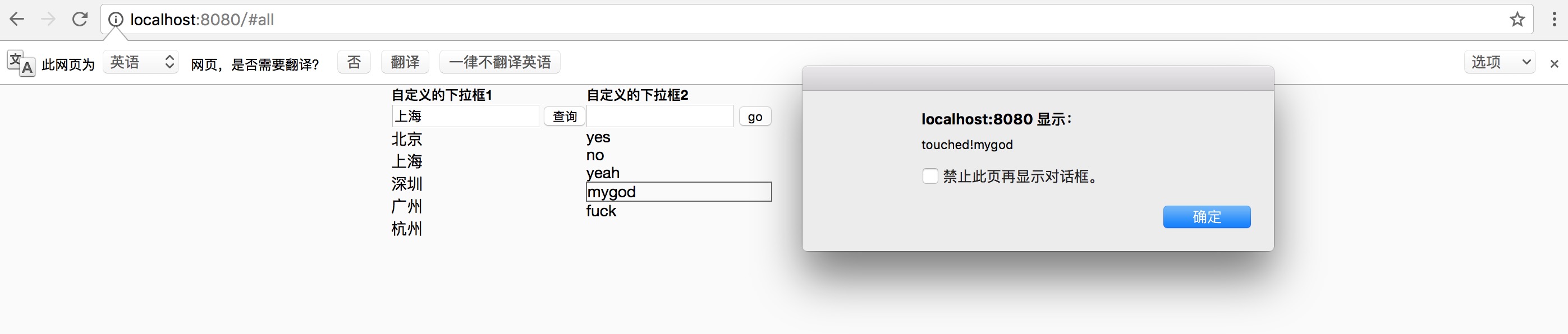
效果图:
<
body
>
<
div
class=
"app"
>
<
div
style=
"float:left;"
>
<
h2
>自定义的下拉框1
</
h2
>
<
custom-select
btn=
"查询" :
list=
"list1"
></
custom-select
>
</
div
>
<
div
style=
"float:left;"
>
<
h2
>自定义的下拉框2
</
h2
>
<
custom-select
btn=
"go" :
list=
"list2"
></
custom-select
>
</
div
>
</
div
>
<
script
>
Vue.
component(
"custom-select", {
data:
function () {
return {
selectShow:
false,
val:
""
};
},
props: [
"btn",
"list"],
template:
` <section class="wrap">
<div class="searchIpt clearFix">
<div class="clearFix">
<input type="text" class="keyWord" :value="val" @click="selectShow=!selectShow"/>
<input type="button" :value="btn">
<span></span>
<custom-list v-show="selectShow" :list="list" @receive="changeValue"></custom-list>
</div>
</div>
</section>`,
methods: {
changeValue(
value) {
alert(
"touched!" +
value)
console.
log(
value)
this.
val =
value;
}
}
})
Vue.
component(
"custom-list", {
props: [
"list"],
template:
` <ul class="list">
<li v-for="item of list" @click="selectValue(item)">{{item}}</li>
</ul>`,
methods: {
selectValue:
function (
item) {
this.
$emit(
"receive",
item)
}
}
})
new
Vue({
el:
".app",
data: {
list1: [
"北京",
"上海",
"深圳",
"广州",
"杭州"],
list2: [
"yes",
"no",
"yeah",
"mygod",
"fuck"],
},
})
</
script
>
</
body
>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








