想要的效果


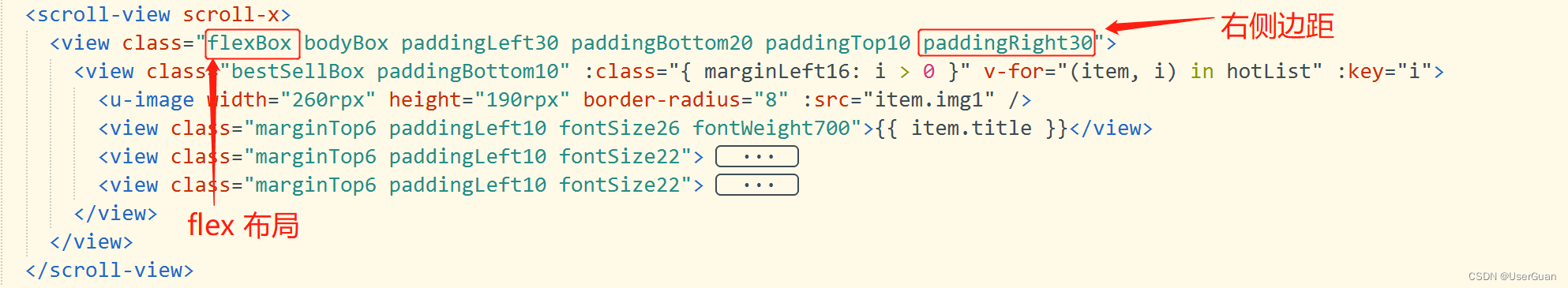
使用 flex 布局得到的效果,未达到效果


代码如下:
<scroll-view scroll-x>
<view class="flexBox bodyBox paddingLeft30 paddingBottom20 paddingTop10 paddingRight30">
<view class="bestSellBox paddingBottom10" :class="{ marginLeft16: i > 0 }" v-for="(item, i) in hotList" :key="i">
<u-image width="260rpx" height="190rpx" border-radius="8" :src="item.img1" />
<view class="marginTop6 paddingLeft10 fontSize26 fontWeight700">{{ item.title }}</view>
<view class="marginTop6 paddingLeft10 fontSize22"></view>
<view class="marginTop6 paddingLeft10 fontSize22"></view>
</view>
</view>
</scroll-view>
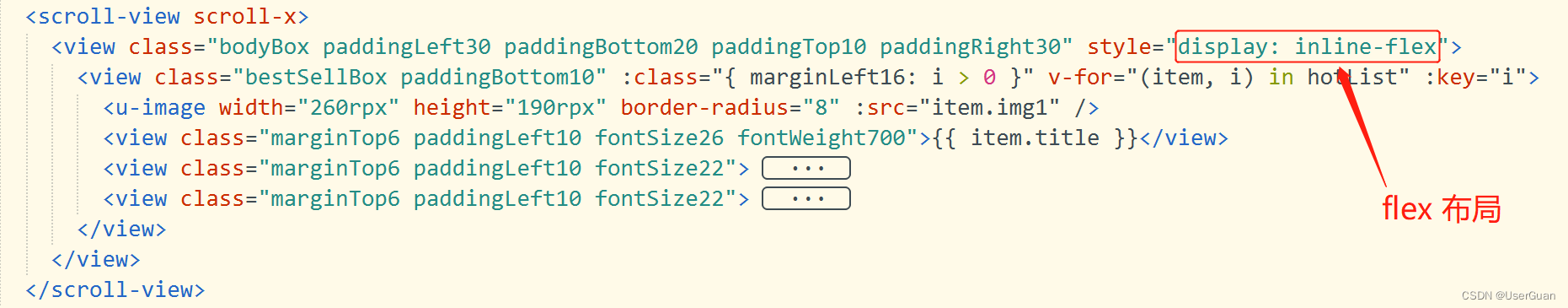
解决办法1
在 scroll-view 的子元素内使用 display: inline-flex; 不要使用 display: flex;
display: inline-flex;原因:因为 class 为 bodyBox 的子元素(view)的宽度和 scroll-view 是一致的,所以设置成 display:flex; 是不管用的(即:scroll-view 并没有溢出,所以 padding 不起作用)
<scroll-view scroll-x>
<view class="bodyBox paddingLeft30 paddingBottom20 paddingTop10 paddingRight30" style="display: inline-flex">
<view class="bestSellBox paddingBottom10" :class="{ marginLeft16: i > 0 }" v-for="(item, i) in hotList" :key="i">
<u-image width="260rpx" height="190rpx" border-radius="8" :src="item.img1" />
<view class="marginTop6 paddingLeft10 fontSize26 fontWeight700">{{ item.title }}</view>
<view class="marginTop6 paddingLeft10 fontSize22"></view>
<view class="marginTop6 paddingLeft10 fontSize22"></view>
</view>
</view>
</scroll-view>
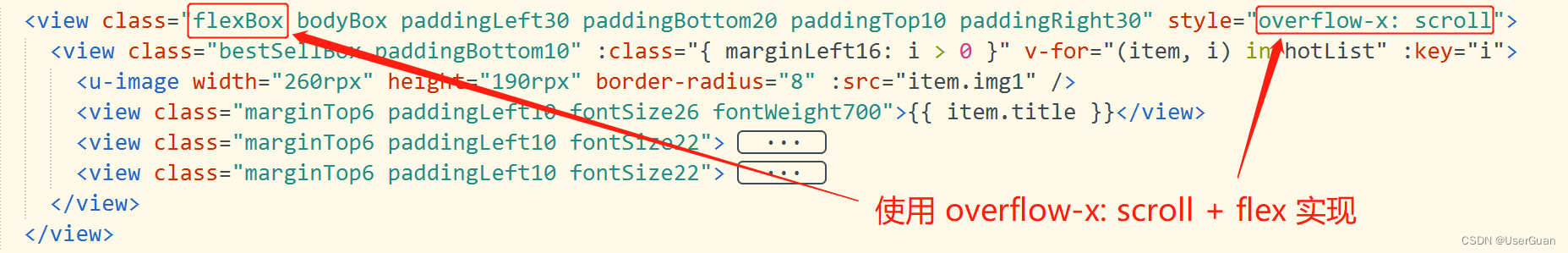
解决办法2
不使用 scroll-view 改为 overflow-x: scroll + flex 实现
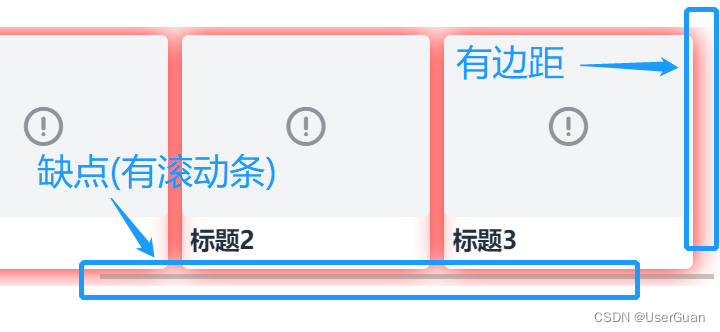
overflow-x: scroll;缺点是滑动时有滚动条出现,需要手动用 css 去除滚动条
<view class="flexBox bodyBox paddingLeft30 paddingBottom20 paddingTop10 paddingRight30" style="overflow-x: scroll">
<view class="bestSellBox paddingBottom10" :class="{ marginLeft16: i > 0 }" v-for="(item, i) in hotList" :key="i">
<u-image width="260rpx" height="190rpx" border-radius="8" :src="item.img1" />
<view class="marginTop6 paddingLeft10 fontSize26 fontWeight700">{{ item.title }}</view>
<view class="marginTop6 paddingLeft10 fontSize22"></view>
<view class="marginTop6 paddingLeft10 fontSize22"></view>
</view>
</view>
效果如下:























 788
788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








