步骤一:
确定好自己要安装的版本,是否使用像 React 或 Vue 这样的 JavaScript 框架?

本文以 tailwindcss 2.2.16 版本和 Vue 3.0.4为例
步骤二:
安装tailwindcss
npm i tailwindcss@2.2.16 -D //注意版本不能错,直接安装是3.0.15
创建postcss.config.js与tailwind.config.js文件
npx tailwind init -p
步骤三:
在main.js中引入
import "tailwindcss/tailwind.css"
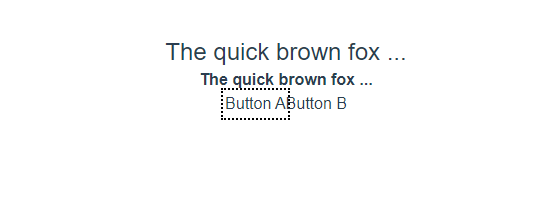
试试效果
<p class="text-2xl ...">The quick brown fox ...</p>
<p class="font-bold ...">The quick brown fox ...</p>
<button class="focus:outline-black ...">Button A</button>
<button class="focus:outline-white ...">Button B</button>
效果如下图

------到这里tailwindcss v2.2.16安装就结束了

























 1645
1645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








