一. CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
●目的是为了可以选择更准确更精细的目标元素标签。
1.1并集选择器
并集选择器(css选择器分组)是各个选择器通过**逗号**连接而成的,任何形式的选择器(包括标签选择器、class类选择器,id选择器等),都可以作为并集选择器的一部分。
●如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.con1 {
color: aqua;
}
.con2 {
color: brown;
}
/* ●不同的特色分开写,相同的特点合并写 ,中间用逗号隔开*/
.con1,
.con2 {
font-size: 32px;
font-weight: 700;
}
</style>
</head>
<body>
<div class="con1">今天周六</div>
<div class="con2">明天周日</div>
</body>
</html>运行结果如下:

1.2后代选择器(重点)
后代选择器又称为包含选择器。
●用来选择元素或元素组的**子孙后代**。
● 其写法就是把外层标签写在前面,内层标签写在后面,中间用**空格**分隔,先写爷爷父亲,再写儿子孙子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 层层点明后代 进行层级的精准选择 */
/* 不同层之间中间用空格隔开 */
ul li span {
color: pink;
}
</style>
</head>
<body>
<ul>
<li>
<span>小明</span>
</li>
<span>小红</span>
</ul>
</body>
</html>运行结果如下:

2.3 子代选择器
子元素选择器只能选择作为某元素子元素的元素。
●子元素选择器只能选择作为某元素**子元素(亲儿子)**的元素。
●其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 **>**进行连接
●注意:这里的子指的是亲儿子不包含孙子,重孙子之类。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择亲儿子,中间用大于号>隔开 */
ul li>span {
color: pink;
}
</style>
</head>
<body>
<ul>
<li>
<div>
<span>小明</span>
</div>
</li>
<li>
<!-- 小红变色 -->
<span>小红</span>
</li>
</ul>
</body>
</html>
1.4 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号:逗号 .nav1,.nav2 |
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号:空格 .nav1 .nav2 |
| 子代选择器 | 选择最近一级元素 | 只选亲儿子 | 较少 | 符号: > |
二.标签显示模式(display)重点
什么是标签的显示模式?
标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个
● 作用: 我们网页的标签非常多,再不同地方会用到不同类型的标签,以便更好的完成我们的网页。
● 标签的类型(分类):HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。
2.1 块级元素(block)
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块级元素: p div h1-h6 li ul ol hr...
特点:
●总是从新行开始。(独占一整行,竖着排列)
●高度、宽度、行高、外边距以及内边距都可以控制。
●宽度默认是容器的100%。
●可以容纳内联元素和其他块元素。
2.2 行内元素(inline)
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素:span a b strong i em u ins s del...
特点:
●和相邻行内元素在一行上。(不独占一行横着排列)
●高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
●默认宽度就是它本身内容的宽度。
●行内元素只能容纳文本或则其他行内元素。(a特殊)
>注意:
>1. 只有文字才能组成段落因此 p 里面不能放块级元素,同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
>2. 链接里面不能再放链接。
2.3 行内块元素(inline-block)
在行内元素中有几个特殊的标签——<img />、<input />可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
常见的行内块元素 img input button
特点:
●默认宽度就是它本身内容的宽度。
●宽度,高度,行高、外边距以及内边距都可以控制。
2.4 三种模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 只能放文本或其他行内元素 |
| 行内块元素 | 一行可以放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
2.5 显示模式的转换 display
● 块转行内:display:inline;
● 行内转块:display:block;
●块、行内元素转换为行内块: display: inline-block;
三. 背景样式(重点)
3.1 背景颜色
属性名 background-color (默认值:transparent)
.box {
/* 下面3种写法是等价的 */
background-color: red;
background-color: rgb(255, 0, 0);
background-color: #ff0000;
}
3.2 背景图片
属性名 background-image (默认none)
.box {
background-image: url(img/01img.jpg);
}3.3 图片重复方式
属性名 background-repeat (默认值:repeat 重复)
.box {
/* repeat 默认值,默认情况下,在水平和垂直方向上都重复*/
background-repeat: repeat;
background-repeat: repeat-x;
background-repeat: repeat-y;
background-repeat: no-repeat;
}
| 属性值 | 描述 |
| repeat | 默认。背景图像将在垂直方向和水平方向重复 |
| repeat-x | 背景图像将在水平方向重复 |
| repeat-y | 背景图像将在垂直方向重复 |
| no-repeat | 背景图像将仅显示一次 |
3.4 图片位置(重点)
属性名 background-position (默认值: 0% 0%)
.box {
background-position: 40px 40px;(水平位置、垂直位置)
background-position: 20% 20%;
background-position: right bottom;
}3.5 精灵图
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图。 这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
需要使用CSS的:
● background-image
●background-repeat
● background-position属性进行背景定位
●其中最关键的是使用background-position 属性精确地定位
> 注意:
> css精灵技术主要针对于背景图片,插入的图片img 是不需要这个技术的。
>
> 1. 精确测量,每个小背景图片的大小和 位置。
> 2. 给盒子指定小背景图片时, 背景定位基本都是负值。
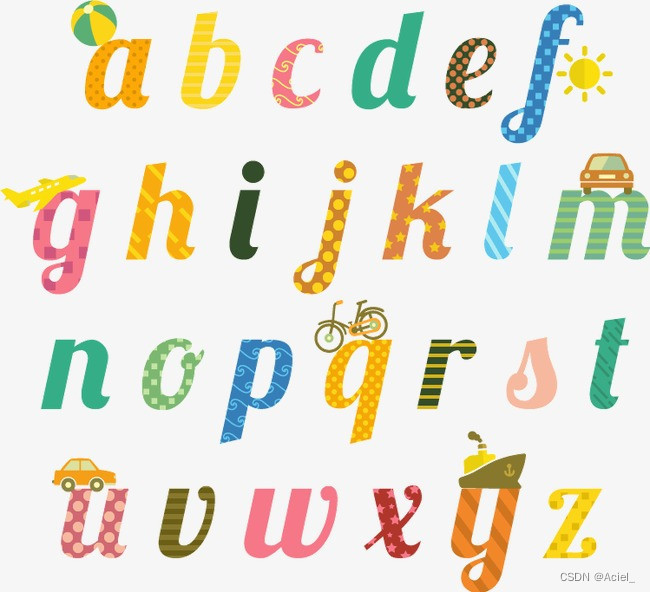
3.6 精灵图演示
从下列图片中找出z和d两个字母

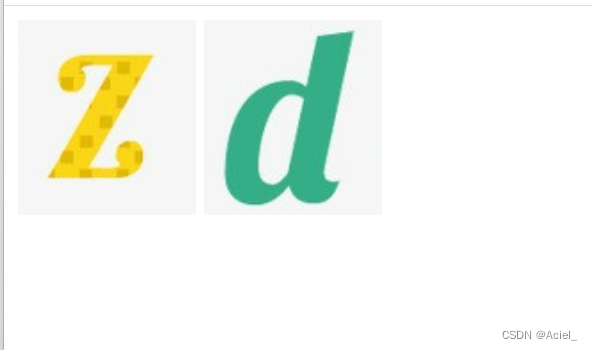
运行代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.z {
width: 100px;
height: 110px;
background-image: url(zimu.jpg);
background-position: -526px -469px;
display: inline-block;
}
.d {
width: 100px;
height: 110px;
background-image: url(zimu.jpg);
background-position: -340px -5px;
display: inline-block;
}
</style>
</head>
<body>
<div class="z"></div>
<div class="d"></div>
</body>
</html>运行结果:






















 1483
1483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








