在项目开发过程中,往往需要我们配置多个环境,通常包括 开发、测试,生产等等,每个环境可能部署的服务器、对应的数据库都不相同,那么就需要我们针对不同的环境配置不同的参数,此时,就需要使用到全局环境变量。
打开cli 项目:此处以vue-cli自动化构建项目为例。
点开package.json文件,在script命令行中,往往会有这么几个命令
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot --port 8086",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
}此处可以看到,有dev,build 三个命令,对应的环境变量分别是deveopment与production
当运行 npm run dev时,设置NODE_ENV为development,
运行了npm run build时,设置NODE_ENV为poduction。此时我们可以根据文件NODE_ENV进行判断,配置不同环境。
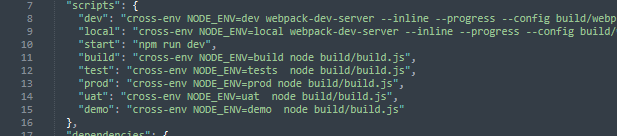
如下配置package.json命令(添加了dev,local两个开发时的命令,build,tests,prod,uat,demo五个生产打包命令)

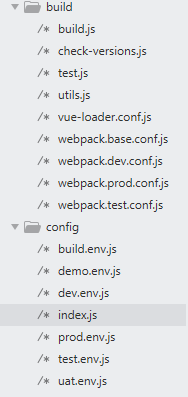
build及config配置项如下(在不同的env变量中引入各自配置的变量文件)


打包时运行各自命令即可。
注:需要在packag引入cross-env






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








