一、v-once指令的使用
1、代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- v-once指令:展示第一次的数据,之后值就不会改变了 -->
<div id='app'>
<!-- 变量值会随着声明的改变而改变 -->
<h2>{{message}}</h2>
<!-- 变量值不会随着声明的改变而改变 -->
<h2 v-once>{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:'#app',
data:{
message:'hello'
}
})
</script>
</body>
</html>
2、效果展示图

3、代码截图

二、v-html指令的使用
1、代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id='app'>
<h2>{{url}}</h2>
<!-- 就会显示出超链接形式 -->
<h2 v-html="url"></h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:'#app',
data:{
message:'hello',
url:'<a href="httP://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
</html>
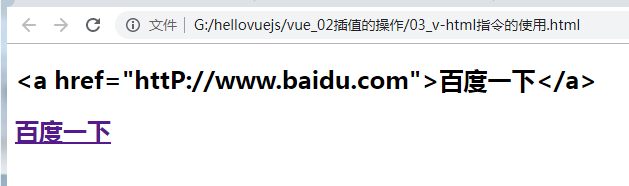
2、效果图

3、代码截图

三、v-text指令的使用
1、代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id='app'>
<h2>{{message}},张三</h2>
<!-- 后面的,张三会被覆盖掉 -->
<h2 v-text="message">,张三</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:'#app',
data:{
message:'hello'
}
})
</script>
</body>
</html>
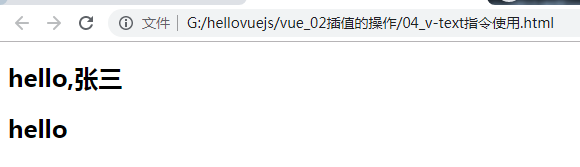
2、效果图展示

3、代码截图

四、v-pre指令的使用
1、代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id='app'>
<h2>{{message}}</h2>
<!-- v-pre:不解析数据,直接原封不动的显示出来 -->
<h2 v-pre>{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:'#app',
data:{
message:'hello'
}
})
</script>
</body>
</html>
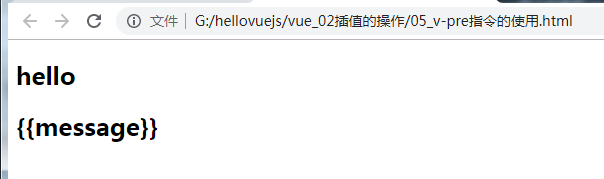
2、效果图展示

3、代码截图

五、v-cloak指令的使用
1、代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 如果有v-cloak的时候,页面就看不见东西,空白的。
就不会像下面会先渲染出{{message}}这么个东西。然后等待一秒后就会显示出解析的hello
原理:就是vue解析之前有v-cloak这么个属性指令,那么符合下面的style样式,那么就会不显示出{{message}}
在vue解析之后,会自动删掉v-cloak这个属性指令,那么style样式就没用了,那么就会自动正常解析出hello数据
-->
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<!-- 在vue解析之前,div中有一个属性v-cloak ;在vue解析之后,就会相当于把v-cloak删掉了,就没有v-cloak这个属性了 -->
<div id='app' v-cloak>
<h2>{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
// setTimeout:延迟执行。页面会先渲染出{{message}},等待一秒后才会解析出hello,体验效果不好,所以要用v-cloak
setTimeout(function(){
const app=new Vue({
el:'#app',
data:{
message:'hello'
}
})
},1000)
</script>
</body>
</html>
2、效果展示图
由于有个setTimeOut定时方法:所有使用v-cloak指令和不使用会展示出两种不同的效果
(1)没有使用v-cloak指令的时候

(2)使用v-cloak指令的时候

3、代码截图























 2099
2099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








