深拷贝和浅拷贝
- 深拷贝:拷贝实例;浅拷贝:拷贝引用(原对象)。
说深拷贝和浅拷贝之前,我先去了解了下高程书上的JavaScript的变量类型:
- 基本类型:undefined、null、Boolean、number、string。变量直接按指存放在栈区内,可以直接访问,所以我们平时把字符串、数字的值赋值给新变量,相当于把值完全复制过去,新变量的改变不会影响旧变量。
- 引用类型:存放在堆区的对象,变量在栈区中保存的是一个指针地址。
例子
let a = 123; let b = a; b = 456; console.log(a);//123 console.log(b);//456
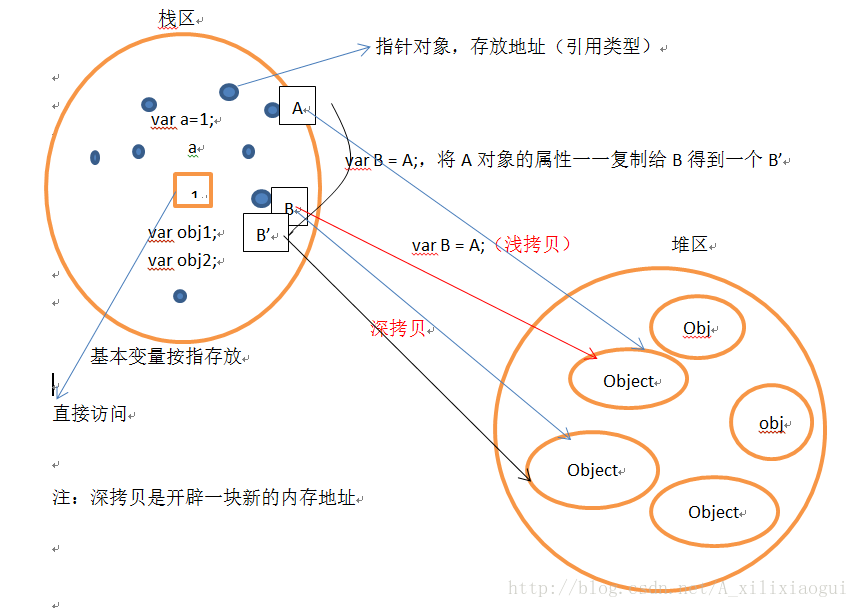
深拷贝和浅拷贝图解
浅拷贝实现方式
函数实现
function shallowClone (source){ if(!source || typeof source != 'object'){ throw new Error ('error'); } var targetObj = source.constructor === Array ? [] : {}; for(var keys in source) { if(source.hasOwnProperty(keys)){ targetObj[keys] = source[keys]; } } return targetObj; }最简单的浅拷贝:变量复制
let a = 123; let b = a; b = 456; console.log(a); console.log(b);通过es6新增的Object.assign来复制对象
let obj = { name: '程序狗', age:{child: 12} } let copy = Object.assign({}, obj); copy.name = '单身狗'; copy.age.child = 24; console.log(obj);// { name: '程序狗', age:{child: 24} }- jquey中的$.extend({}, obj); Array.prototype.slice()和Array.prototype.concat()都会返回一个数组或者对象的浅拷贝。(看起来像深拷贝)
深拷贝实现
函数实现
function cloneDeep(obj){ if(typeof obj !== 'object' || Object.keys(obj).length === 0 ){ return obj; } let resultData = {}; return recurison(obj, resultData); } function recurison(obj, data = {}){ for(key in obj){ if(typeof obj[key] == 'object' && Object.keys(obj[key].length > 0 )){ data[key] = recurison(obj[key]); }else{ data[key] = obj[key]; } } return data; } var o1 = { arr: [1, 2, 3], obj: { key: 'value' }, func: function(){ return 1; } }; var o3 = cloneDeep(o1); console.log(o3 === o1);//false console.log(o3.obj === 01.obj);//false console.log(o3.func === o1.func);//true- JSON对象中的parse和stringify,JOSN对象中的stringify可以把一个js对象序列化为一个JSON字符串,parse可以把JSON字符串反序列化为一个js对象,通过这两个方法,也可以实现对象的深复制。























 6001
6001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








