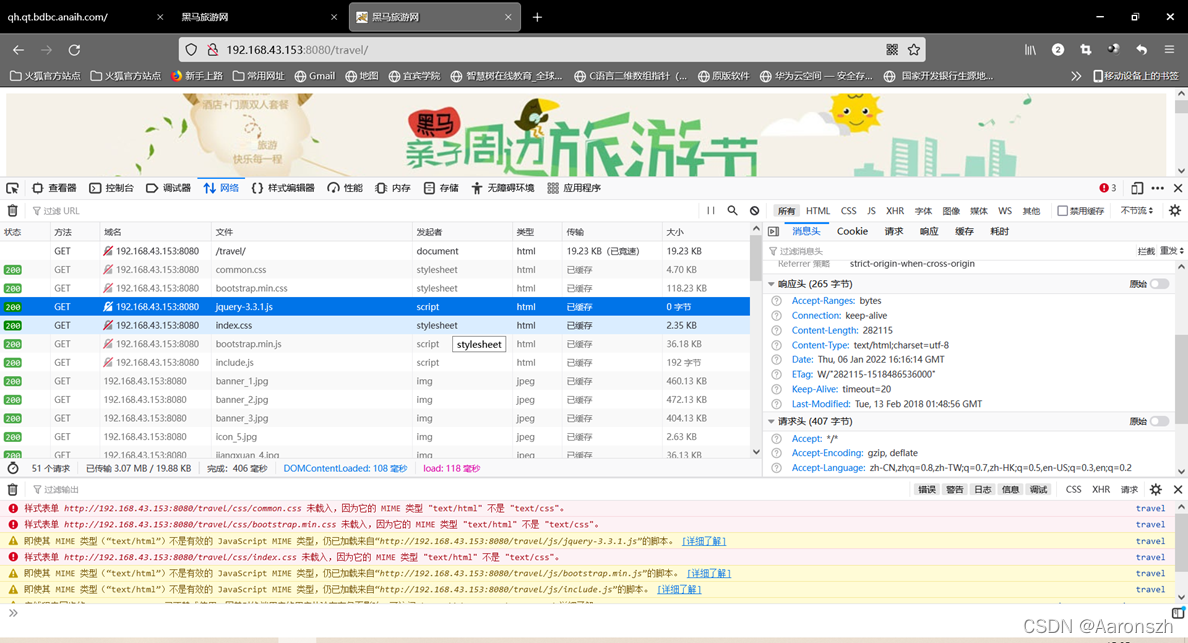
**css 未载入,因为它的 MIME 类型 “text/html” 不是 “text/css”。
**
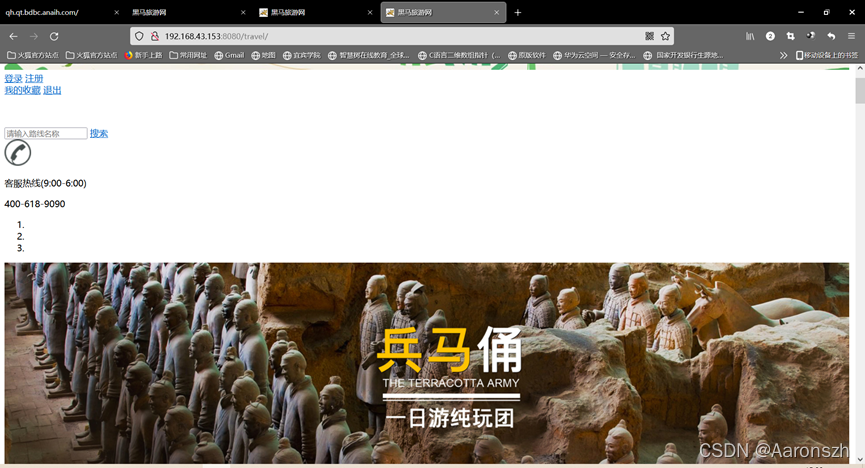
项目在本机还是好好的,发布到linux后,再访问就出现了css样式问题
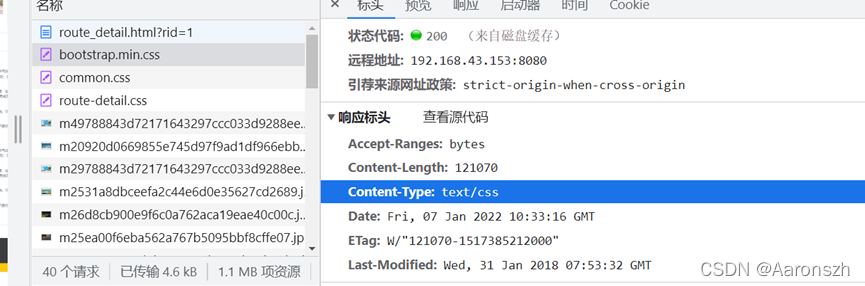
其中css的类型变为了:text/html ,这就导致虽然响应了css文件,但浏览器没有按css格式来解析


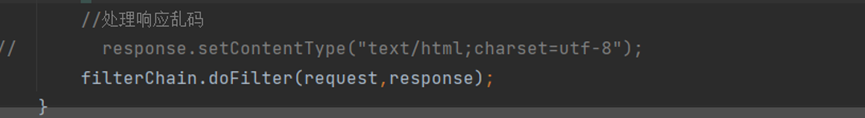
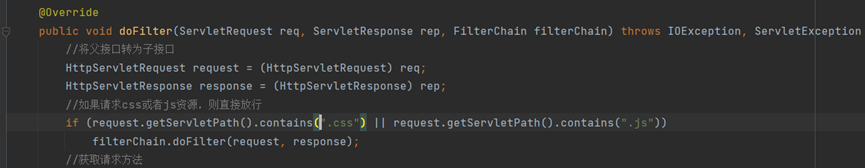
然后判断可能是过滤器的问题,注释掉相应代码

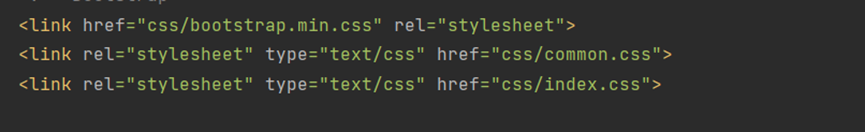
还是没用,又觉得可能是css样式没有设置type属性,就都设置上

但还是没用,最后发现在linux本地访问的话,样式是正确的

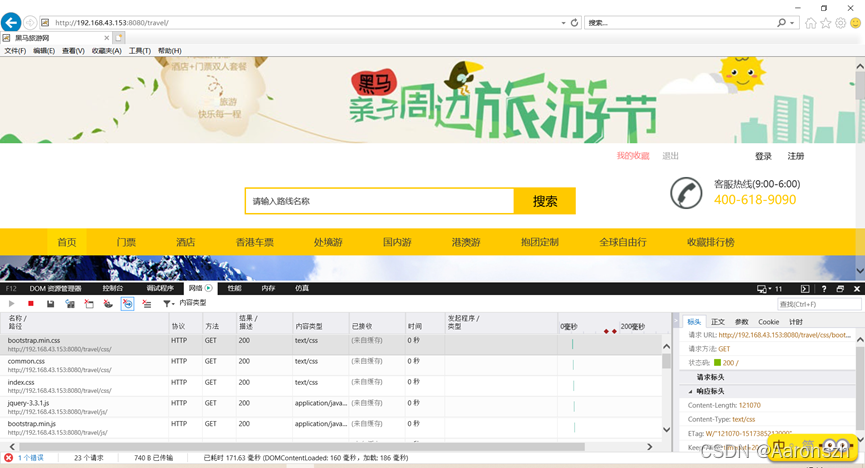
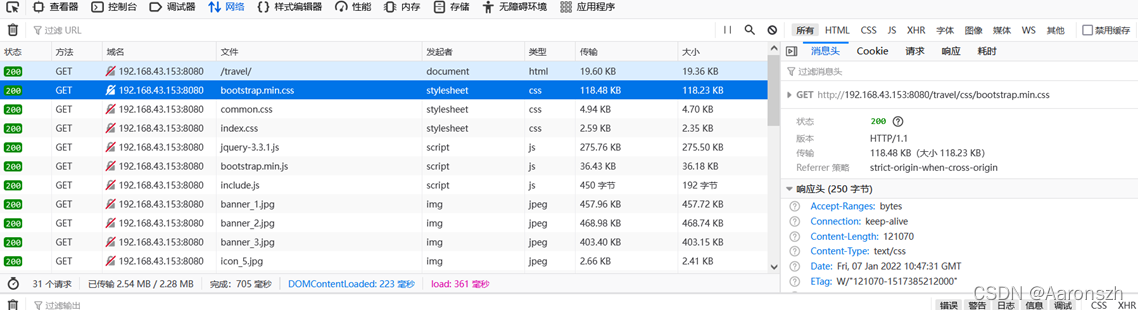
在终端用ie浏览器访问,css样式也是正确的,css的类型为text/css

最后在过滤器中放行了相应资源,但还是不行,不过突发奇想刷新了浏览器的缓存,终于显示成功了


当前css类型是正确的

我也不知道是哪个步骤开始生效的,但是谷歌浏览器的刷新简直没用,一定要用(笔记本)fn+shift+f5清除缓存才是真正刷新了
火狐浏览器清除当前页面缓存:(笔记本)ctrl+fn+f5























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








