在Vue中,父子组件的生命周期执行顺序是一个重要的概念,它帮助开发者理解组件之间的加载、更新和销毁过程。以下是对父子组件生命周期执行顺序的详细解释:
一、加载渲染过程
当 Vue实例 开始创建时,会按照以下顺序执行生命周期钩子:
- 父组件的beforeCreate:父组件实例被创建,数据观测和事件配置尚未完成。
- 父组件的created:父组件的实例创建完成,数据监听、计算属性、方法和事件/监听器都已配置完毕。此时可以访问data和methods,或者说:父组件实例创建完成,数据观测和事件配置已完成,但尚未挂载到DOM上。
- 父组件的beforeMount:完成对DOM的初始化,虚拟DOM(在内存中)已生成,但还没有真实的DOM,Vue还没有挂载真实DOM。
- 子组件的beforeCreate:开始执行子组件的beforeCreate钩子。
- 子组件的created:子组件的实例创建完成。
- 子组件的beforeMount:子组件开始准备挂载。
- 子组件的mounted:子组件挂载真实DOM完成。
- 父组件的mounted:在所有子组件都挂载完成后,父组件才会执行mounted钩子。这意味着父组件的mounted钩子会在所有子组件的mounted钩子之后执行。
如图

二、更新过程
当组件的数据发生变化时,会触发更新过程。对于父子组件的更新,执行顺序如下:
- 父组件的beforeUpdate:在父组件的虚拟DOM打补丁之前调用。
- 子组件的beforeUpdate:如果子组件依赖于父组件的数据,那么子组件也会在执行更新前调用beforeUpdate钩子。
- 子组件的updated:子组件的DOM已经更新,数据也是最新的。
- 父组件的updated:在所有子组件的updated钩子之后,父组件的updated钩子才会执行。
如图:

三、销毁过程
当Vue实例销毁时,会执行以下生命周期钩子
- 父组件的beforeDestroy:在Vue实例销毁之前调用。在这一步,实例仍然完全可用。
- 子组件的beforeDestroy:子组件也会在其销毁前调用beforeDestroy钩子。
- 子组件的destroyed:Vue实例销毁后调用。此时,所有的指令都已解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
- 父组件的destroyed:在所有子组件都销毁后,父组件的destroyed钩子才会执行。
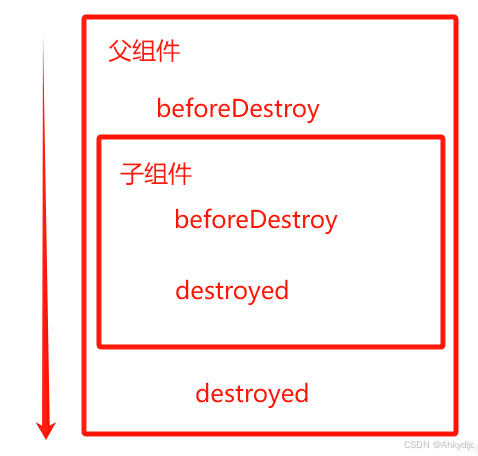
如图:

总结
| 生命周期阶段 | 父子组件执行顺序 |
|---|---|
| 加载渲染 | 父beforeCreate → 父created → 父beforeMount → 子beforeCreate → 子created → 子beforeMount → 子mounted → 父mounted |
| 更新过程 | 父beforeUpdate → 子beforeUpdate → 子updated → 父updated |
| 销毁过程 | 父beforeDestroy → 子beforeDestroy → 子destroyed → 父destroyed |
| 说明 | 在Vue中,父子组件的生命周期执行顺序是一个重要的概念,理解这一点有助于我们更好地管理组件的状态和行为 |























 512
512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








