- 子元素border,margin,padding有值时
HTML
<div class="wrapper">
<div class="content">
<div class="c1">111</div>
<div class="c1">222</div>
</div>
</div>.wrapper{
width:500px;
height:300px;
background-color:bisque
}
.content{
display:flex;
flex-flow:row wrap;
/* width:calc(100% - 5*2px - 10*2px); */
/* 此处也可以使用box-sizing */
width:100%;
/* box-sizing:border-box; */
border:5px solid orange;
padding:0 10px
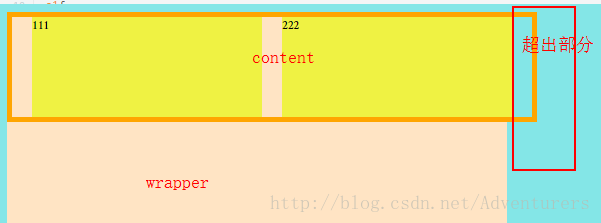
}效果如下

这种问题可以依靠盒模型解决 width:100%;box-sizing:border-box;
也可以依靠 calc() 这个css3的属性来解决 width:calc(100% - 5*2px - 10*2px); 5是border的值,10是padding值 这里需要注意 运算符号 - 前后需要有空格
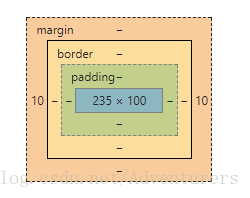
- content的子元素有margin值 且子元素并列排布时候 自身的margin值会影响布局
.c1{
width:50%;
box-sizing:border-box;
margin:0 10px;
background-color:#eff243;
height:100px;
}
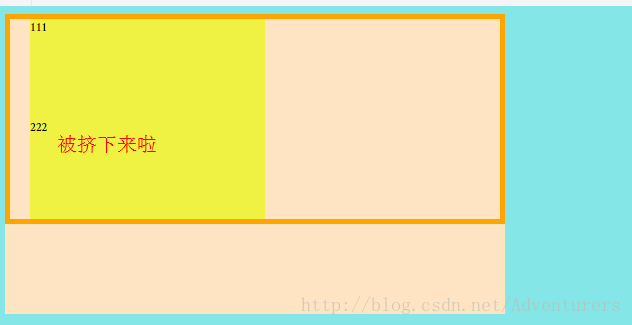
50%的宽度加上margin值 必然是子元素超出content的范围 从而使后面的div往下排布

此时想到如果是子元素能使用父元素的50%的宽度再减去 自身的margin值多好,bingo!calc就是用来干这个的
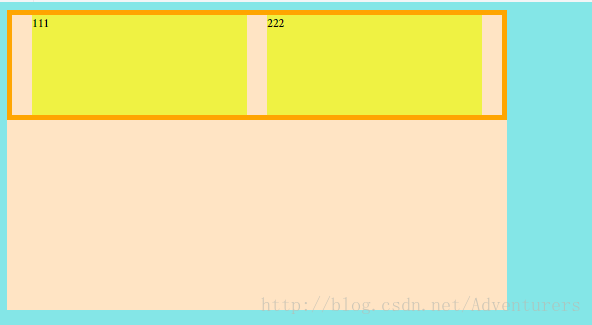
.c1{
width:calc(50% - 10 * 2px);
/* 对于并列的div我需要用margin将他们的距离拉开 */
margin:0 10px;
background-color:#eff243;
height:100px;
}
整整齐齐
源码






















 1117
1117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








