第一次在这上面发文哈,平时都只是在这里学(fu)习(zhi),准备记录一下我踩过和正在踩的坑吧。
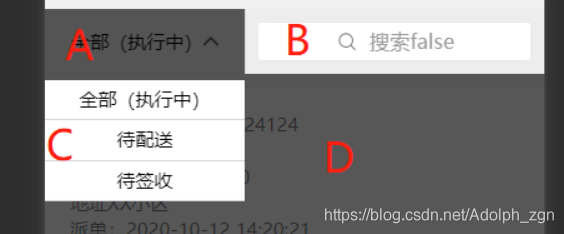
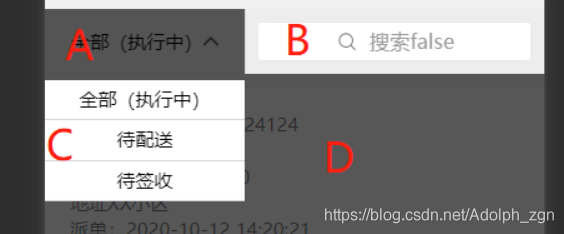
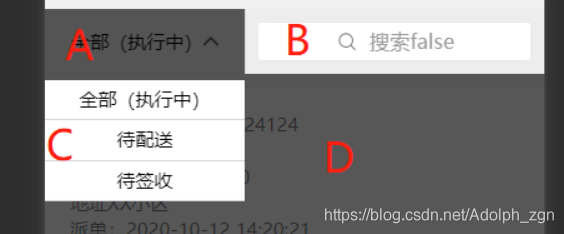
今天找了半天小程序选择框的组件,奈何并没有找到官方的组件,就准备自己写(fu zhi)一个。结果写遮罩层的时候出问题了。按功能的需求来说,AC应该在D之上的,然而A的层级怎么设都无效,与A同级的B都能满足满足,在A内部的C也能满足需求,着实诡异。图片放下面。

按z-index失效的一般原因来排除吧, 1、没有设置定位position。 这应该首先排除了,为了C的定位,A是设置了相对定位的。这点其实跟B一毛一样,B都行。A咋不行呢。 2、A的父级层级太低。 这更不可能。ABD属于同一个父级之下,而且C是A的子级,如果A和C的情况反过来还可能是这个原因。 3、兼容性。 IE6以下才会出现,排除。 4、z-index使用不规范,打错属性。 从B赋值过来的。排除吧。
好像都排除过了。脑壳疼。这诡异的CSS,我感觉之前也遇到过。哎,还是再对一遍A与B有什么不一样的地方吧。


好吧,大家来找茬的人时候了。看了半天好像没什么毛病。已经在死胡同里面呆了很久了。
在琢磨的时候突然回想起来,试的时候有看到一条线,一直被我忽略。

哦吼?好像是个border,让我左边加一个康康

那么问题转移了,A是没有问题的,是A里面内容的层级出问题了(用a来表示吧)。问题是a和C的属性啥的又是一毛一样的,咋回事呢,不可能啊。好吧,又是一波找不同。


老铁,真没毛病啊,总不会是relative不行吧。吐了。改改改,试就完事了。
……
……
嗯?

嗯?嗯?

好像,z-index没毛病?

破案了,他的背景居然是透明的!!!z-index,我误会你了,其实你一直都是可以的,但是他伪装的实在是太好了,背了这么久的锅,我给你揭下来。挨千刀的,给选项配色不给选项框配色,配色配一半的,搞了我好久!这组件,,我怀疑我被偷袭了。。不讲武德。 好吧,既然破案了,接着搞吧,赶工赶工。
最后问一下。。这CSDN发博文这么难得吗,咋还需要打标签。。空格换行怎么搞。。字体怎么设置啊。。我吐了。。帮助文档感觉没多大用。。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


