在 webpack.config.js 配置了devServer,通过contentBase 配置了静态资源的路径,但是报错了。报错如下:
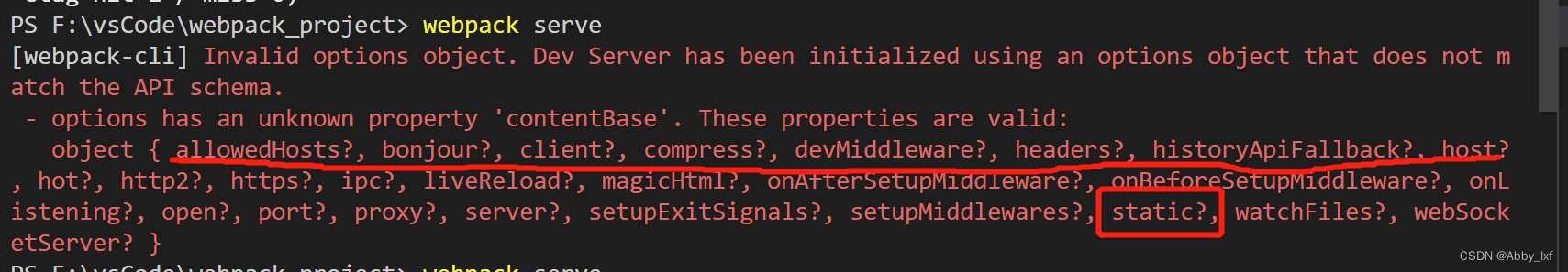
[webpack-cli] Invalid options object. Dev Server has been initialized using an options object that does not match the API schema.
- options has an unknown property 'contentBase'. These properties are valid:
object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?, headers?, historyApiFallback?, host?, hot?, http2?, https?, ipc?, liveReload?, magicHtml?, onAfterSetupMiddleware?, onBeforeSetupMiddleware?, onListening?, open?, port?, proxy?, server?, setupExitSignals?, setupMiddlewares?, static?, watchFiles?, webSocketServer? }查看webpack版本:

原因及解析:
错误信息中提示contentBase 不是有效的配置项(可以看到contentBase不在罗列的有效配置项中)。因为Weback 5 将 contentBase的配置修改为 static

解决方法:
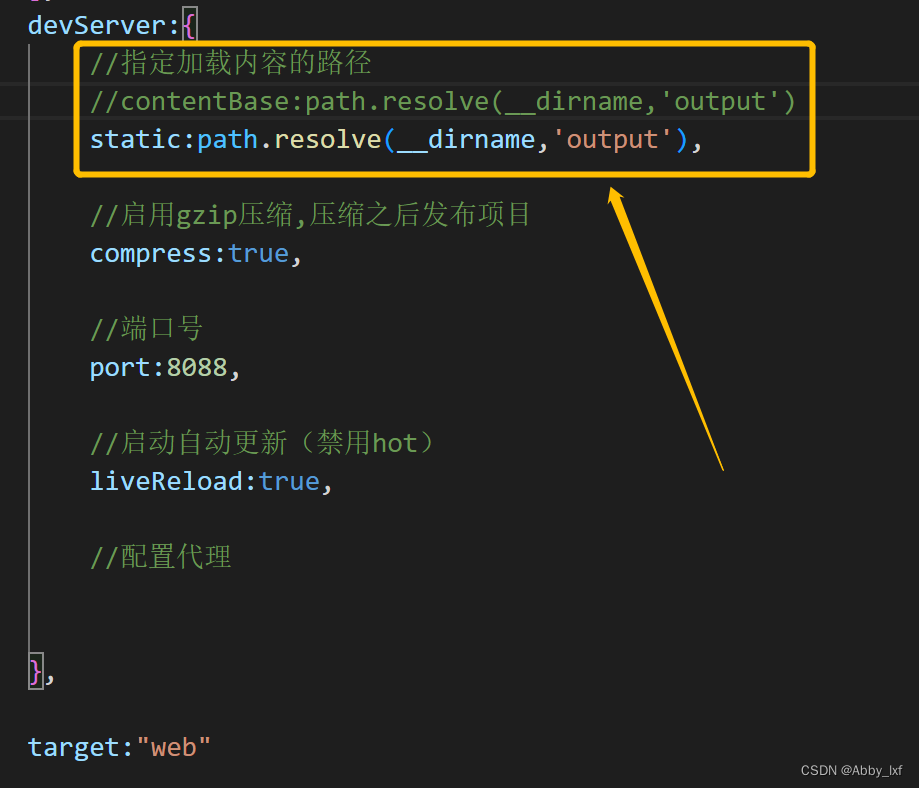
将contentBase 修改为static。
const path = require("path");
devServer:{
//指定加载内容的路径
//contentBase:path.resolve(__dirname,'output')
static:path.resolve(__dirname,'output'),
//启用gzip压缩,压缩之后发布项目
compress:true,
//端口号
port:8088,
//启动自动更新(禁用hot)
liveReload:true,
}






















 2627
2627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








