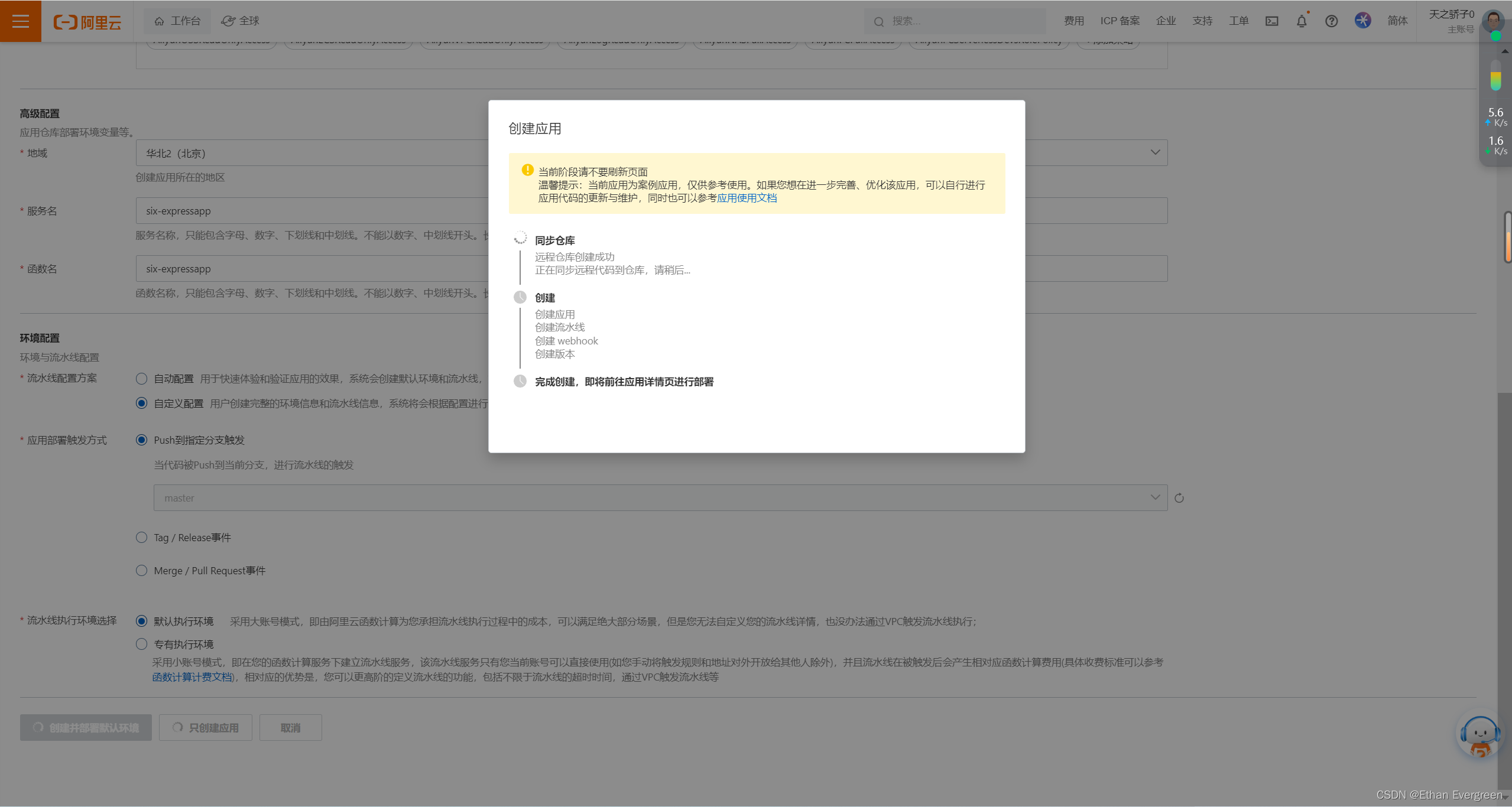
点击创建这里就默认了创建gitee仓库和远程应用

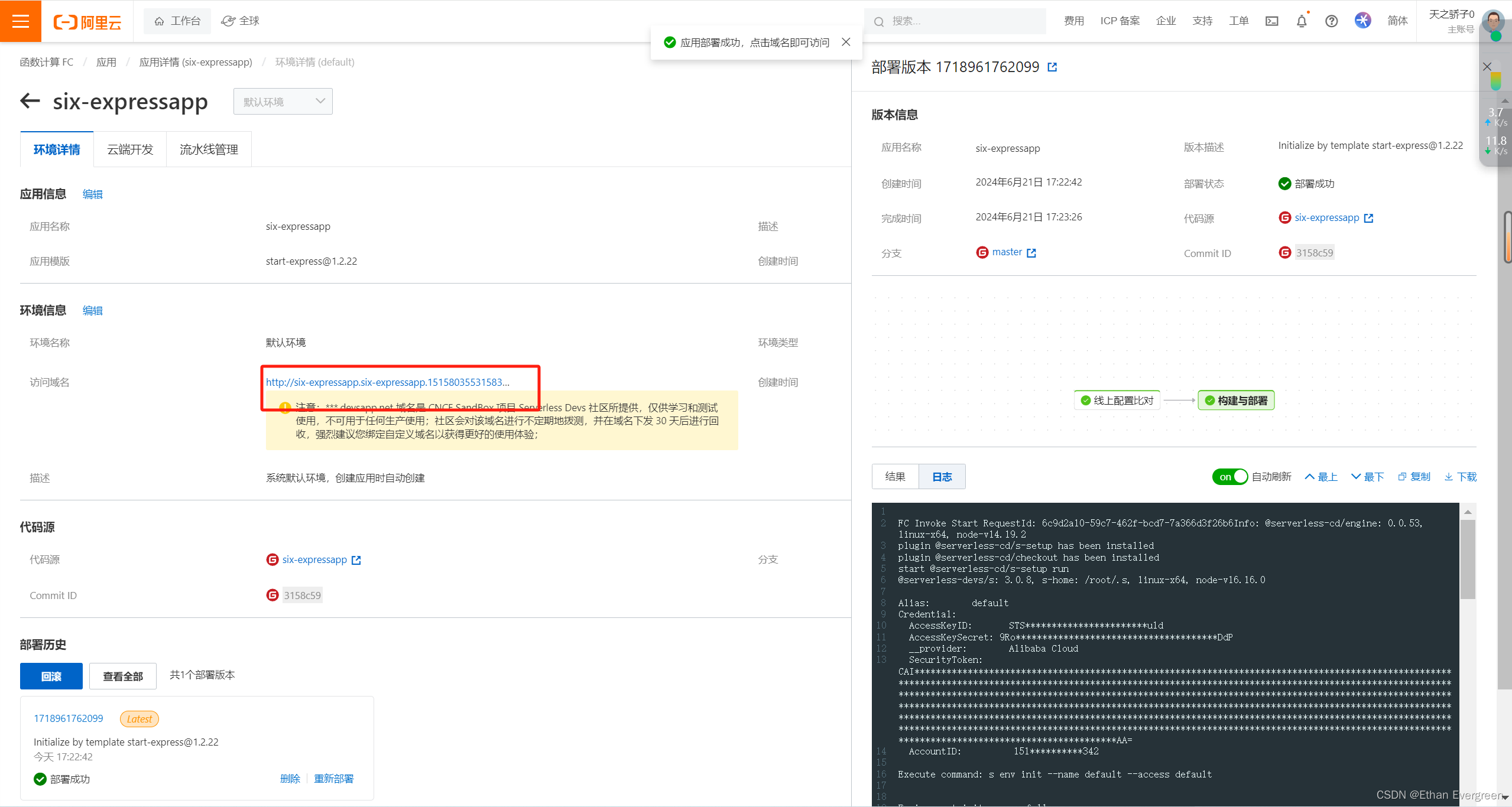
这个就是你的域名

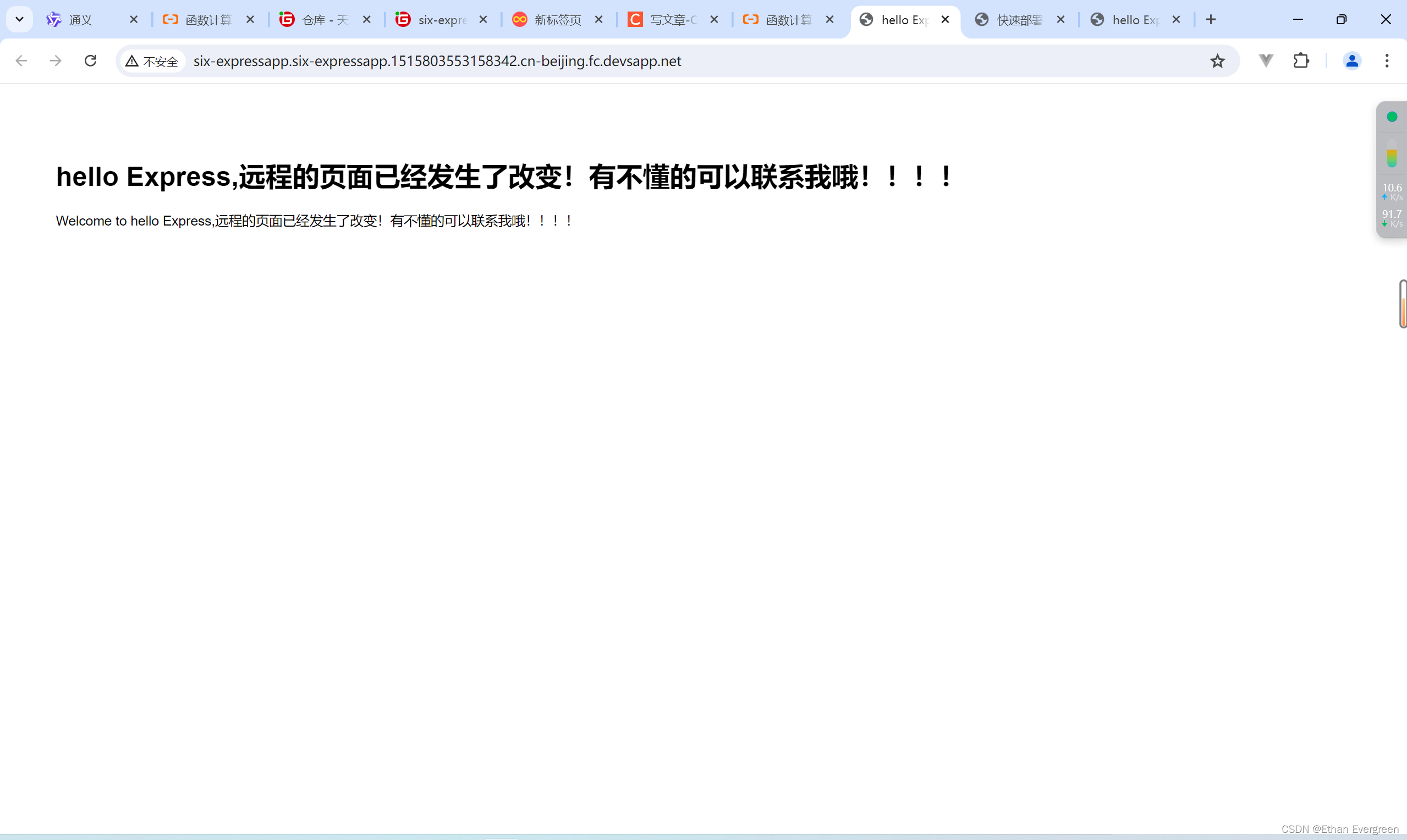
点开之后是如下页面

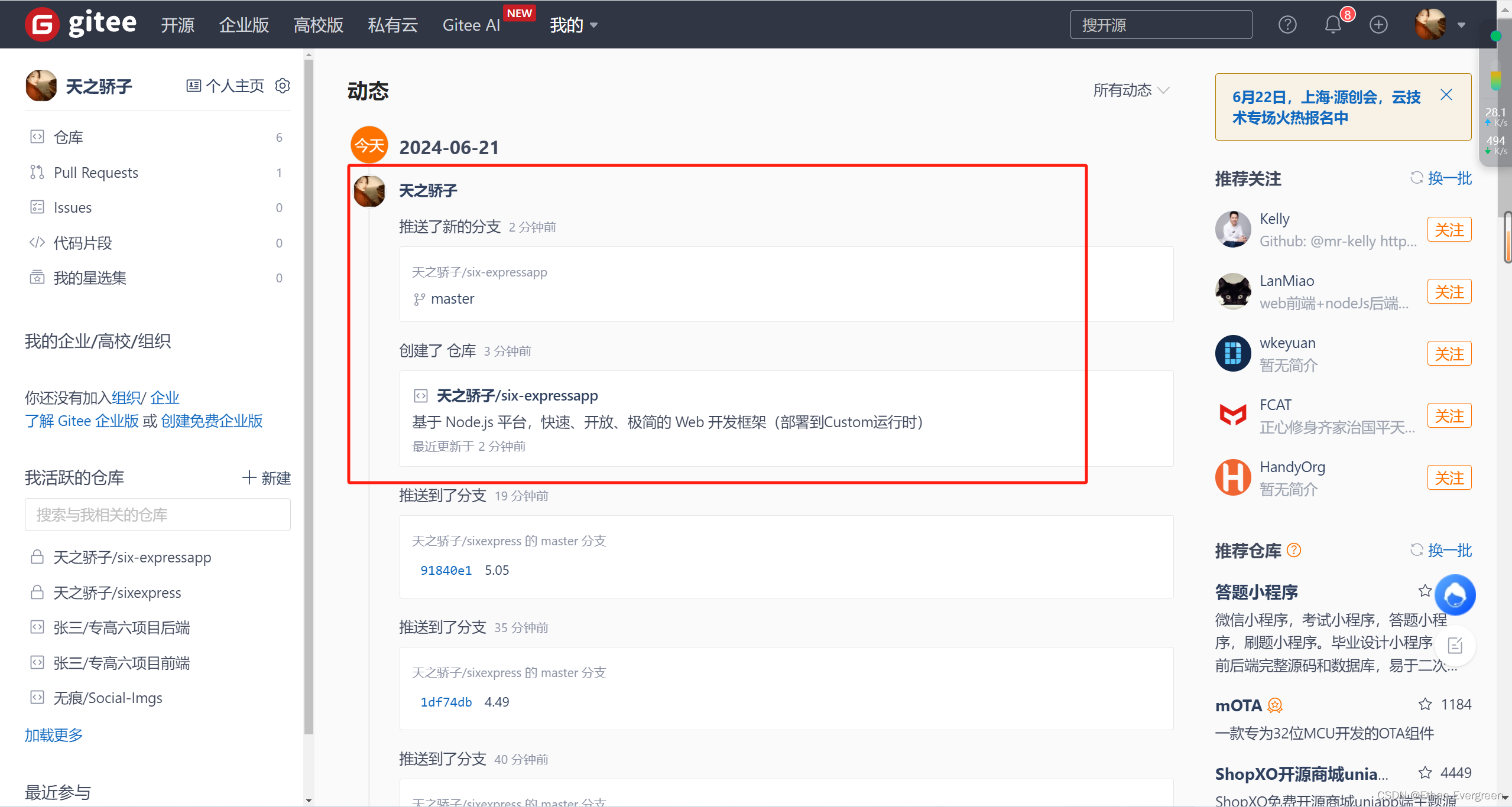
同时在gitee仓库里可以看到创建了一个新的仓库

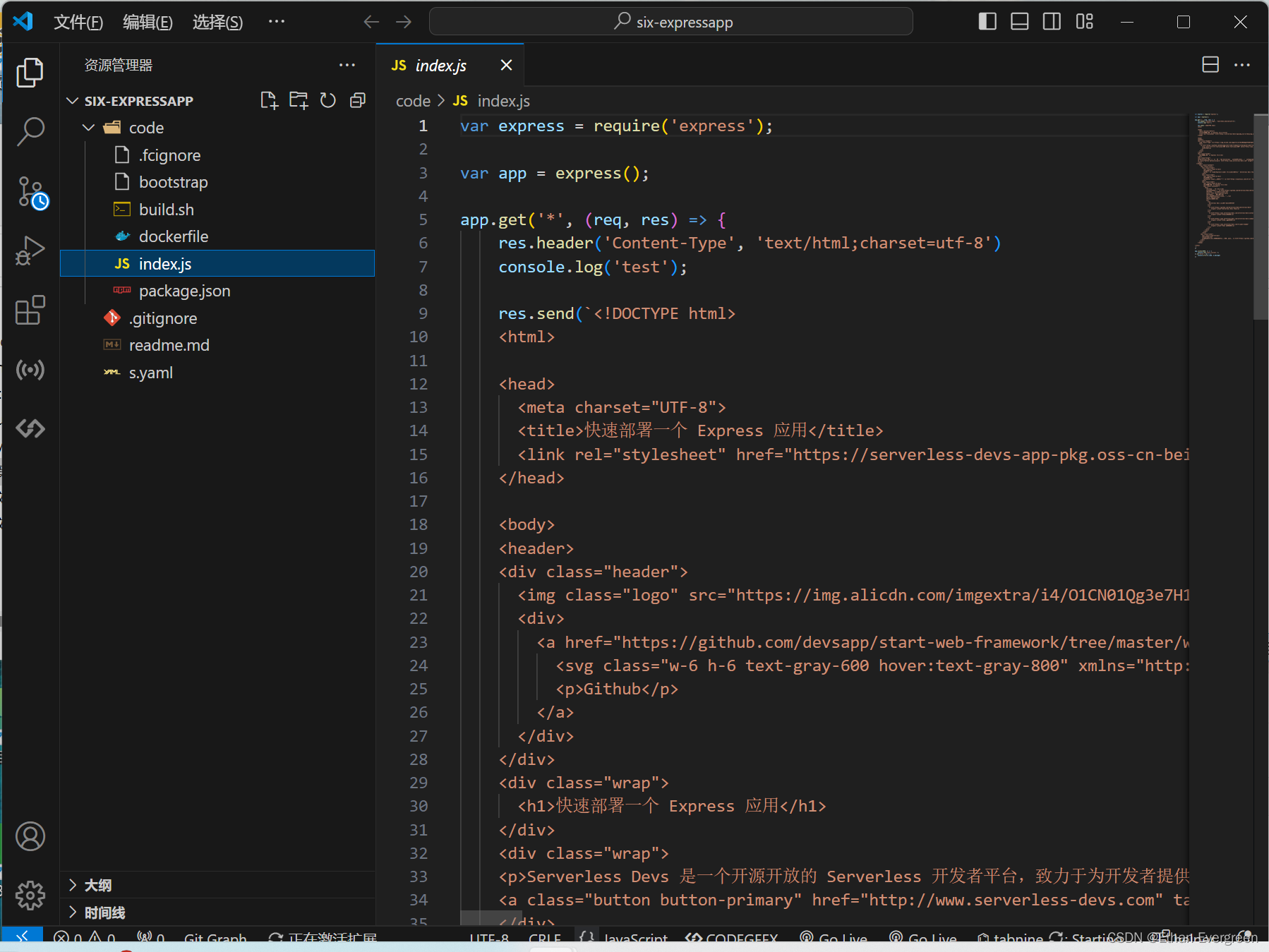
通过gitee克隆下来的仓库代码,目录就长这样

注意想要运行需要npm i 先下载一下依赖
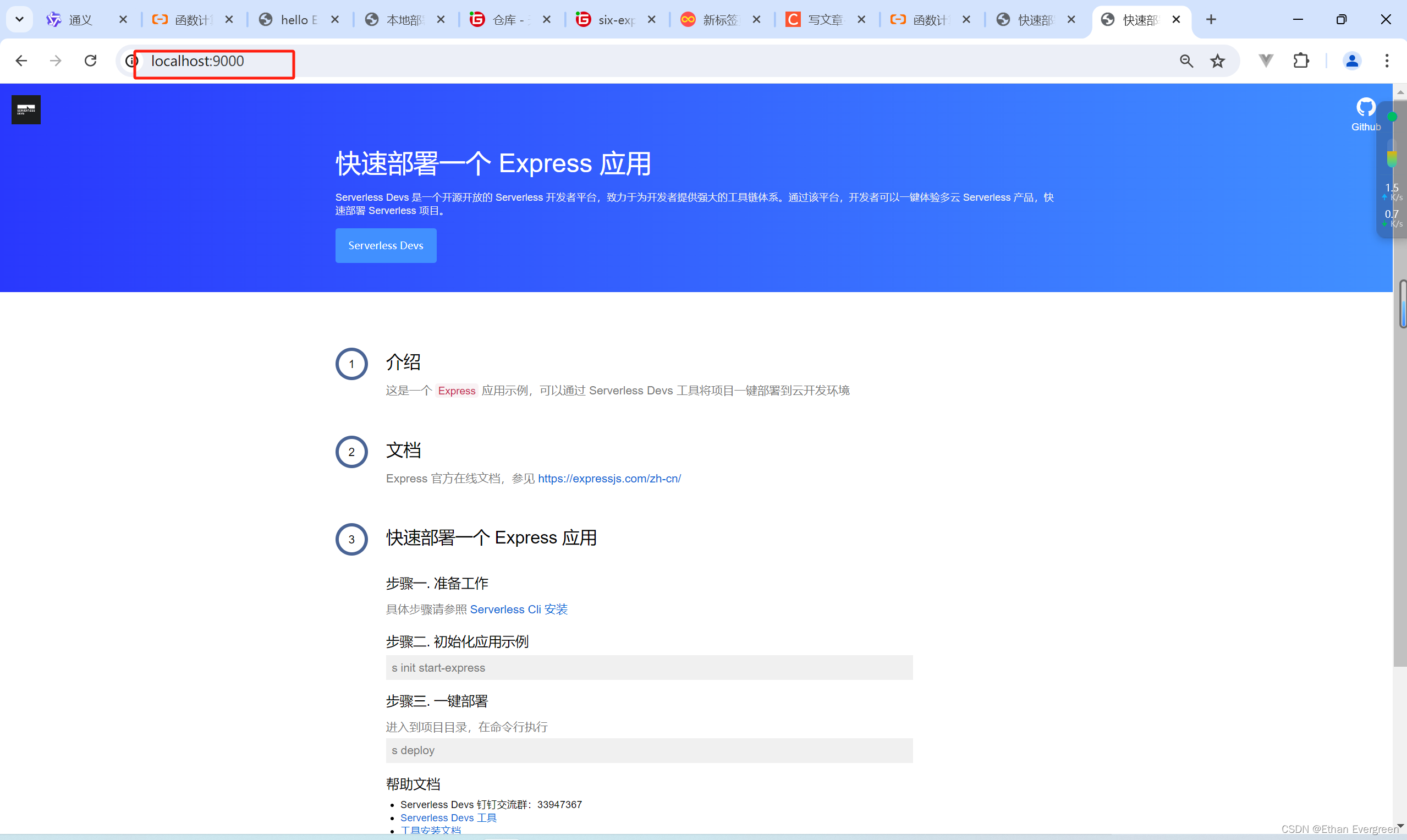
运行出来可以看到,本地的(9000端口)和线上应用的页面是一样的
 如果说你想让线上的项目也跟着自动修改 直接 git add . git commit -m git push origin master
如果说你想让线上的项目也跟着自动修改 直接 git add . git commit -m git push origin master
线上的应用就跟着修改了
咱们想一个问题,平时咱们创建express项目的时候都是利用脚手架创建的
所以这样就需要咱们修改一下
这个目录跟咱们得目录是不一样的
npm install -gexpress-generator 没安装过express脚手架的需要安装一下,有的话跳过
express 项目名 创建一个应用
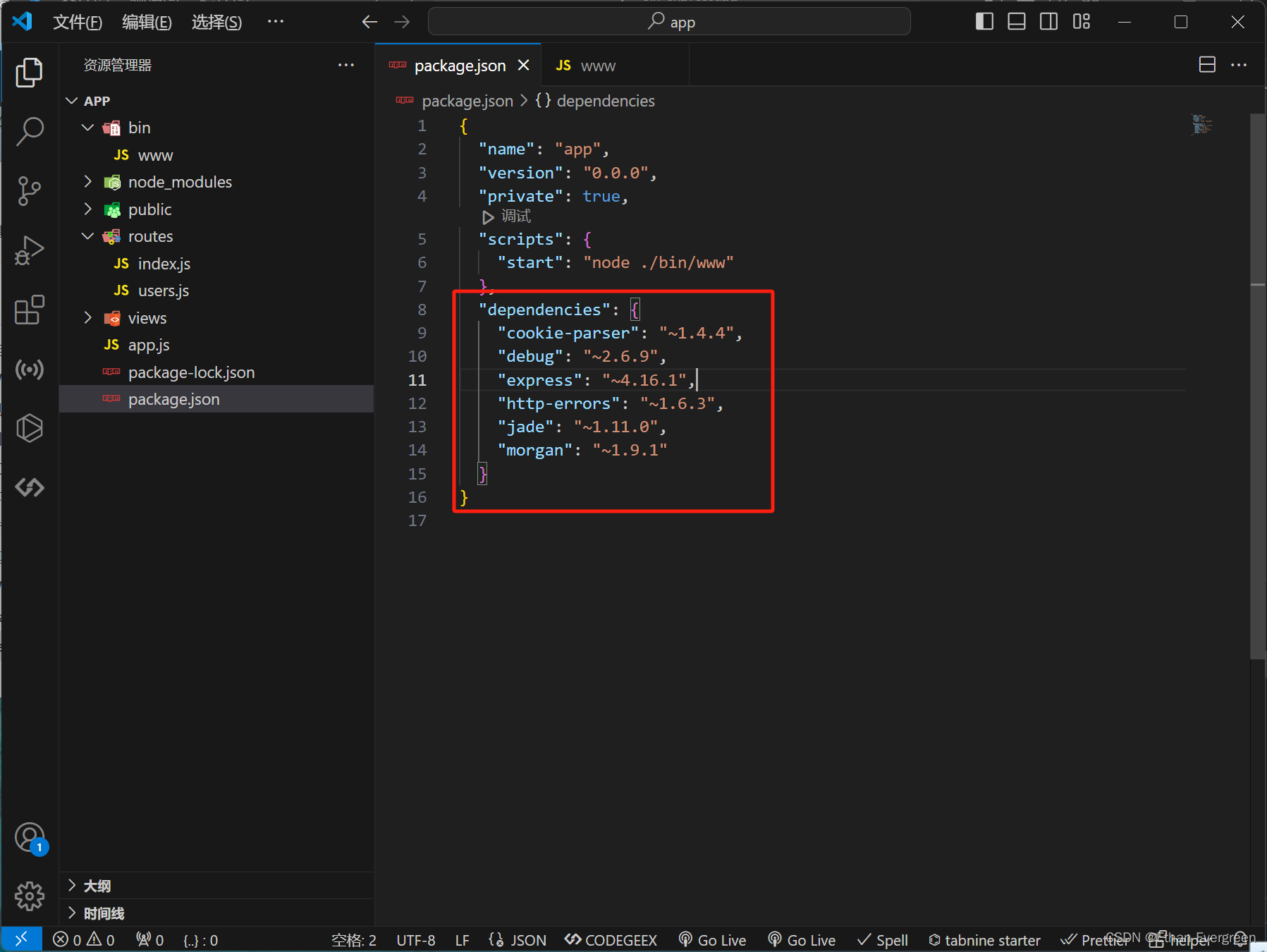
此时咱们用express创建的应用需要把依赖复制到咱们远程应用(six-expressapp)的package.json上
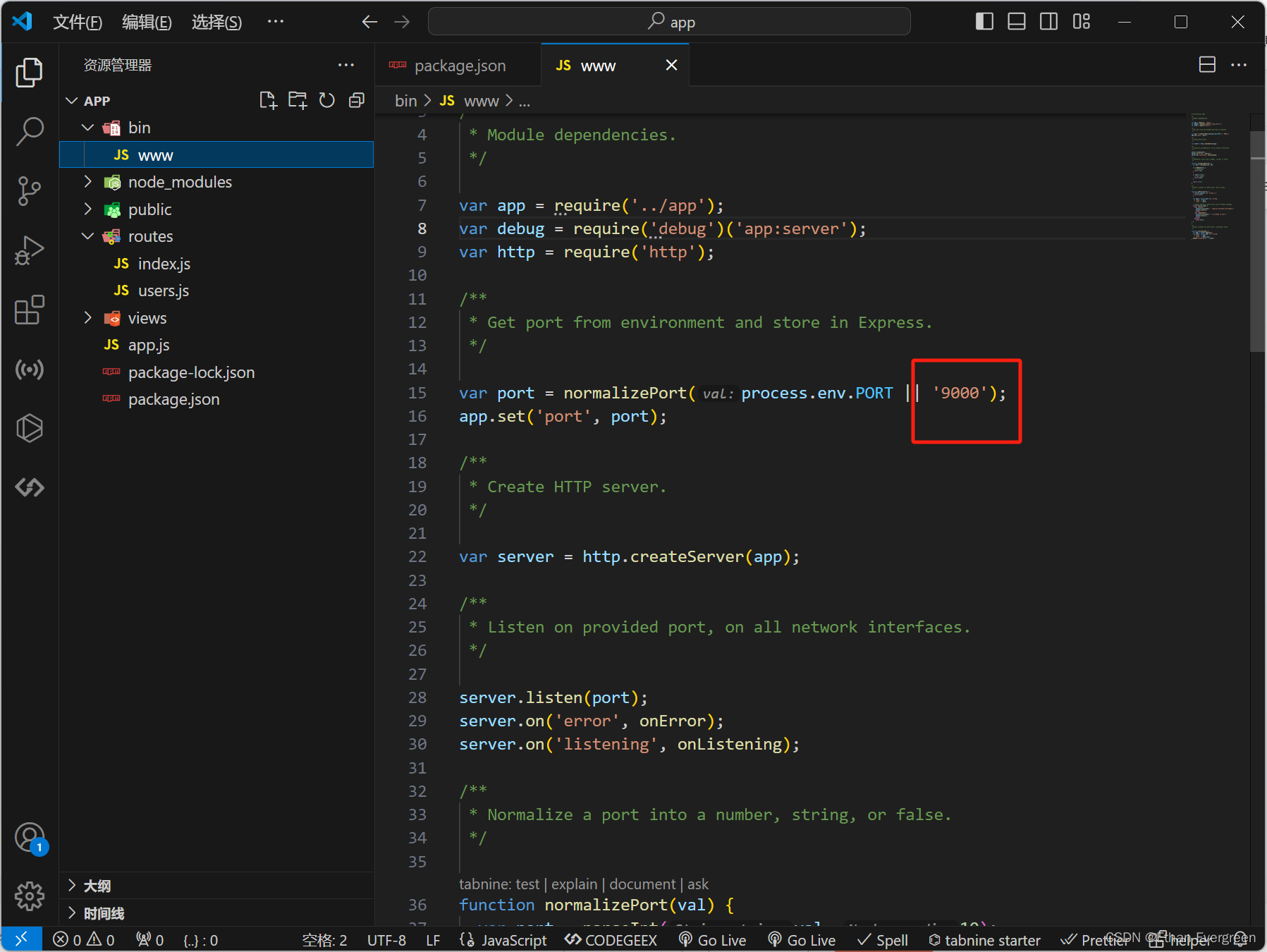
express默认的端口号是3000,咱们需要监听的端口号的是9000,所以需要修改端口号

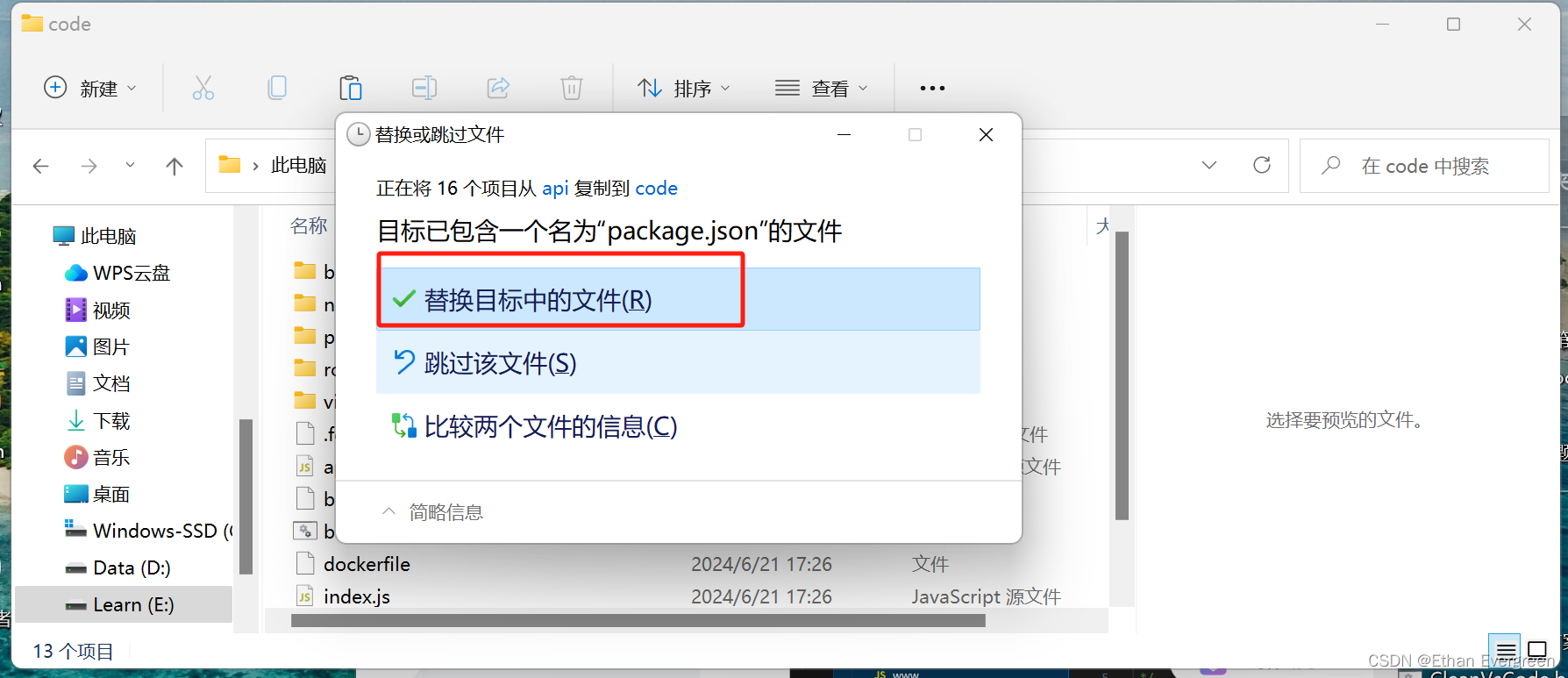
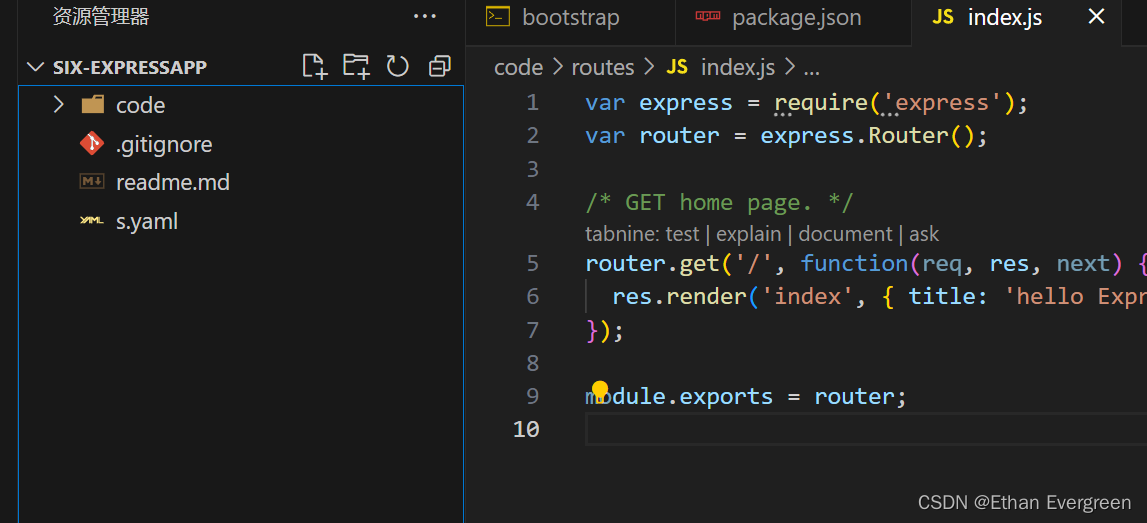
需要把用express创建的项目的文件复制到克隆的项目的code文件夹下

在把文件粘贴到克隆的项目(code文件夹下)需要替换目标文件

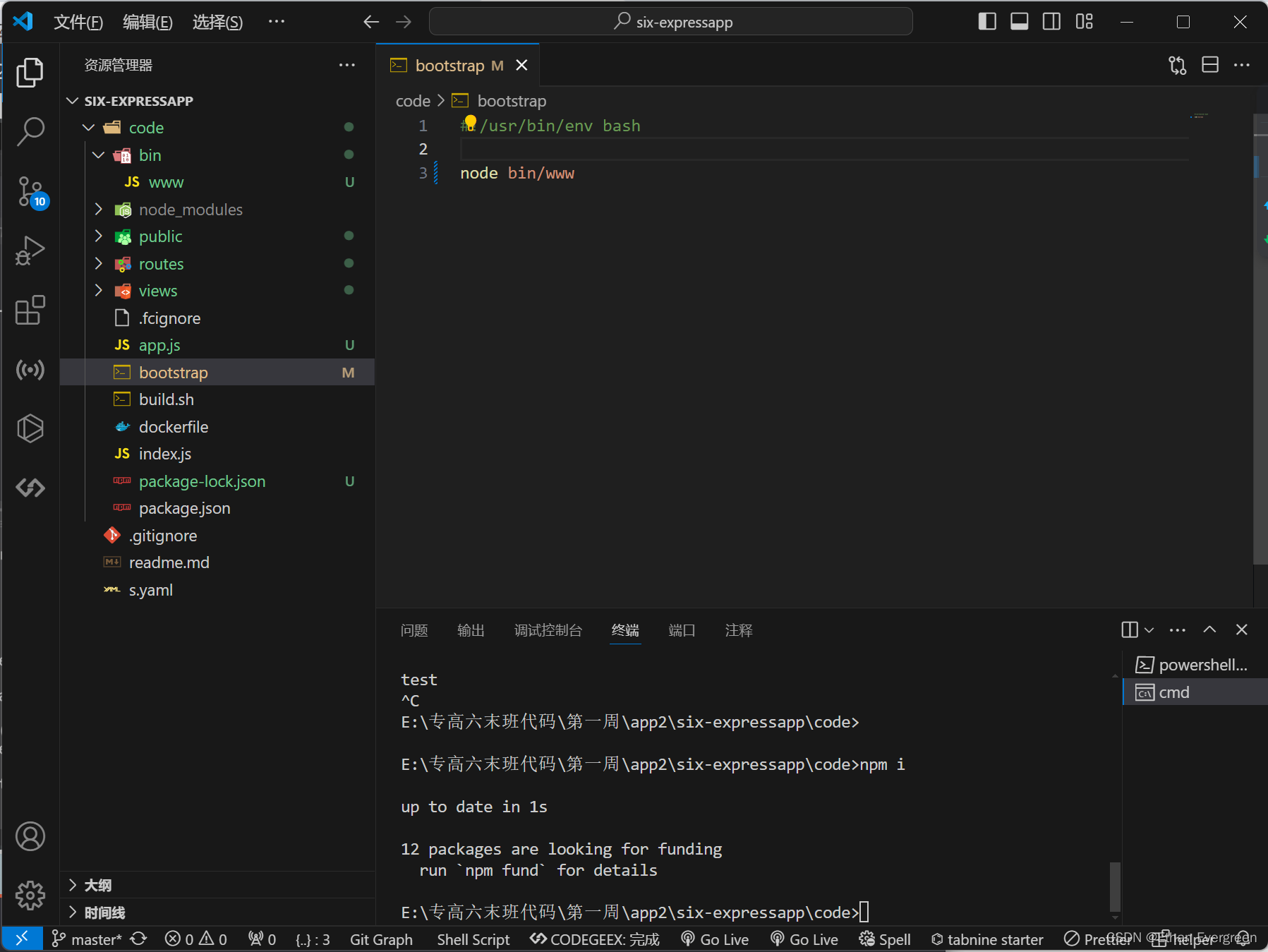
需要把bootstrap下改为node bin/www

然后重新npm i 下载安装依赖,重新提交代码到远程仓库,这时候远程应用就默认执行的是express脚手架创建的index.js了
下图是我改了一下模版,相对应的远程应用就会自动给我更新了!!!

需要注意的是如果要进行gitee的操作要在根目录也就是code的上一级,(six-expressapp)目录下,而npm i 下载依赖只需要在code目录下执行,code外部不允许出现依赖文件,只允许这三个文件

以上内容是本人经过总结,归纳出来的内容,一步步的跟着来你也可以!!有问题的可以联系我






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








