既然你都看上入门了,我就不介绍什么多端编译反编译之类的,直接上货!
一: 配备Node环境(官方建议node版本>=12.0.0)
二: 全局安装taro
# 使用 npm 安装 CLI
$ npm install -g @tarojs/cli
# OR 使用 yarn 安装 CLI
$ yarn global add @tarojs/cli
# OR 安装了 cnpm,使用 cnpm 安装 CLI
$ cnpm install -g @tarojs/cli
如果安装过程出现sass相关的安装错误,请在安装 mirror-config-china 后重试。
$ npm install -g mirror-config-china
三: 查看 Taro 全部版本信息(可略)
npm info @tarojs/cli
四: 创建项目
$ taro init XXXX(项目名称)
五:配置
项目介绍 : 可空
TypeScript: 根据需要选择
CSS处理器 : 根据需要选择
选择框架: React Vue Vue3 Nerv(京东-高性能前端框架 基于React,API 生命周期与React一致)
项目模板:
1.gitee(国内码云,拉代码最快)
2.github(最新的,官方,需考虑网络环境)
3.社区(已配置/已完成基本框架 {taro组件库示例/WeUI/Ant Design Mobile} )
默认模板:
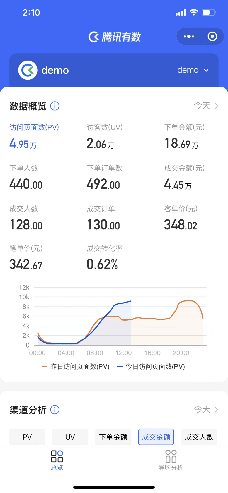
1. default-youshu (腾讯生态品牌商家小程序经营分析与数据资产管理平台)
2. h5-youshu (同上的H5版本) 实例如下图

3.MobX(简单、可扩展的状态管理MobX 是由 Mendix、Coinbase、Facebook 开源和众多个人赞助商所赞助的)
4.react-native (这还用说?)
5.redux (这也不用说)
5.taro-hooks(使用 taro-hooks 的模板)
6.taro-ui(使用 taro-ui 的模板)
7.wxcloud(微信小程序云开发模板-使用小程序的云数据库等....)
8.wxplugin (微信小程序常用)
六:创建完成
该 cd 进目录就进目录
该 npmi / npminstall 就install
该 写代码写代码






















 915
915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








