默认的样式
.aaa {
width: 100vw;
height: 100vh;
}
.bbb,
.ccc,
.ddd {
width: 100vw;
height: 100vh;
}期望的样式
.aaa {
width: 100vw;
height: 100vh;
}
.bbb, .ccc, .ddd {
width: 100vw;
height: 100vh;
}设置方式
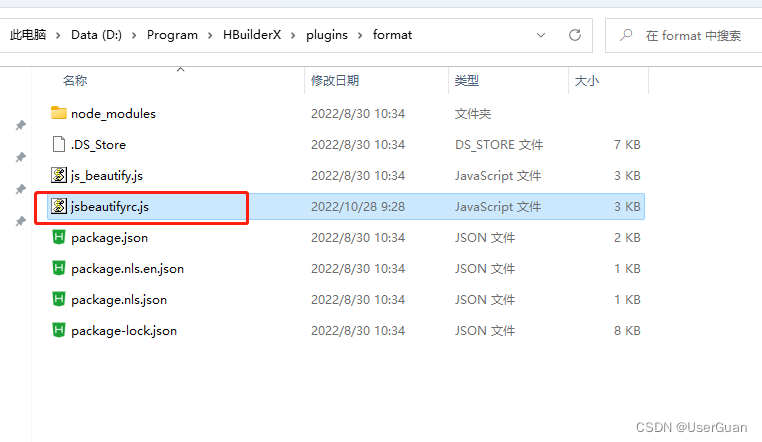
1、打开HBuilderX安装目录的plugins目录下的format文件夹中的jsbeautifyrc.js文件【我的安装目录:D:\Program\HBuilderX\plugins\format\jsbeautifyrc.js】
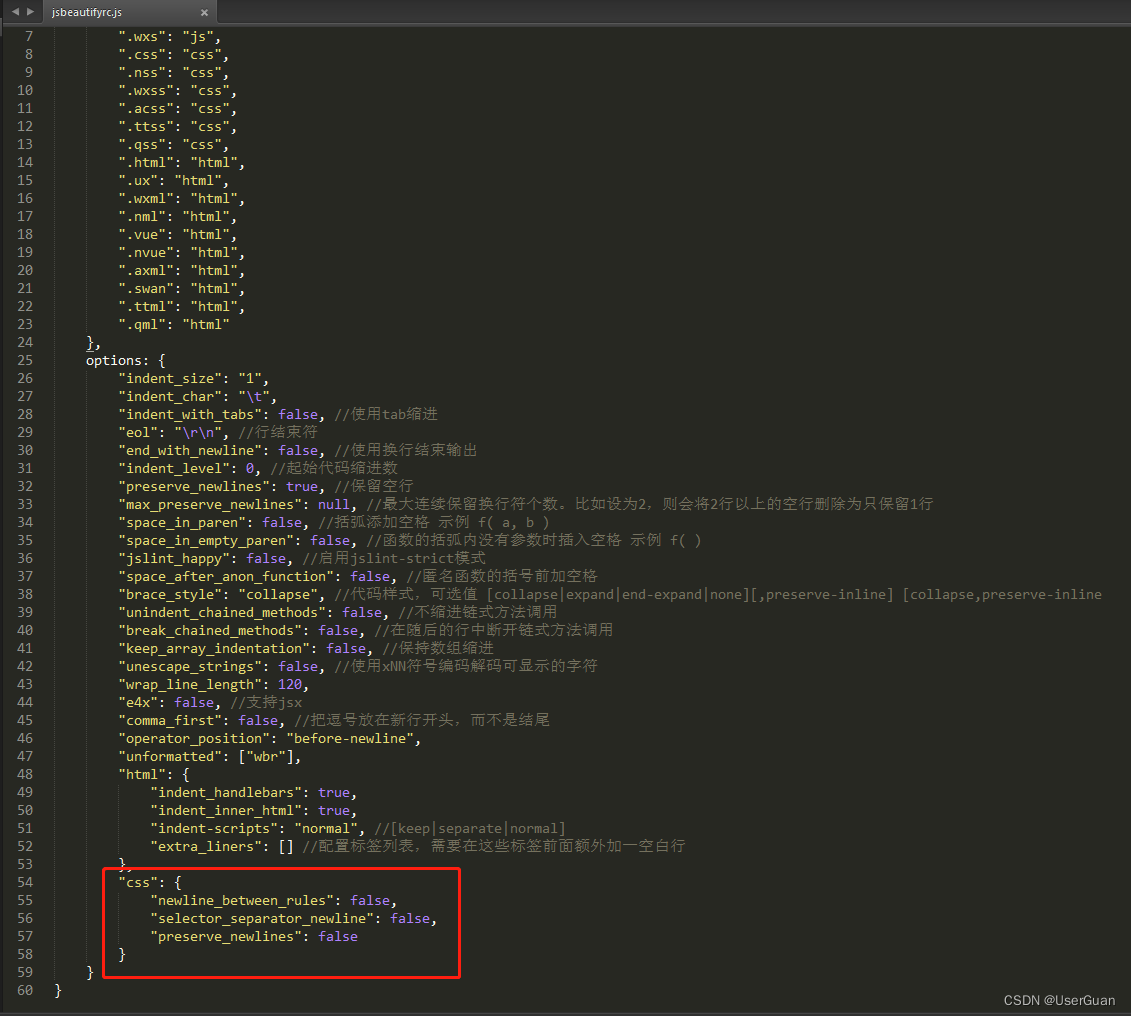
2、在options中加入如下代码段,"css"和"html"同级
"css": {
"newline_between_rules": false,
"selector_separator_newline": false,
"preserve_newlines": false
}






















 7957
7957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








