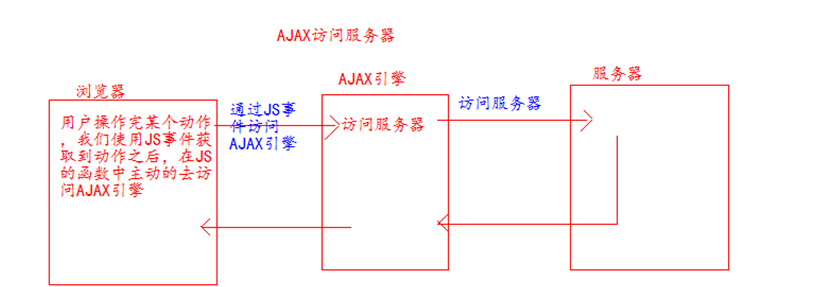
Ajax技术主要是把html、css、js、dom 技术结合在一起使用。 在页面不刷新的情况下,和后台的服务器,以及程序进行数据的传输。
页面不刷新:用户在操作页面的时候,当某个操作结束之后,使用AJAX技术和服务器进行交互,但是用户还可以继续再页面上进行其他的操作。用户并不会感觉到页面在和后台交互。
ajax常见应用:
地图、注册页面光标离焦之后验证某些数据是否可用等。
XMLHttpRequest对象
XMLHttprequest对象是所有浏览器内置的对象。这个对象负责和服务器之间进行数据的交互。我们在JS代码中,先得到XMLhttprequest对象,然后通过这个对象的向服务器发送数据,同时还要使用这个对象接收服务器的响应数据,在获取到响应数据之后,使用JS和dom技术,把数据添加到当前的页面上。
获取XMLHttpRequest对象的标准步骤
function getXMLHttpRequest(){
var xmlhttp;
/*
window.XMLHttpRequest 使用window对象,调用XMLHttpRequest,
如果当前window对象有XMLHttpRequest,这时就会得到XMLHttpRequest,
如果当前的window对象没有XMLHttpRequest,这时会得到undefined
*/
if (window.XMLHttpRequest){
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp;
}
设置回调函数
//定义函数
function demo(){
//在光标离开当前的输入框之后,需要获取到当前的xmlhttprequest对象
var xhr = getXMLHttpRequest();
//向服务器发送请求
//1、需要打开和服务器之间的连接
xhr.open("get","/day19/demo",true);
//2、发送请求
xhr.send();
//3、设置回调函数
xhr.onreadystatechange = function(){
document.getElementById("s").innerHTML = "123";
}
}
open方法中的第一个参数:
设置向服务器发送请求时提交数据的方式:get和post
open方法中的第二个参数:
本次请求的服务器的资源路径。
open方法的第三个参数:
true:表示页面的处理和后台发送请求是异步进行。一般都设置true。
false:页面的处理和后台是同步。
send是将请求的数据发送给服务器。send方法中的参数,只有在post请求时才能书写。
如果get方式,直接书写send,括号中不要书写任何内容。
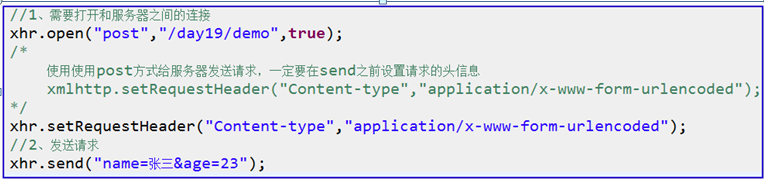
setRequestHeader方法
如果使用post方式和服务器交互,并且在send中携带参数,需要通过xmlhttprequest中的setRequestHeader设置请求头信息。
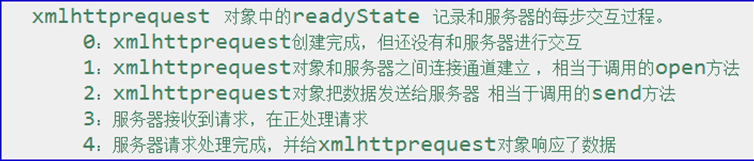
readyState属性
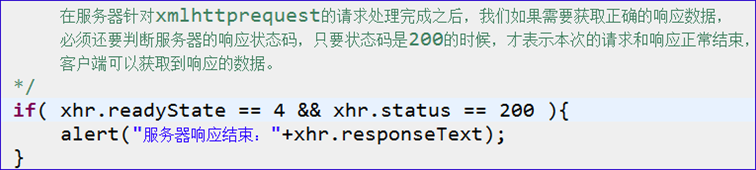
status属性
responseText 、responseXML
xmlhttprequest对象中提供的2个属性来获取服务器响应的数据:
responseText:它接收服务器响应的所有文本数据。
responseXML:它接收服务器响应的xml格式的数据。
response.setContentType("text/html;charset=utf-8");
response.setContentType("text/xml;charset=utf-8");ajax技术和服务器交互模版代码
1、 获取xmlhttprequest对象
将获取xmlhttprequest对象的js代码单独封装到一个js文件,在需要的jsp页面中导入
var xhr = getXMLHttpRequest();
2、打开连接
xhr.open(“get|post”,”请求的资源路径”,true);
3、发送数据
xhr.send(“携带 参数,仅限于post方式”);
4、设置onreadystatechange事件对应的函数
5、在函数中判断readyState==4 && status == 200
6、使用responseText获取响应的数据
验证手机号码是否正确示列
<script type="text/javascript" src="js/xhr.js"></script>
<script type="text/javascript">
//定义函数
function demo(){
//获取用户输入的数据
var name = document.getElementById("name").value;
/*
使用正则表达式验证用户名的合法性
JS中的正则对象:
RegExp
*/
var reg = new RegExp("^1[34578][0-9]{9}$");
//使用正则进行验证
if( !(reg.test(name)) ){
//判断成立说明当前输入的手机号码不正确
document.getElementById("s").innerHTML = "手机号码格式错误";
}else{
var xhr = getXMLHttpRequest();
xhr.onreadystatechange = function(){
if( xhr.readyState == 4 && xhr.status == 200 ){
//处理后台查询出来的数据
document.getElementById("s").innerHTML = xhr.responseText;
}
}
//1、需要打开和服务器之间的连接
xhr.open("post","/day19/regist",true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//2、发送请求
xhr.send("name="+name);
}
}
</script>
</head>
<body>
<form action="/day19/demo" method="post">
<!-- 直接在标签上书写对应的事件绑定的函数 -->
用户名:<input type="text" name="name" id="name" onbl"demo();"/>
<span id="s"></span><br/>
put type="submit" value="demo" />
</form>
</body>
public class RegistServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
//获取ajax引擎提交的是手机号码
String name = request.getParameter("name");
response.setContentType("text/html;charset=utf-8");
if( name == null || name.trim().length() == 0 ){
response.getWriter().println("<font color='red'>请输入正确的手机号码</font>");
return ;
}
//后台查询当前的用户输入的信息是否已经被注册
UserService service = new UserService();
boolean boo = service.findByName(name);
if( boo ){
//说明用户名可以使用
response.getWriter().println("<font color='green'>手机号码可用</font>");
}else{
//用户名已经被注册
response.getWriter().println("<font color='red'>手机号码已注册</font>");
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}



























 338
338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








