

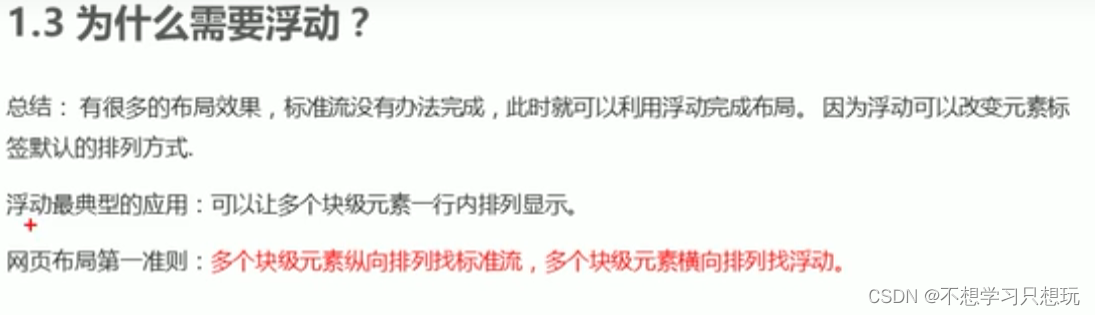
什么是浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动</title>
<style>
* {
margin: 0;
padding: 0;
}
.left {
width: 200px;
height: 200px;
background-color: pink;
float: left;
}
.right {
width: 200px;
height: 200px;
float: right;
background-color: pink;
}
</style>
</head>
<body>
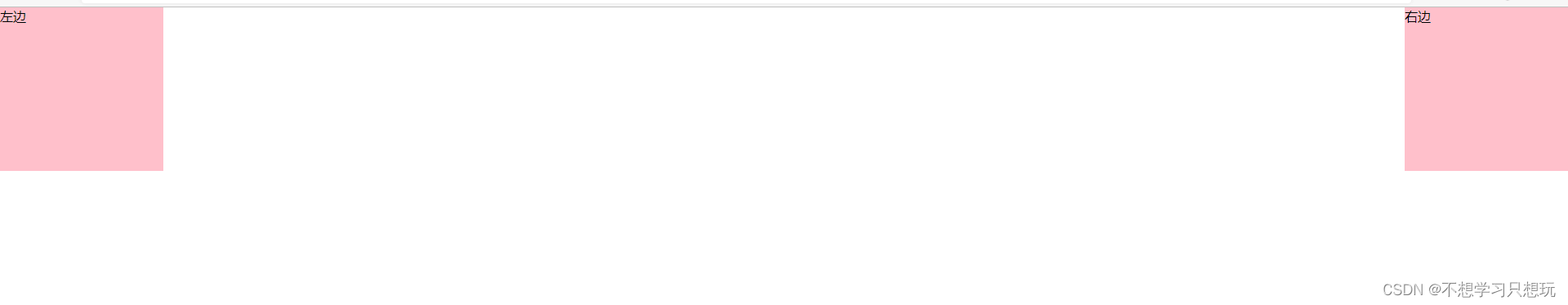
<div class="left">左边</div>
<div class="right">右边</div>
</body>
</html>

浮动特性
加了浮动之后的元素,会具有很多特性需要我们掌握
- 浮动元素会脱离标准流,浮动的盒子不再保留原先的位置
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性:
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性
-
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动之后,它的大小根据内容来决定
-
浮动的盒子中间是没有缝隙的,是紧挨着一起的
-
行内元素同理
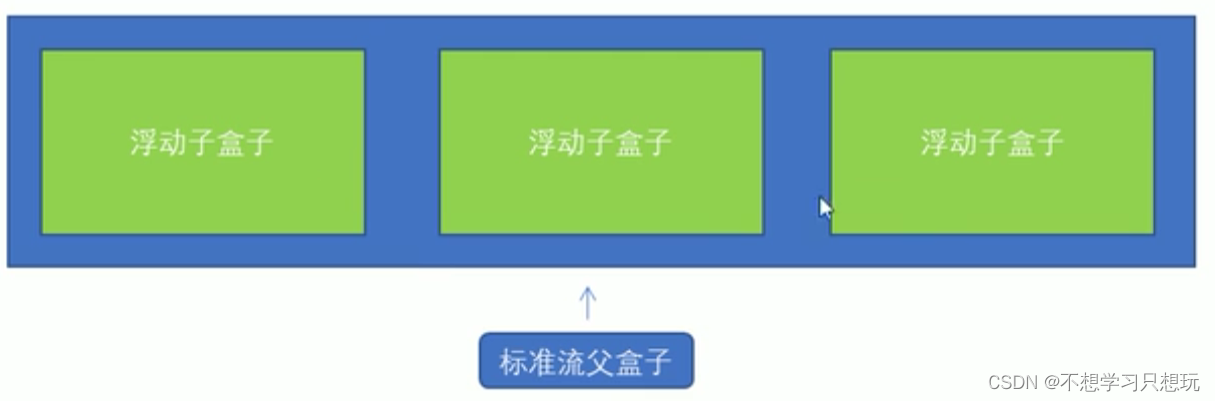
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后的内部子元素采取浮动排列左右位置,符合网页布局第一准则
























 2679
2679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








