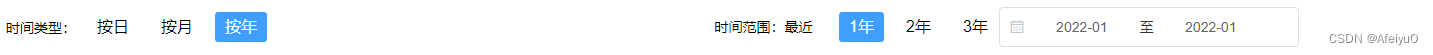
<div class="timeRange">
时间范围:最近
<el-tag v-for="(item, index) in timeRangeData[currentDayActivedType]" :key="index"
:class="item.value === timeRangeDataActived ? 'isActive' : ''" @click="timeRangeDataActived = item.value">
{{ item.title }}
</el-tag>
<el-date-picker icon="el-icon-date" @focus="deleteTimeBtnStyle" v-model="timeRangeVal"
:type="this.currentDayActivedType === 7 ? 'daterange' : this.currentDayActivedType === 8 ? 'monthrange' : 'monthrange'"
:format="yyyy"
range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>
</div>
:format="yyyy" //绑定年的 






















 1066
1066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








