先贴图,以下是我掌握的关于Gulp的内容,今天来梳理一下。其实学习Gulp可以去看官方文档 ,但是我觉着一开始就看文档,有点摸不到头脑,所以,把自己的学习过程及使用中遇到的问题和解决方法记录下来:
0、Gulp简介
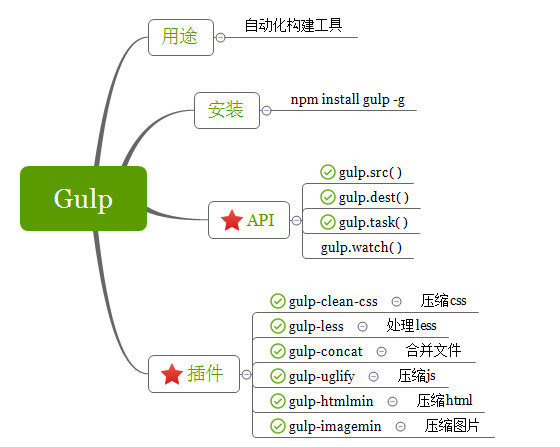
- gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
- gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。
- 在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。
- gulp 和 grunt 非常类似,但相比于 grunt 的频繁 IO 操作,gulp 的流操作,能更快地更便捷地完成构建工作。Gulp可以让构建流程培植起来更清晰简单,支持流程分解。
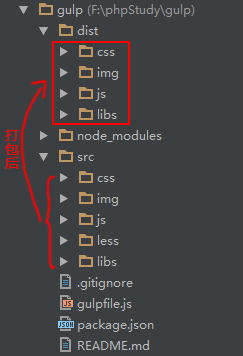
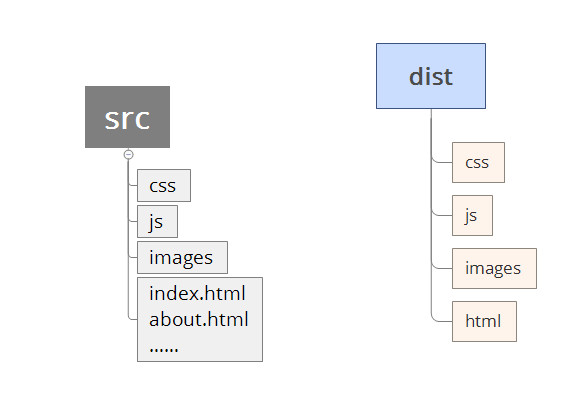
二、项目目录
1、静态资源目录结构
2、结合gulp静态资源分离实现的目的
- 将静态资源(img、js、css等跟程序部分完全分离),有利于处理CDN加速
- 方便在未打包和已打包资源切换调试,开发时当然不希望代码是压缩的
- 源码部分不想发布至线上,比如sass/less文件是不必放到线上的
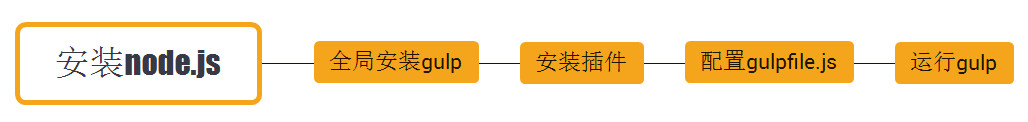
二、Gulp安装
1、安装nodejs
2、命令行的使用
按住shift同时在文件上点击右键,会出现在此位置打开命令行,省去cd的麻烦,当然也可以直接使用Git bash,但是我还是喜欢看命令行,哈哈。
cls :清空当前显示命令行
cd:进入某个文件
dir:列出文件列表
3、安装gulp
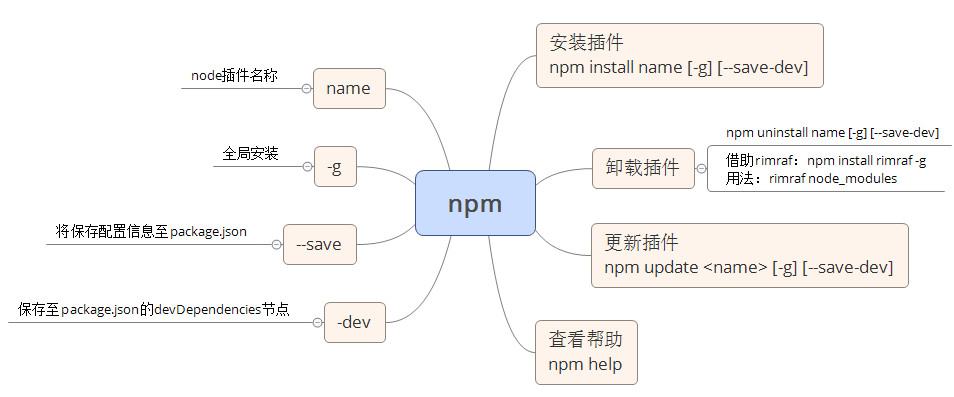
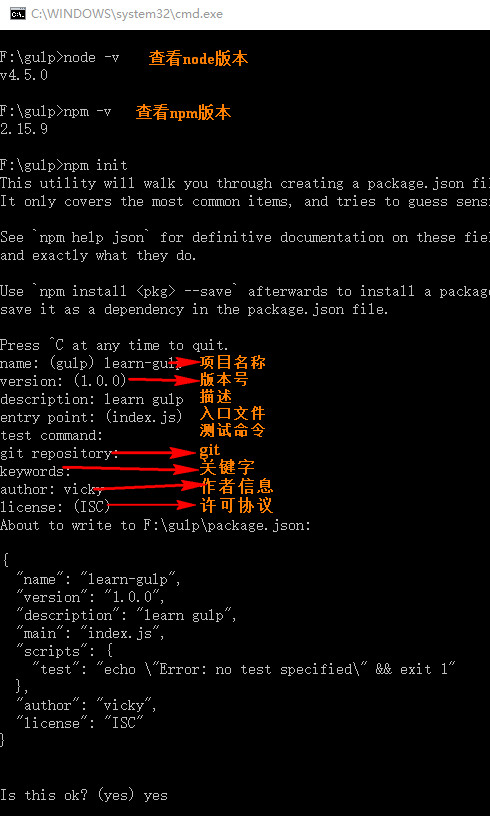
gulp的安装是依赖于npm的,npm是Node.js的包管理器。先介绍一下npm的一些命令:

安装gulp的步骤:
具体如下:
在项目文件下打开命令行:
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
这样gulp就安装好了。
使用gulp还需要下载插件并配置gulpfile.js文件
三、插件
安装插件之前,需要在项目最外层目录中新建一个gulpfile.js文件,这里介绍6个插件:
- gulp-clean-css:压缩css
- gulp-urglify:压缩js
- gulp-less:处理less文件俺
- gulp-htmlmin:压缩html
- gulp-imagemin:压缩images
- gulp-concat:合并文件
1、gulp-less
- 1
- 1
gulpfile.js的配置:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
2、gulp-clean-css
- 1
- 1
gulpfile.js的配置:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
3、gulp-uglify
- 1
- 1
配置gulpfile.js
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4、gulp-htmlmin
- 1
- 1
gulpfile.js配置
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
5、gulp-imagemin
- 1
- 1
配置gulpfile.js
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
6、gulp-concat
- 1
- 1
gulpfile.js配置:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
最终要实现css,js,图片和html的压缩,less转css的自动化,gulpfile.js的代码如下:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
如果看了上面的还不明白,可以到github中看我的项目demo ,项目中包括package.json和gulpfile.js可以参考,下载到本地后,记得npm init 下载依赖包。
四、遇到问题
1、想要删除node_module
之前都是很蠢的想右键删除,但是发现根本删不了,因为文件嵌套太多,后来发现了 rimraf ,通过node安装的,当然要通过node来删除了啊。
- 1
- 2
- 1
- 2
这样就搞定了。
2、我建文件目录的时候,
src下直接放的html文件,但是在dist中是将html文件放在了html文件夹下,这样就导致了一个问题,压缩后,css文件和js 及图片的src地址就不对了,所以,src和dist的目录结构要保持一致。
推荐学习教程:
1、官方文档:
http://www.gulpjs.com.cn/
2、一点:
http://www.ydcss.com/archives/category/%E6%9E%84%E5%BB%BA%E5%B7%A5%E5%85%B7



























 2881
2881

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








