一、取消Sublime Text 3 的自动更新
1.打开Submine Text 3,找到Preferences—Settings,如图:
2.在Preferences.sublime-settings—user里面写入这段代码:
"update_check":false, //取消自动更新(false后面一定要加逗号),如图:
二、设置Sublime Text 3 的字体,如图:
1.在Preferences.sublime-settings—user里面写入这段代码:
"font_size": 12, //font_size:字体的大小
"font_face": "YaHei Consolas Hybrid", //font_face;需要显示的字体名字
三、安装Sublime Text 3 的插件
1.使用Package Control组件在线安装
(1)按Ctrl+`调出console(也可以:View—Show Console)
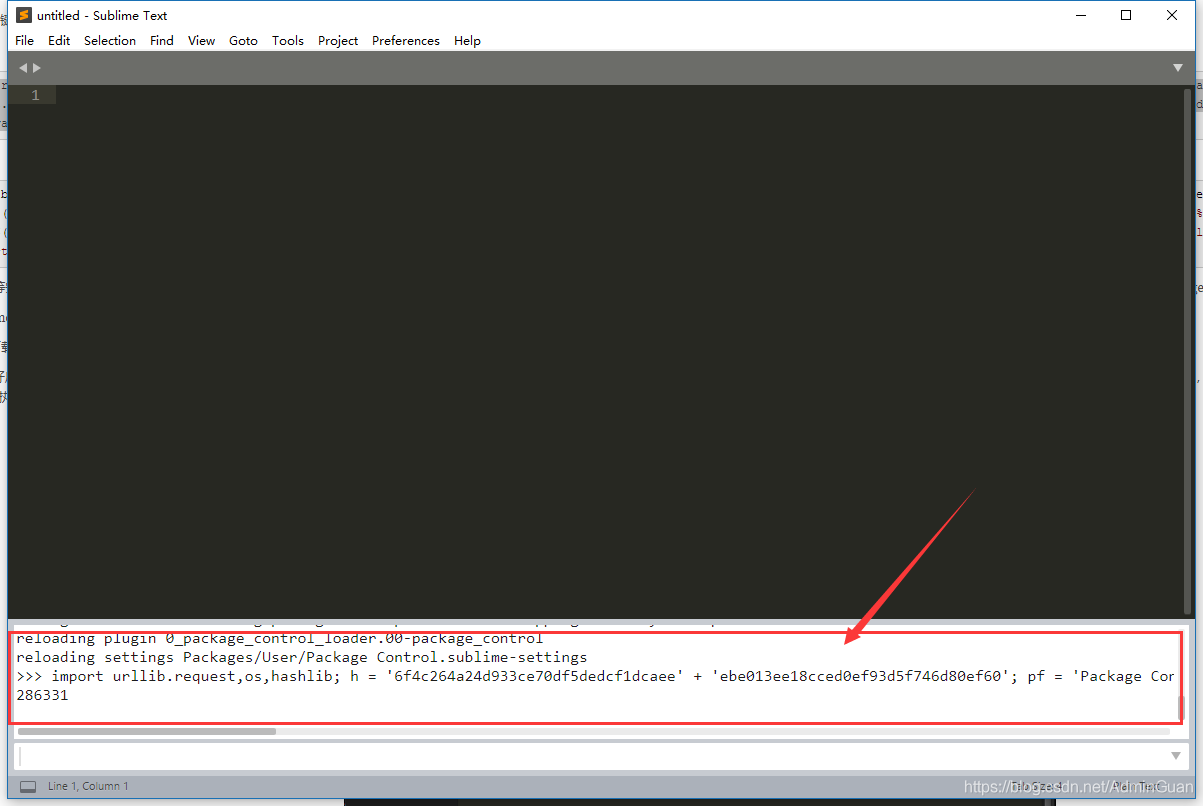
(2)粘贴以下代码到命令行并回车,如图:
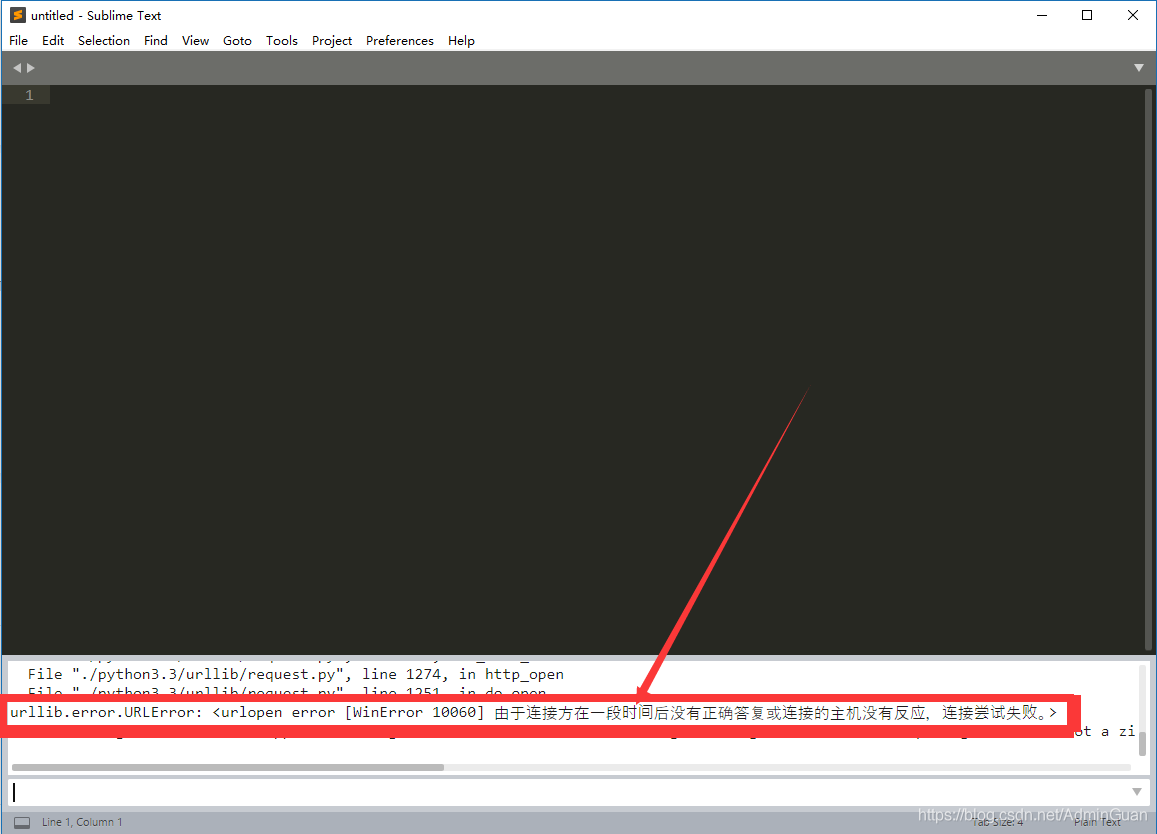
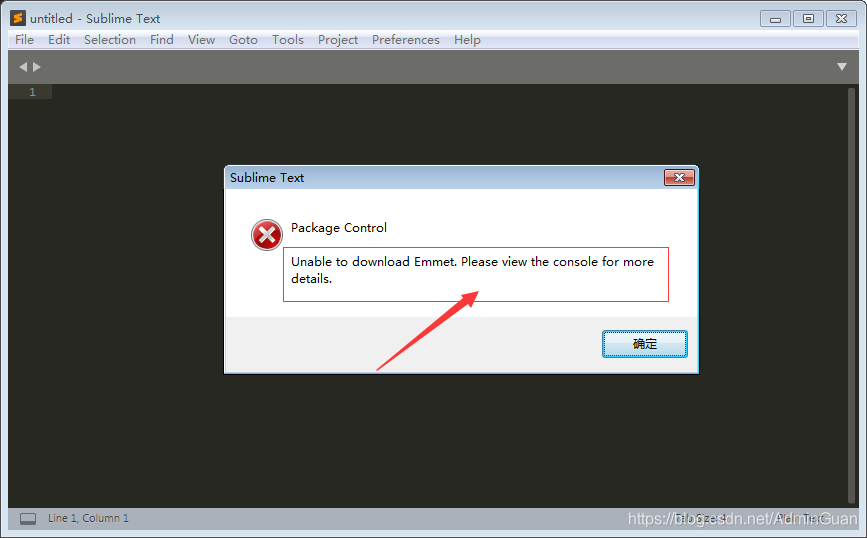
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read()) PS:如果上面的代码报如下图的错误:
PS:请用以下代码试一试:
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)(3)重启Sublime Text 3
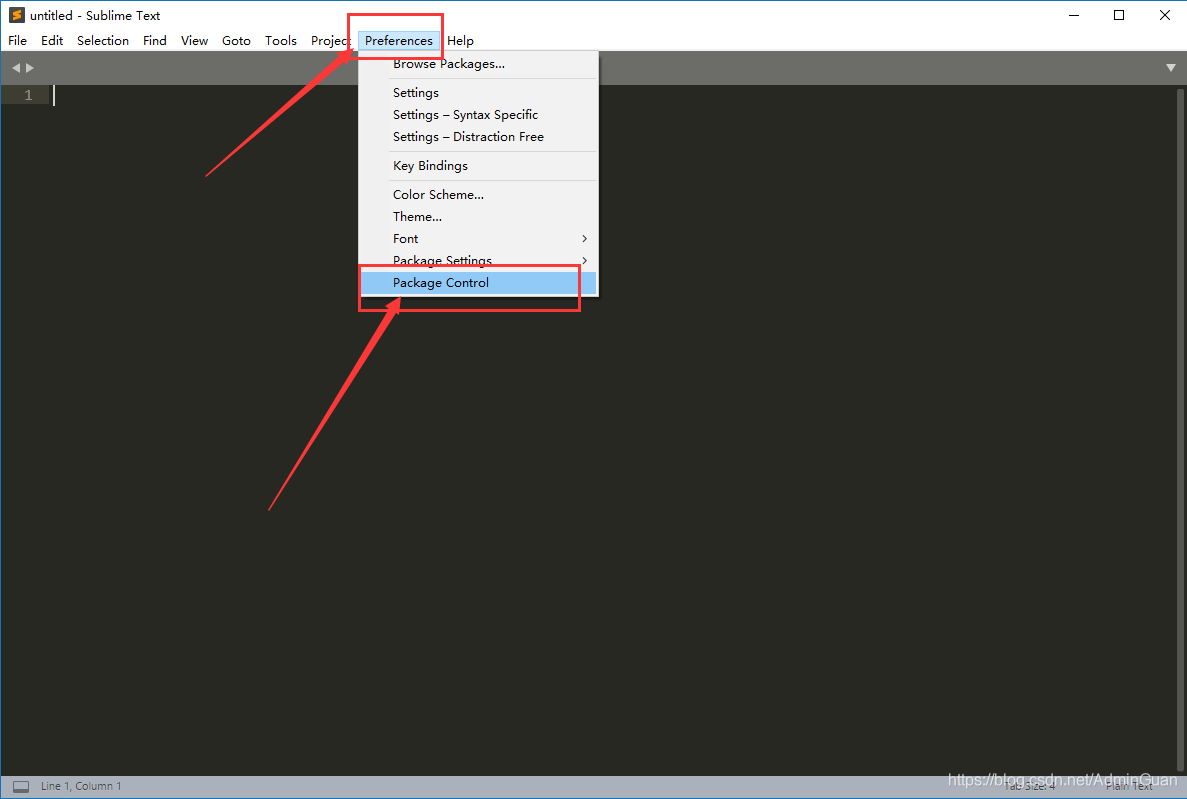
(4)如果在Perferences—package settings中看到package control这一项,则安装成功,如图:
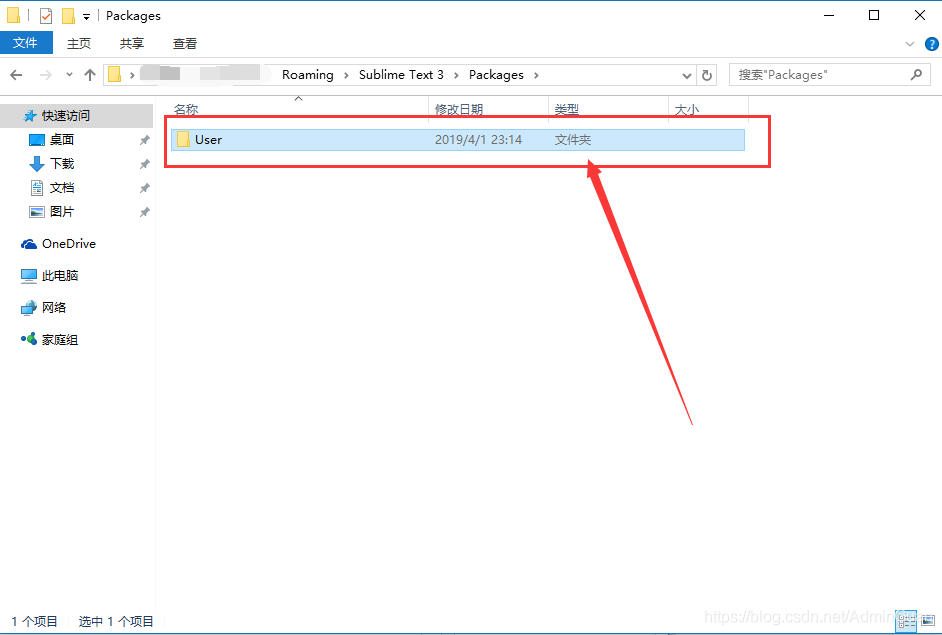
然后在Sublime Text 3里面点击Perferences—Browse Packages—User(这是我的文件夹,放到你自己对应文件夹里面)里面粘贴进去,如图:
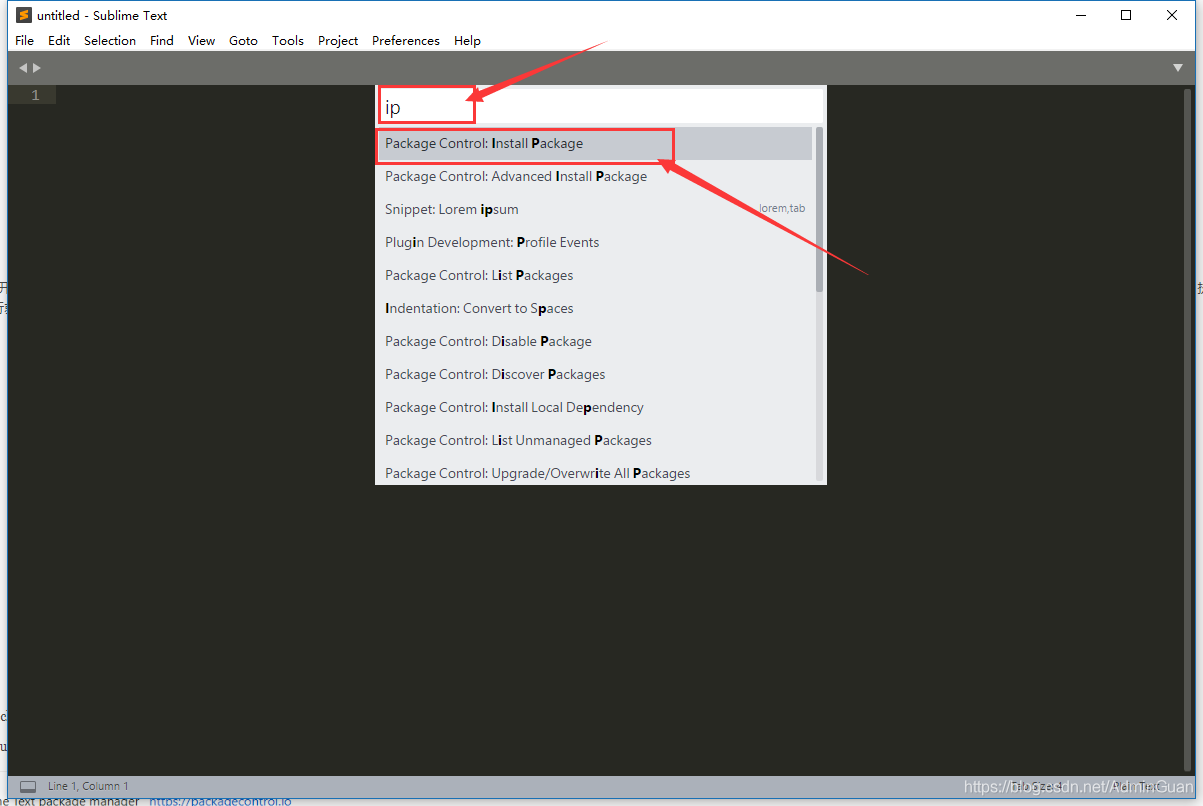
然后关闭Sublime Text 3,再重新启动Sublime Text 3,再“ctrl+shift+p“打开package,输入 ip 执行第一个就可以安装插件了(注意左下角的=符号在跳动证明是在运行),如图:
2.开始安装插件
(1)Emmet(原名 Zen Coding):一种快速编写html/css的方法
(2)html5:支持hmtl5规范的插件包
(3)jQuery:支持JQuery规范的插件包
(4)SublimeLinter:一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。(IntelliJ IDEA的TODO功能很赞,这个插件虽然比不上,但是也够用了)
(5)BracketHighlighter:类似于代码匹配,可以匹配括号,引号等符号内的范围
(6)Alignment:Ctrl+Alt+A, 可以将凌乱的代码以等号为准左右对其(会和QQ的截图快捷键冲突),自行设置快捷键,菜单 “Preferences—Key Bindings – User” 里新增:{"keys": ["ctrl+alt+f"], "command": "alignment"},
(8)DocBlockr:注释插件,生成幽美的注释。标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写
(9)ConvertToUTF8: 能将除UTF8编码之外的其他编码文件在 Sublime Text 中转换成UTF8编码,在打开文件的时候一开始会显示乱码,然后一刹那就自动显示出正常的字体,当然,在保存文件之后原文件的编码格式不会改变
(10)LESS: LESS语法高亮显示(11)ColorHighlighter: 显示所选颜色值的颜色,并集成了ColorPicker(12)SublimeTmpl: 快速生成文件模板,SublimeTmpl默认的快捷键如下,如果快捷键设置冲突可能无效。(Ctrl+Alt+h 新建 html 文件;Ctrl+Alt+j 新建 javascript 文件;Ctrl+Alt+c 新建 css 文件; Ctrl+Alt+p 新建 PHP 文件;Ctrl+Alt+r 新建 ruby 文件;Ctrl+Alt+Shift+p 新建 Python 文件)(13)AutoFileName: 自动补全文件(目录)名(14)SublimeCodeIntel:智能 提示(15)HTML-CSS-JS Prettify: HTML、CSS、JS代码格式化【安装好插件后再安装nodejs, 到 Node.js 官网下载一个并按照默认路径安装(如果有nodejs的查看一下nodejs安装路径并复制粘贴到菜单—Preferences—Packpage Settings—HTML/CSS/JS Prettify—Set `node` Path 里面的 "node_path": 里面的 "windows": 里面,在dos命令下,输入where node并回车即可查看nodejs安装路径 )(将 Set `node` Path 里面的 "format_on_save": false, 改为"format_on_save": true, 就可以在Ctrl+S保存时,自动格式化 )】(17)Trmmer:自动删除不必要的空格
3.查看安装的插件列表
快捷键 Ctrl+Shift+P,在对话框中输入“list”,选择“Package Control:List Packages”;就会列出所有已经安装的插件
4.移除已安装的插件
快捷键 Ctrl+Shift+P,在对话框中输入“remove”,选择“Package Control: Remove Package”,就会列出所有已经安装的插件,想要移除哪个就点哪个
四、如果报 Package Control 的 Unable to download XXX. Please view the console for more details. 错误,如下图:
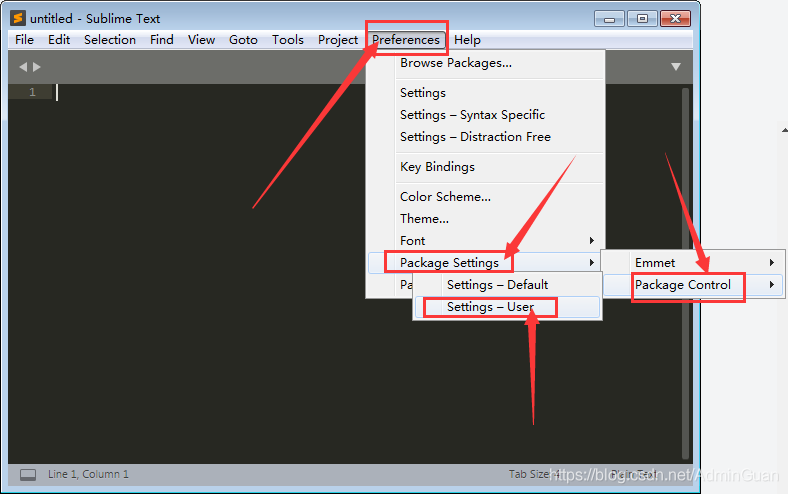
解决办法:在Sublime Text 3中找到 Preferences — Package Settings —— Package Control —— Settings-User,如图:
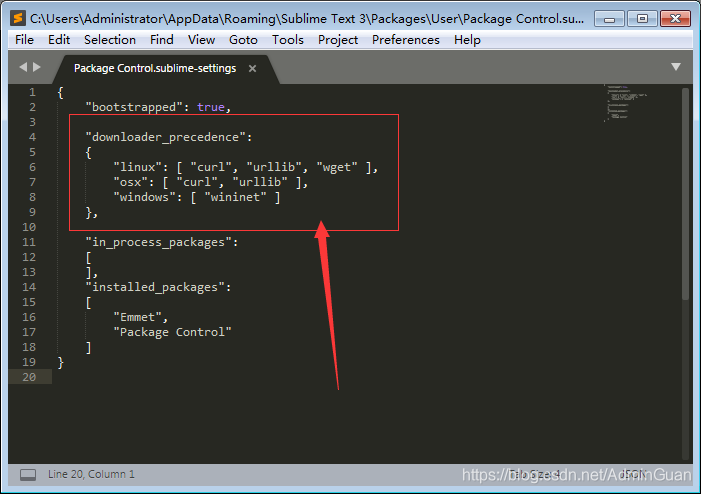
在 Package Control.sublime-settings 文件中添加以下几行代码,问题就解决了,如下图:
"downloader_precedence":
{
"linux": [ "curl", "urllib", "wget" ],
"osx": [ "curl", "urllib" ],
"windows": [ "wininet" ]
},
五、Sublime Text3彻底卸载
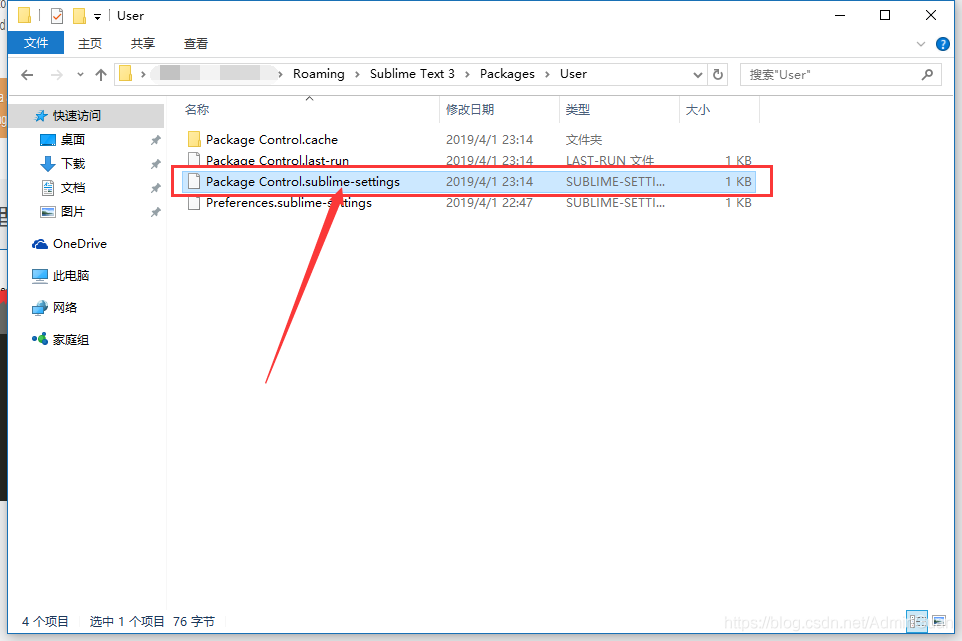
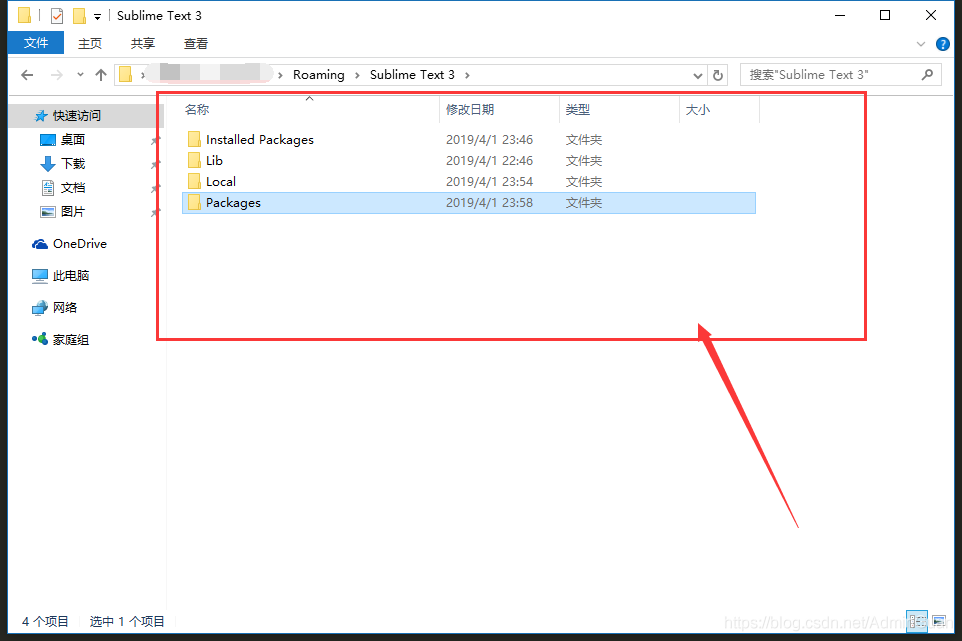
在菜单栏选择Preferences—Browse Packages,在打开的目录中返回上一层,将Sublime Text 3里面的所有目录删除即可(即红框选择的所有文件,也可以直接删除红框选择的文件的上一个目录sublime text 3这个目录);因为此处存着用户数据,卸载或者升级时是不会删除,如图:
然后再卸载Sublime Text 3软件就可以彻底卸载干净了
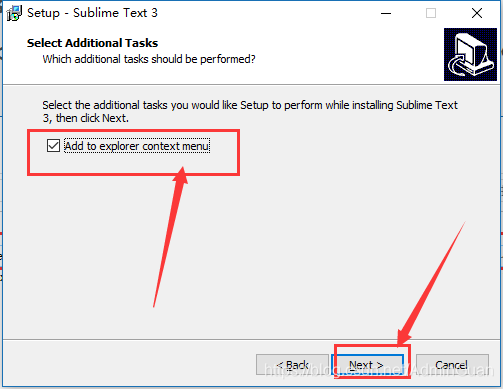
六、Sublime Text 3安装过程
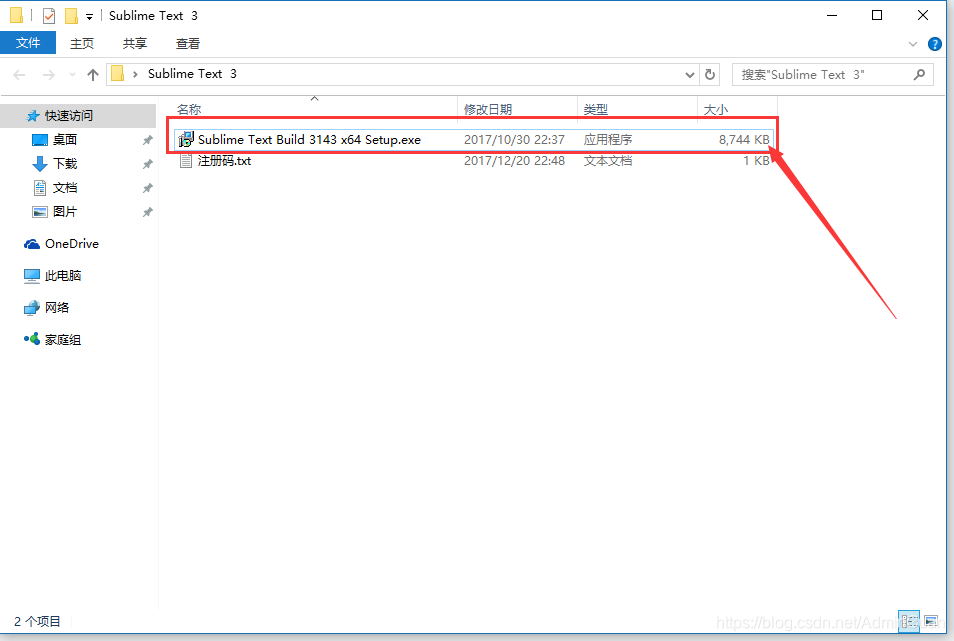
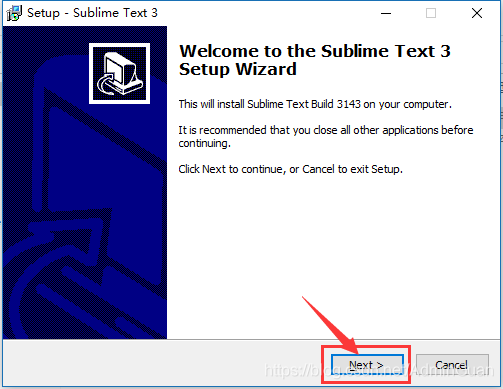
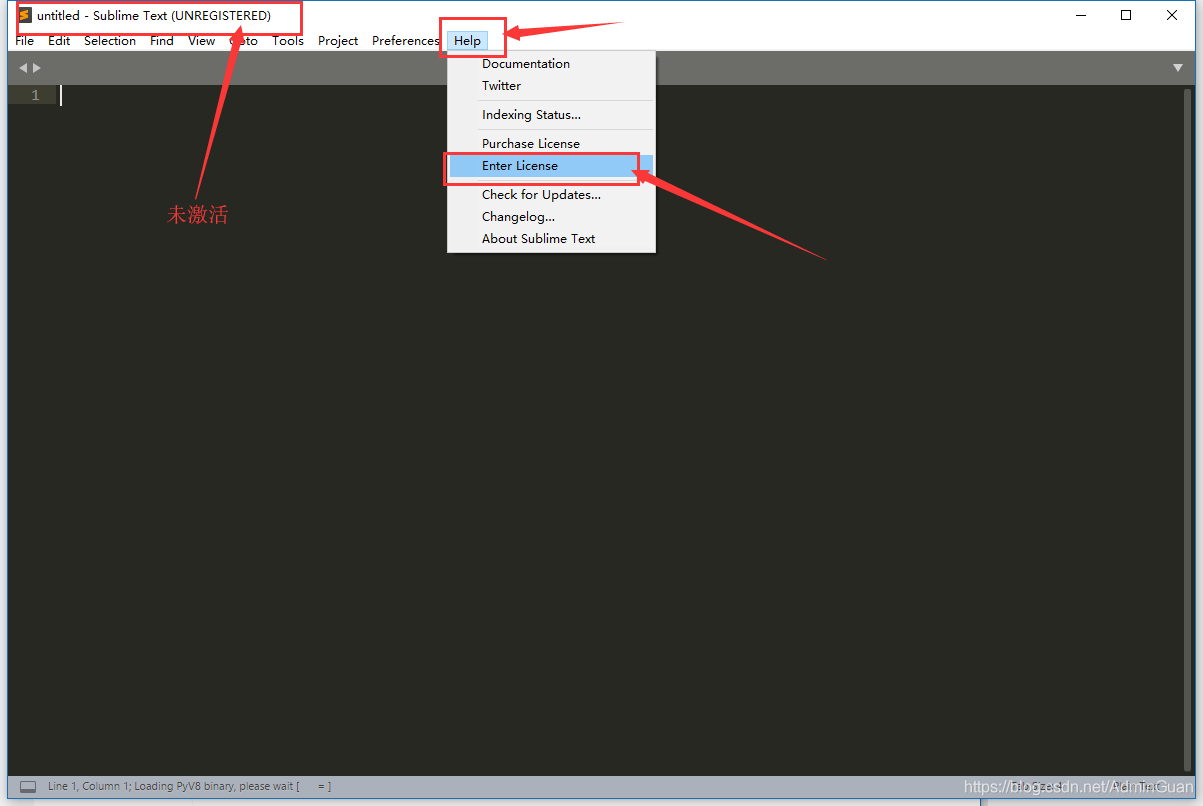
双击你下载的Sublime Text 3 exe文件,Next(下一步),选择你所要安装的路径再Next,勾选上复选框再Next就可以了(注意:刚安装的是没有激活的,如最后一张图,到Help—Enter License输入激活码就可以了,“激活码到网上找与你软件版本对应的”),如图:









































 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








