在Node.js 中,会将某个独立的功能封装起来,用于发布、更新、依赖管理和进行版本控制。Nodejs 根据CommonJS规范实现了包机制,开发了NPM包管理工具,用来解决包的发布和获取需求。
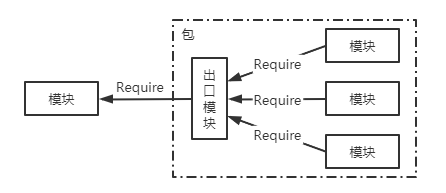
Node.js的包和模块并没有本质的不同,包是在模块的基础上更进一步的组织JavaScript代码的目录。Nodejs 包和模块的关系如下图所示:

图中可以看出,一个包中应该有一个出口模块,用于向外部开放接口,使用者只需要拿到出口模块,而不用关心包中的其他内容。
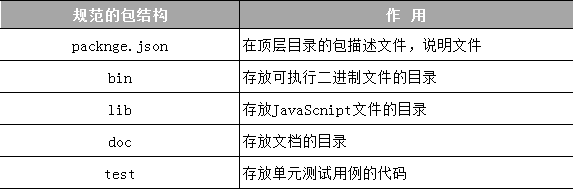
Node,js的包基本遵循 CommonJS规范,规范的包目录结构如表所示。

在实际开发中,当某个包需要发布到网上,供他人使用时,最好遵守 CommonJS规范Nodejs 包中包含JSON格式的包说明文件 package.jison。在规范中 package.json 文件好比一个产品说明书,它的优势在于当开发者拿到一个第三方包文件时,可以对包的信息一目了然,package.json文件中用于描述信息的属性如下表所示。

在package.json文件中,属性和值通过JSON字符串的形式进行描述。
第一阶段 基础入门
1.Web前端零基础入门HTML5+CSS3+前端项目
课程中和课程尾配备两个实战项目,项目一类型是企业站,可以让同学们快速的将基础知识点进行反复练习;项目二类型是电商站,可以让同学们掌握更复杂的网页效果的开发流程和布局标准。本教程严格按照专业的开发流程:专业的测量工具,做到100%还原设计稿。
web前端开发入门教程,前端零基础html5+css3+前端项目视频教程
2.移动web开发实战
本课程采用2+5模式, 前两天承接HTML+CSS, 使用字体图标、平面转换、动画等,丰富网页效果和呈现方式;后5天完成移动端和多端适配效果。课程采用闭环方式设计,每天课程都有完整的案例或项目, 让学生学以致用。
web前端进阶教程,前端html5+css3+移动端项目实战(含华为新闻,b站移动端等)
第二阶段 技术进阶
1.JavaScript深入浅出-0基础入门神器
学完本课程你将掌握JavaScript基础从变量的定义与使用、数据类型及相互转换、运算符、流程控制语句、三元运算符、数组、函数、构造函数、内置对象以及对象等基础必备技能。
JavaScript全套教程,Web前端必学的JS入门教程,零基础JavaScript入门
2.JavaScript核心之Web APIs
学习客户端开发技术,能够根据产品需求完成开发任务,如视觉交互、数据处理、安全、性能等,熟练掌握 DOM 操作的方法,能够分析视觉交互需求,结合 CSS 规则设计合理的 DOM 结构,完成开发任务。
JavaScript核心教程,前端基础教程,JS必会的DOM BOM操作
3.数据交互&异步编程-前端进阶Ajax零基础入门
本课程案例丰富,知识点配套的案例丰富多样,满足学生学习的兴趣 ;深入原理,会深入讲解如何封装自己的模板引擎和 Ajax 函数;涵盖广泛,涵盖了 Ajax、跨域、JSONP、模板引擎、节流防抖、XHR Level2 等常用技术。
第三阶段 VUE开发
1.前端高级Node.js零基础入门教程
本套课程作为框架前置课,重点为学生铺垫 npm、包、模块化、身份认证、CORS 跨域等主要知识点,为学习后面的 Vue 课程夯实基础。同时,本课程涵盖了 MySQL 数据库、API 接口项目开发等后端内容,拓宽了学生的知识面,为前端学生构建了前后端完整的知识体系,助力学生更好地发展。
Node.js全套入门教程,nodejs最新教程含es6模块化+npm+express+webpack+promise等_Nodejs实战案例详解
2.前端框架Vue2+Vue3全套视频
历经 5 年的反复打磨与锤炼,黑马程序员重磅推出全套最新的 Vue2 + Vue3 基础课程。共计 500 多集的免费视频,助您轻松掌握前端圈最火的 Vue 框架!
Vue全套视频教程,从vue2.0到vue3.0一套全覆盖,前端必会的框架教程
第四阶段 React&小程序开发
1.前端React精品教程
React 是时下最流行的前端框架之一,是很多大厂的首选前端开发框架!历经数月精心研发,内容包括:React 脚手架、JSX、函数组件、类组件、受控组件、组件通讯、Context、组件生命周期、高阶组等等技术。
2.手把手快速带你开发微信小程序
本课程从小程序账号注册、开发环境搭建、基础语法、路由导航、数据请求、分包、组件化等方面详细阐述了小程序开发必备的基础知识。学完基础之后,利用 uni-app 技术实现微信小程序的开发,可以做到一次开发多端部署。项目拥有首页、搜索页、商品列表页、商品详情页、购物车、登录支付等主要功能。涵盖了分包、vuex、组件化开发等核心技术点的使用。






















 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








