配置路由
首先在src的同级目录下创建config文件夹,在文件中创建文件config.js文件
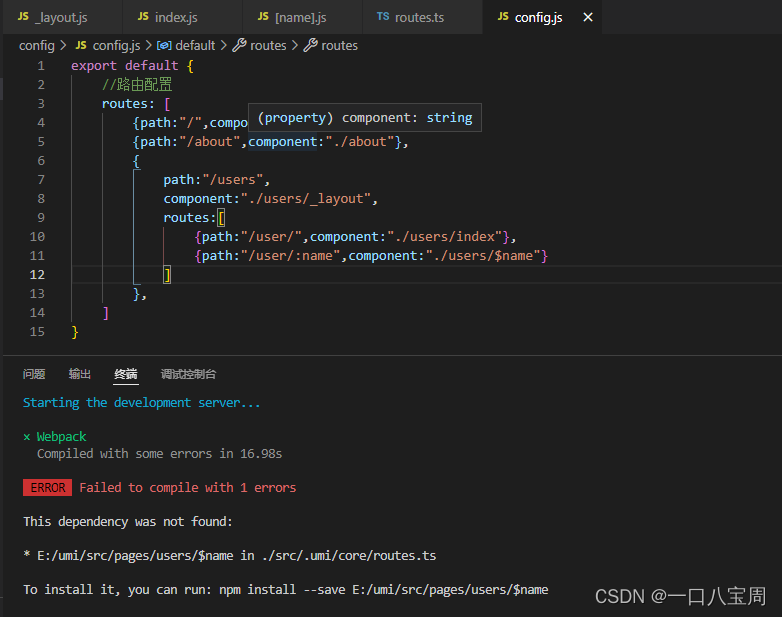
在config.js文件中对路由进行配置
参考网址:路由
配置路由报错

【已解决】
错误1:在嵌套路由的配置中,我写成了user,应该改为users
错误2:由上一篇路由配置可知,约定 [] 包裹的文件或文件夹为动态路由。会生成路由配置
{ exact: true, path: '/users/:id', component: '@/pages/users/[id]' },
因此,我不应该使用$符号,而要改为[]包裹name
所以修改后代码为:即可完成
export default {
//路由配置
routes: [
{path:"/",component:"./index"},
{path:"/about",component:"./about"},
{
path:"/users",
component:"./users/_layout",
routes:[
{path:"/users/",component:"./users/index"},
{path:"/users/:name",component:"./users/[name]"}
]
},
]
}404路由
创建404页面,umi g page 404,就可以创建对应的js文件,我这里命名的是notfound

在config.js文件中配置404路由
{component:"./notfound"}
那么在输入无效路径的时候 就会跳转至404页面
























 1151
1151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








