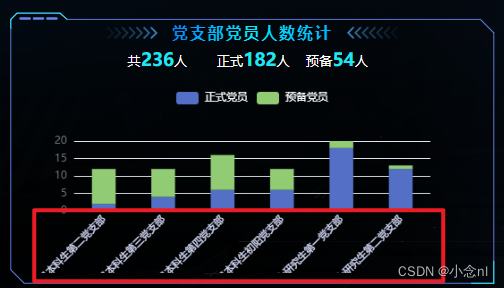
解决图示问题:
在我们实验室做的横向项目中有这个问题,和大家分享下解决方案。
xAxis: {
axisLabel: {
//x轴文字的配置
show: true,
rotate: 45,
textStyle: {
color: "rgba(219,225,255,1)",
fontSize: "11",
},
// 重点代码:对每个x轴的数据split后再缝合(我是按照包含“教”、“士研”、“科生”、“学硕”进行换行显示的)
formatter: function (value) {
if(value.includes("教")) {
return value.split("教").join("教\n");
}else if(value.includes("士研")) {
return value.split("士研").join("士研\n");
}else if(value.includes("科生")) {
return value.split("科生").join("科生\n");
}else if(value.includes("学硕")) {
return value.split("学硕").join("学硕\n");
}else{
return value
}
},
},
},对xAxis中的axisLabel设置一个格式化回调函数即可解决问题。





















 1069
1069

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








