](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法
💫个人格言:“没有罗马,那就自己创造罗马~”
文章目录
本文主要介绍开源iPad应用IDE Code App 如何下载安装,并通过cpolar内网穿透工具实现SSH远程连接服务器进行云端编程开发,有效节省工作时间并提高开发效率。
随着平板电脑的普及,它已经不仅仅是一个娱乐工具,而是逐渐融入我们的工作与生产活动中。更为值得一提的是,强大的性能让 iPad 在越来越多的场景下,成为生产力工具,如设计、协同办公、教学领域等等。不论是编辑文件,还是进行代码编写,平板电脑都能轻松胜任,实现移动办公的全新体验。
iPad Pro秒变生产力!安装Code App实现SSH远程服务器编程开发
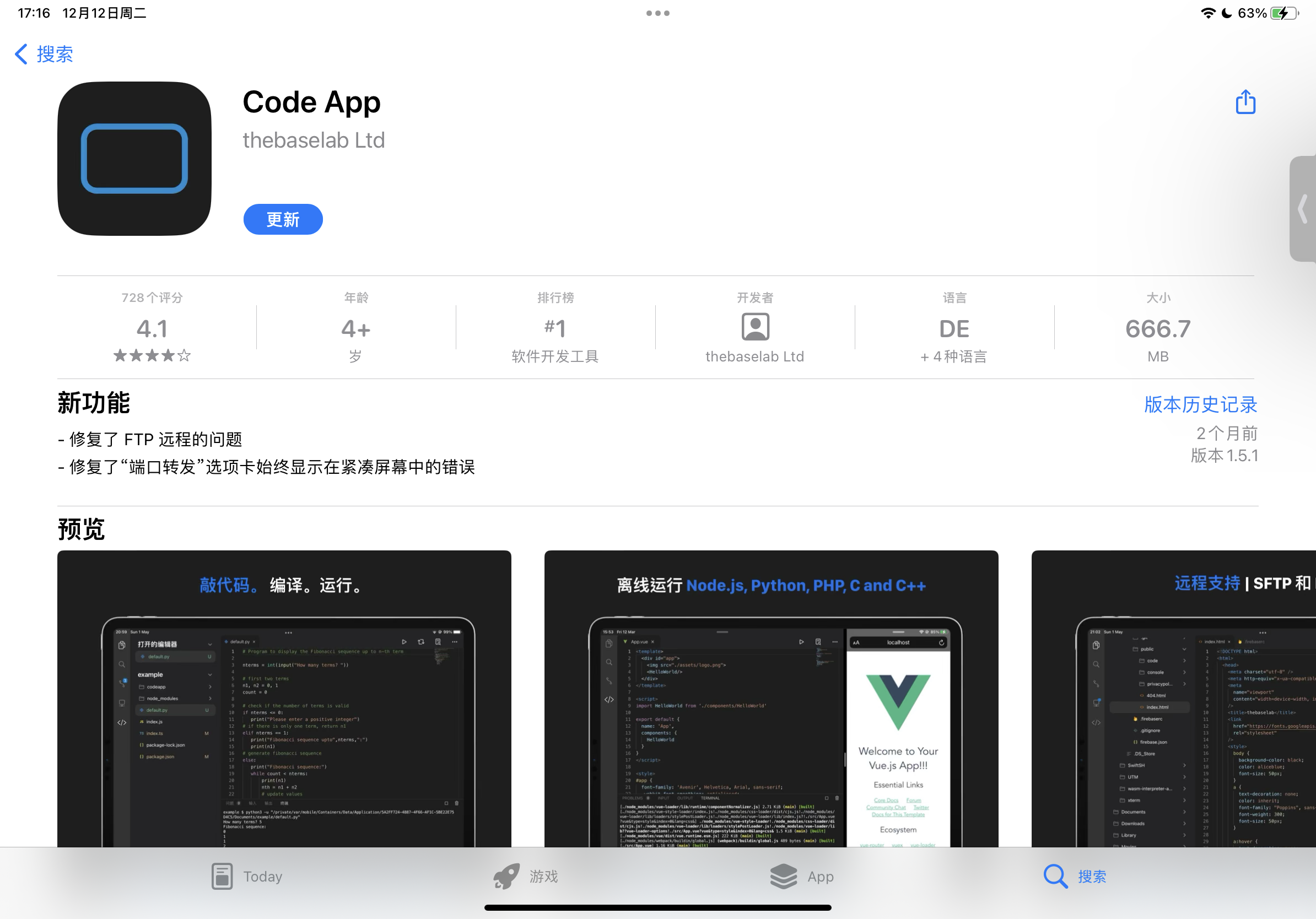
1. 在iPad下载Code APP
在iPad上,点击打开AppStore,下载软件:Code APP

下载成功后找到远程服务器

接下来需要创建TCP隧道,指向服务器的22端口。
2.安装cpolar内网穿透
2.1 cpolar 安装
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 或 cpolar短链接安装方式:(国外使用)
curl -sL https://git.io/cpolar | sudo bash
- 查看版本号
cpolar version
- token认证
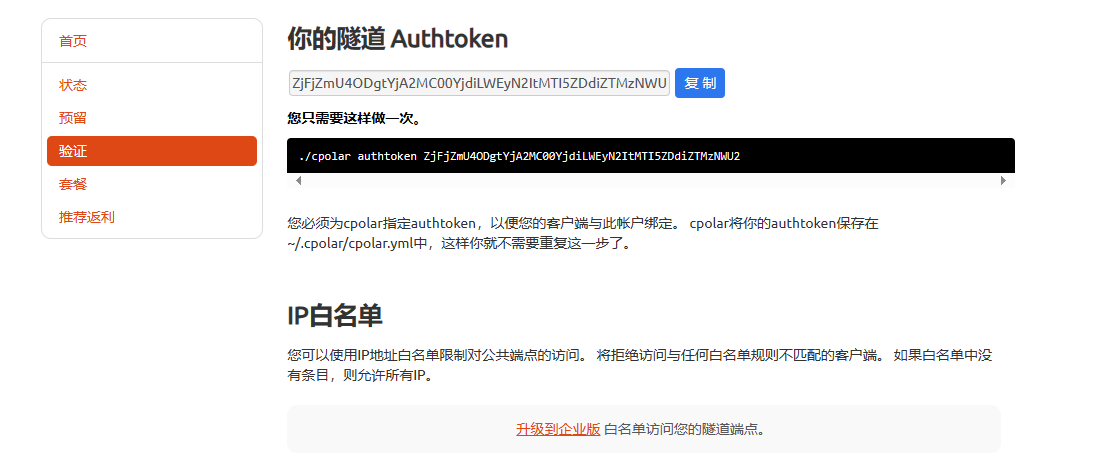
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

- 简单穿透测试
cpolar http 8080
按ctrl+c退出
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
- 查看服务状态
sudo systemctl status cpolar
正常显示为active则表示服务为正常在线启动状态
2.2 创建TCP隧道
首先需要创建一条TCP隧道,指向刚才Code APP远程服务器的22端口.
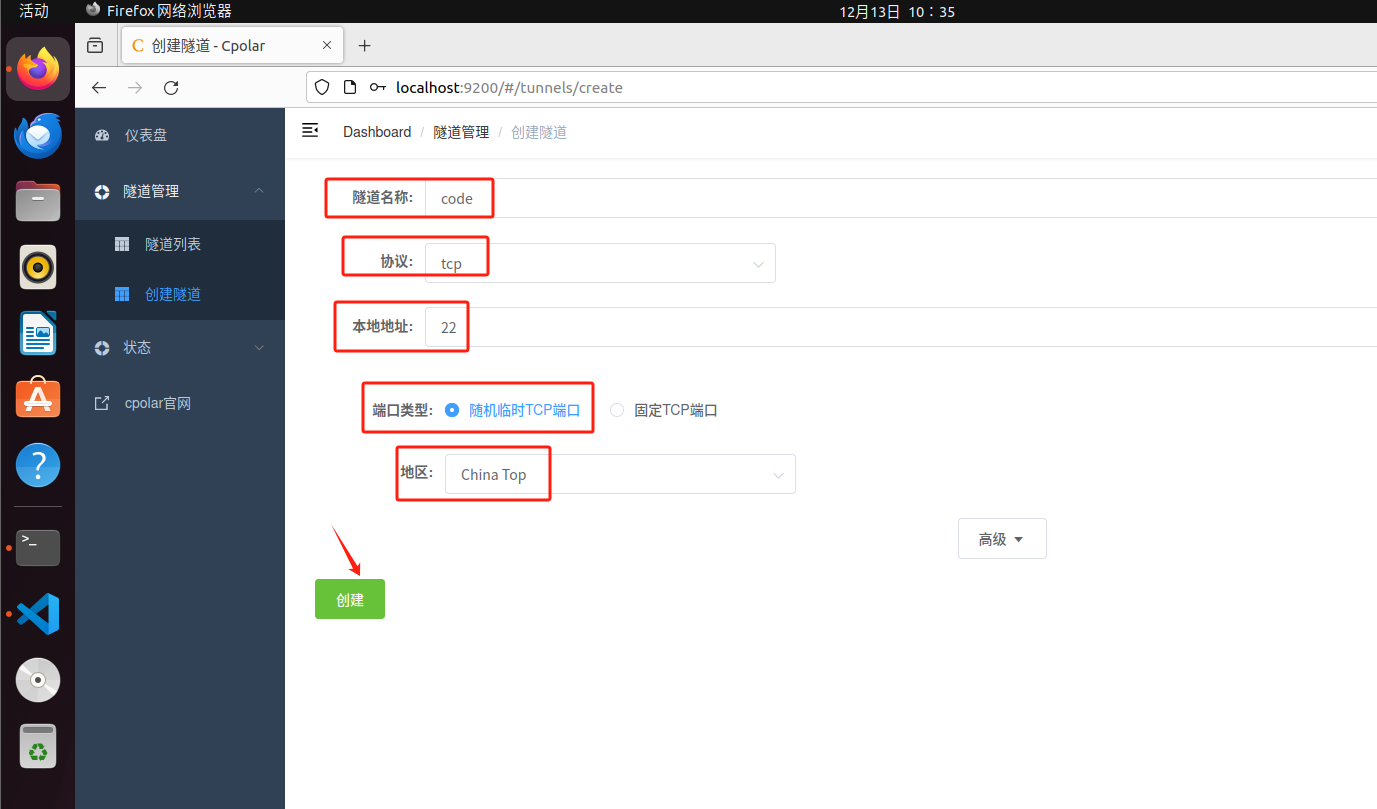
在ubuntu上打开浏览器访问本地9200端口,登录cpolar web ui界面,点击左侧的隧道管理——创建隧道
- 隧道名称:可自定义,注意不要重复
- 协议:tcp协议
- 本地地址:22
- 域名类型:选择随机临时TCP端口
- 地区:选择China Top
点击创建

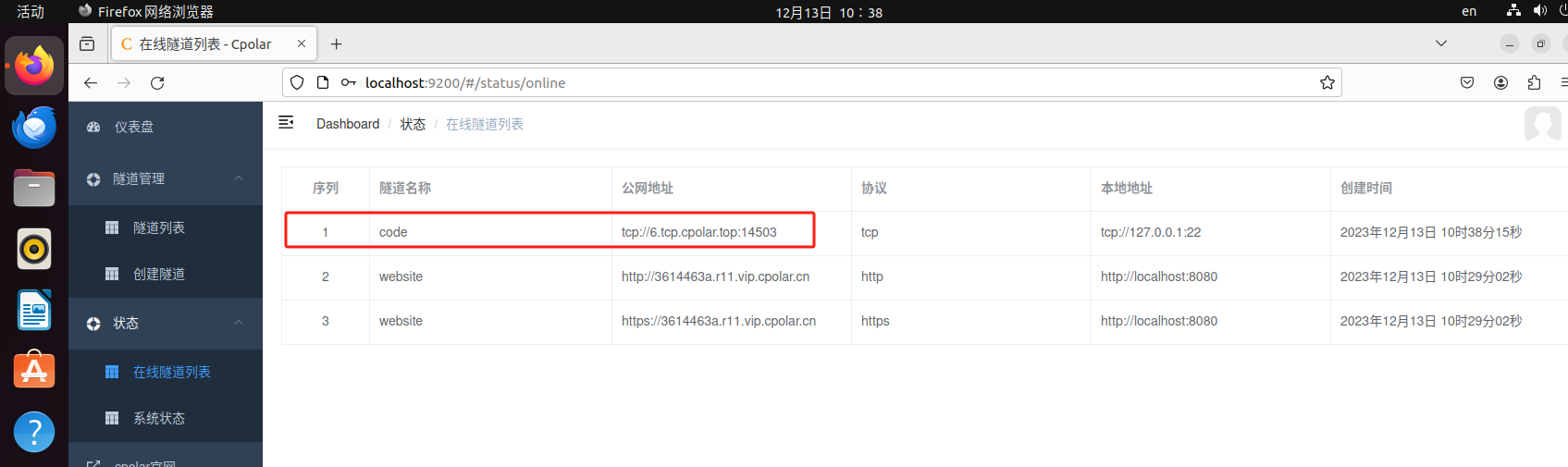
隧道创建成功之后,点击左侧的状态——在线隧道列表,将所生成的公网地址复制下来。

3. iPad远程vscode
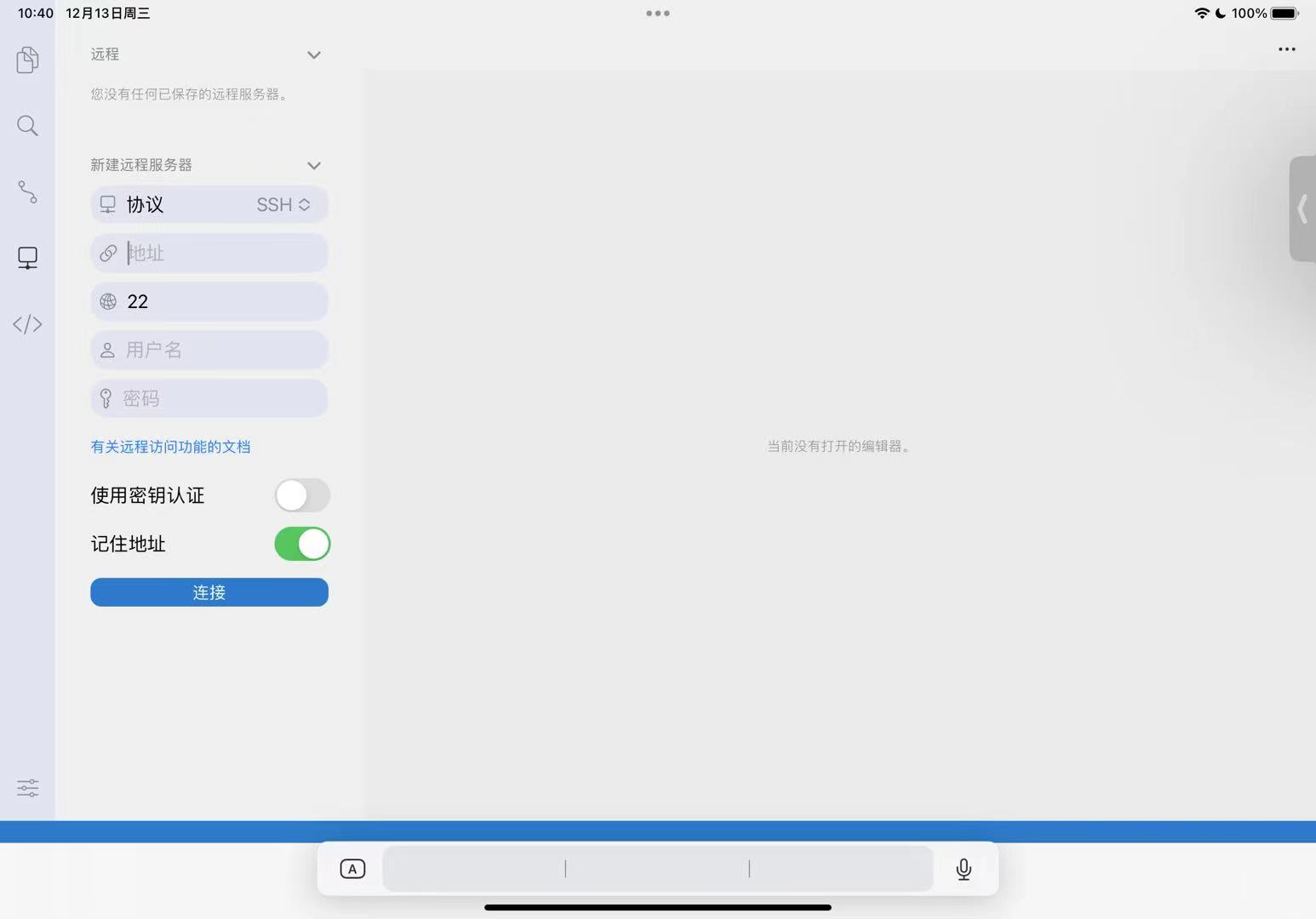
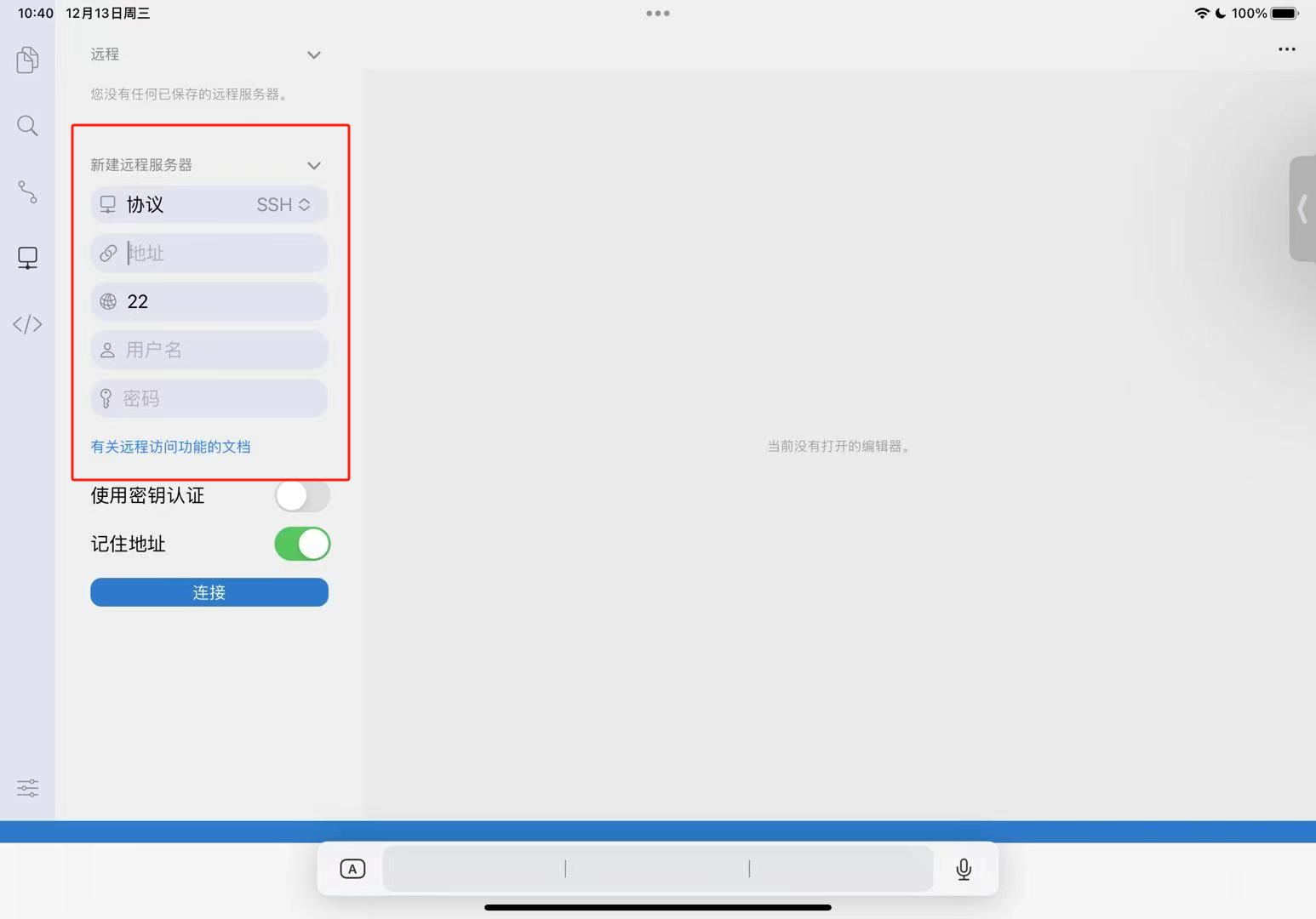
继续回到Code App,打开远程服务器,找到新建远程服务器
协议:SSH
地址:填写刚才cpolar创建的tcp隧道中的地址(例如:6.tcp.cpolar.top)
端口:cpolar生成的公网地址端口号(例如:14503)
用户名:填写服务器端用户名
密码:填写服务器端密码
填写成功后,点击连接,

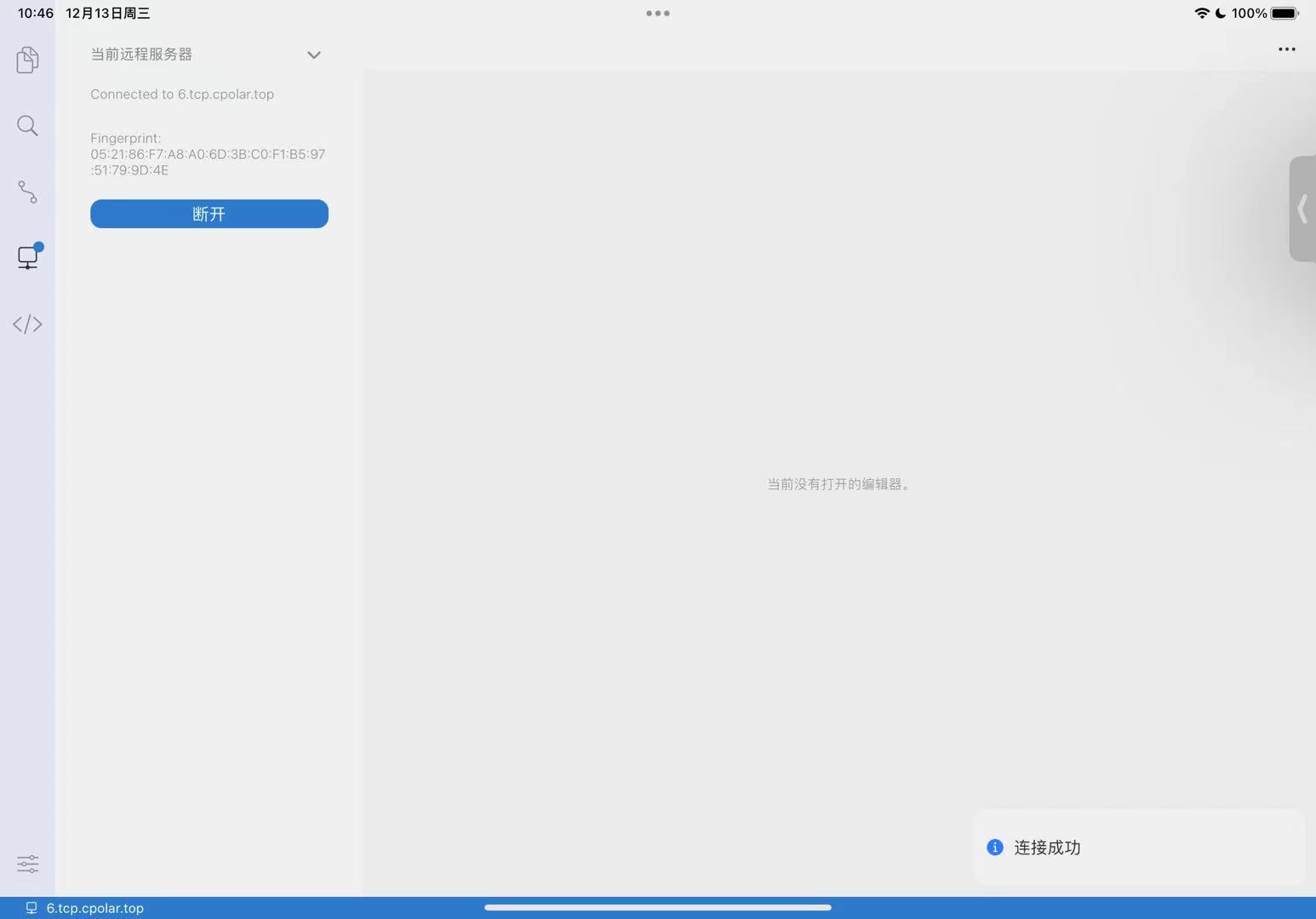
显示连接成功

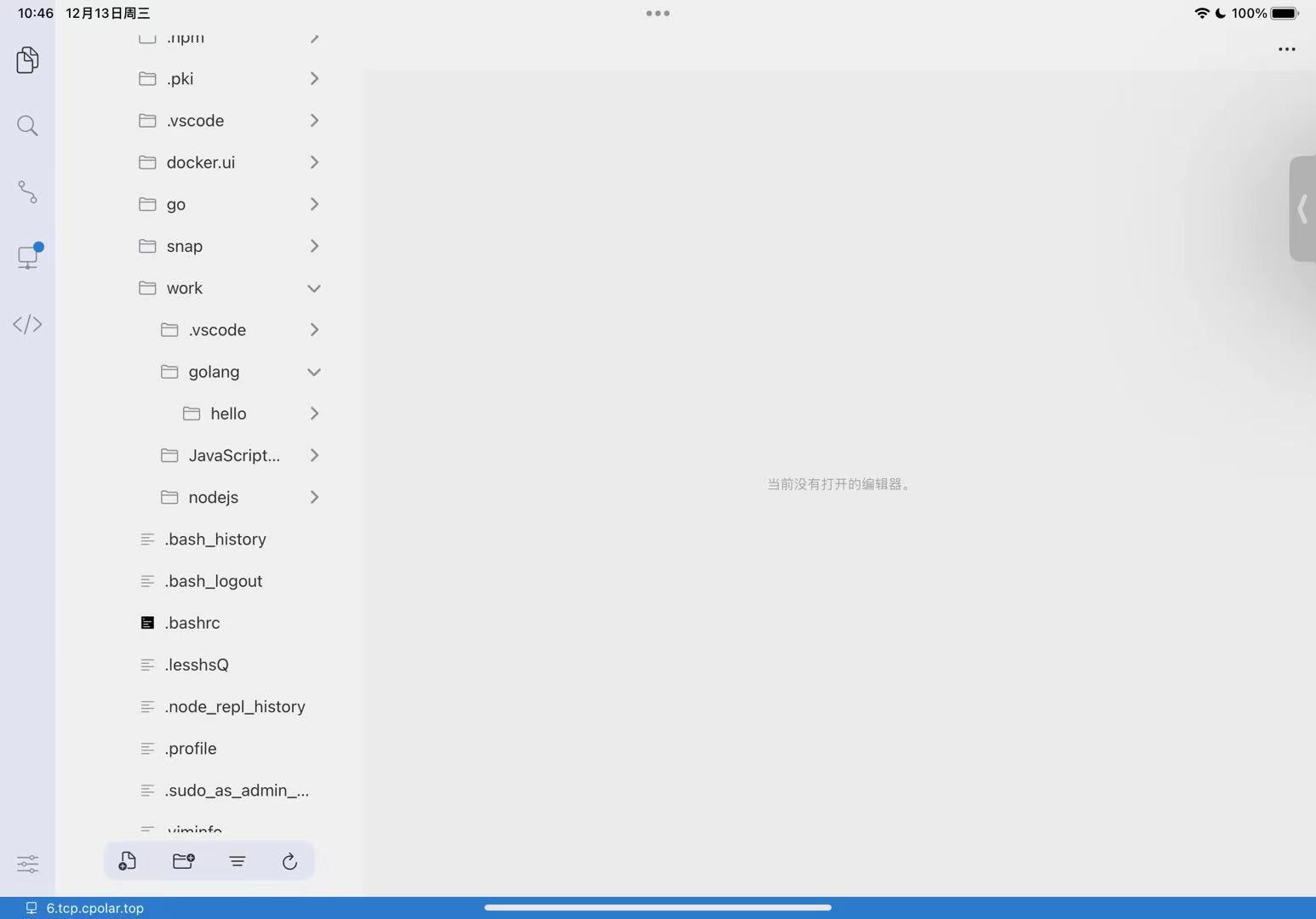
可以看到服务器端的文件夹

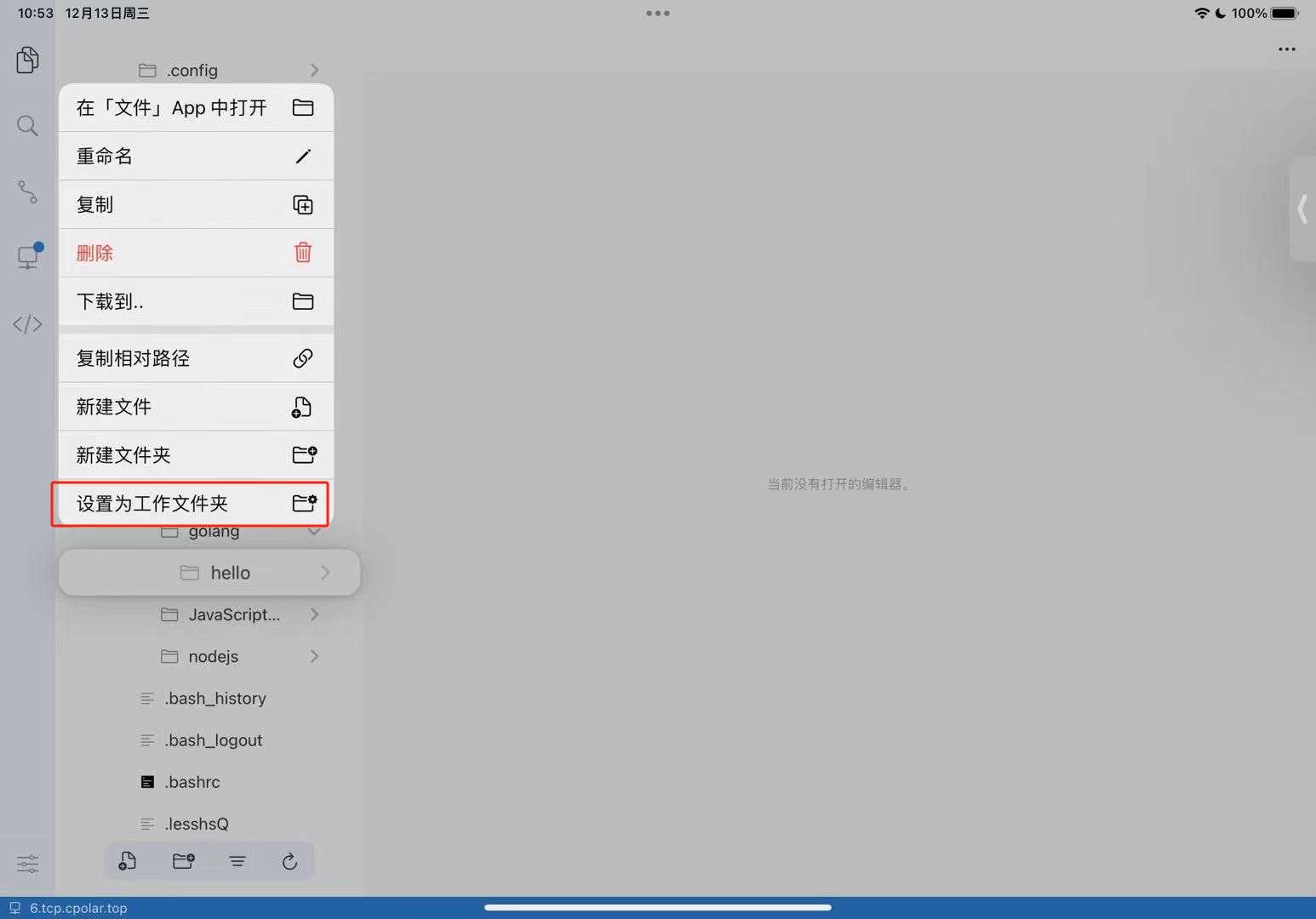
选择要编辑的文件夹,长按选择 设置为工作文件夹

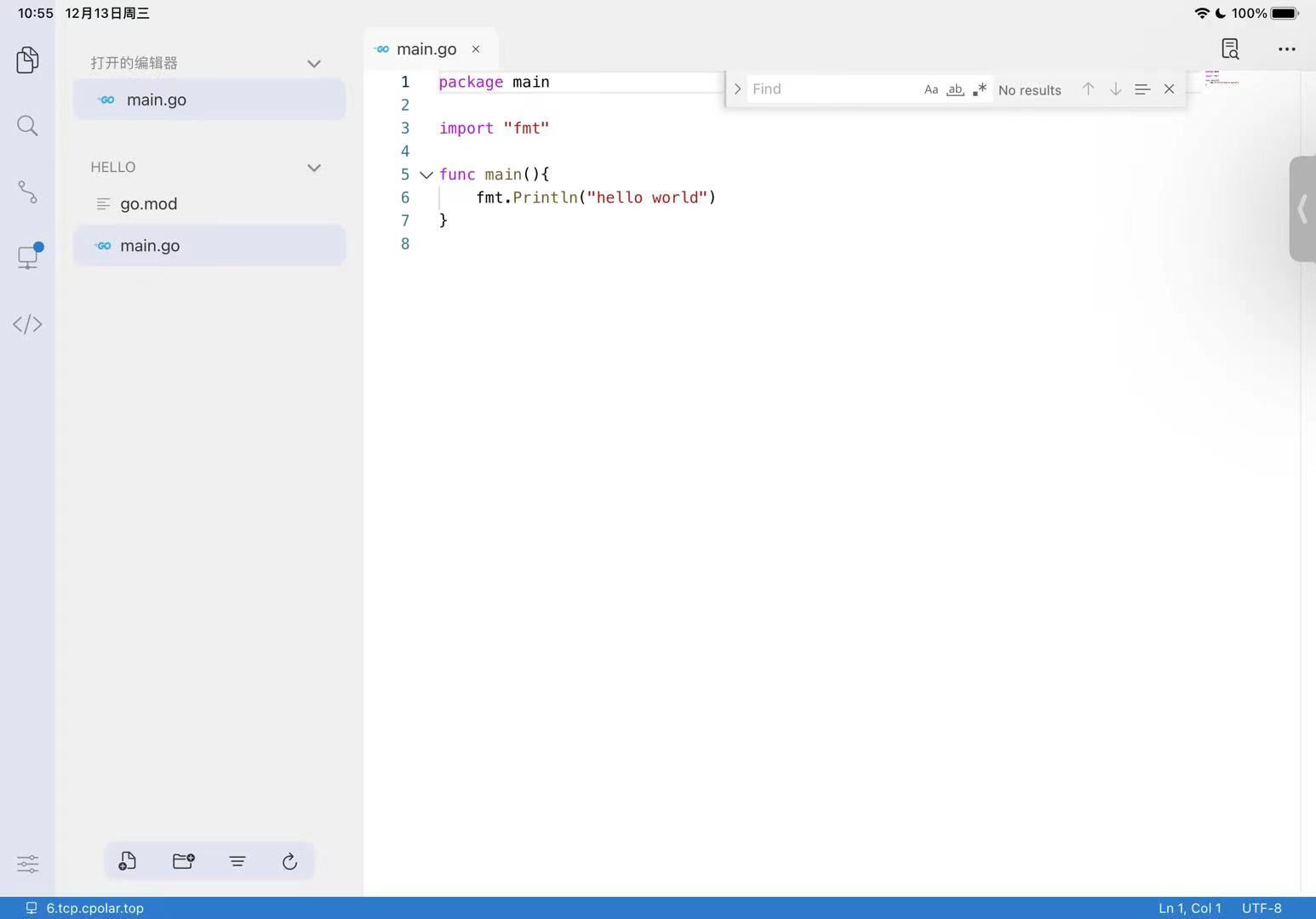
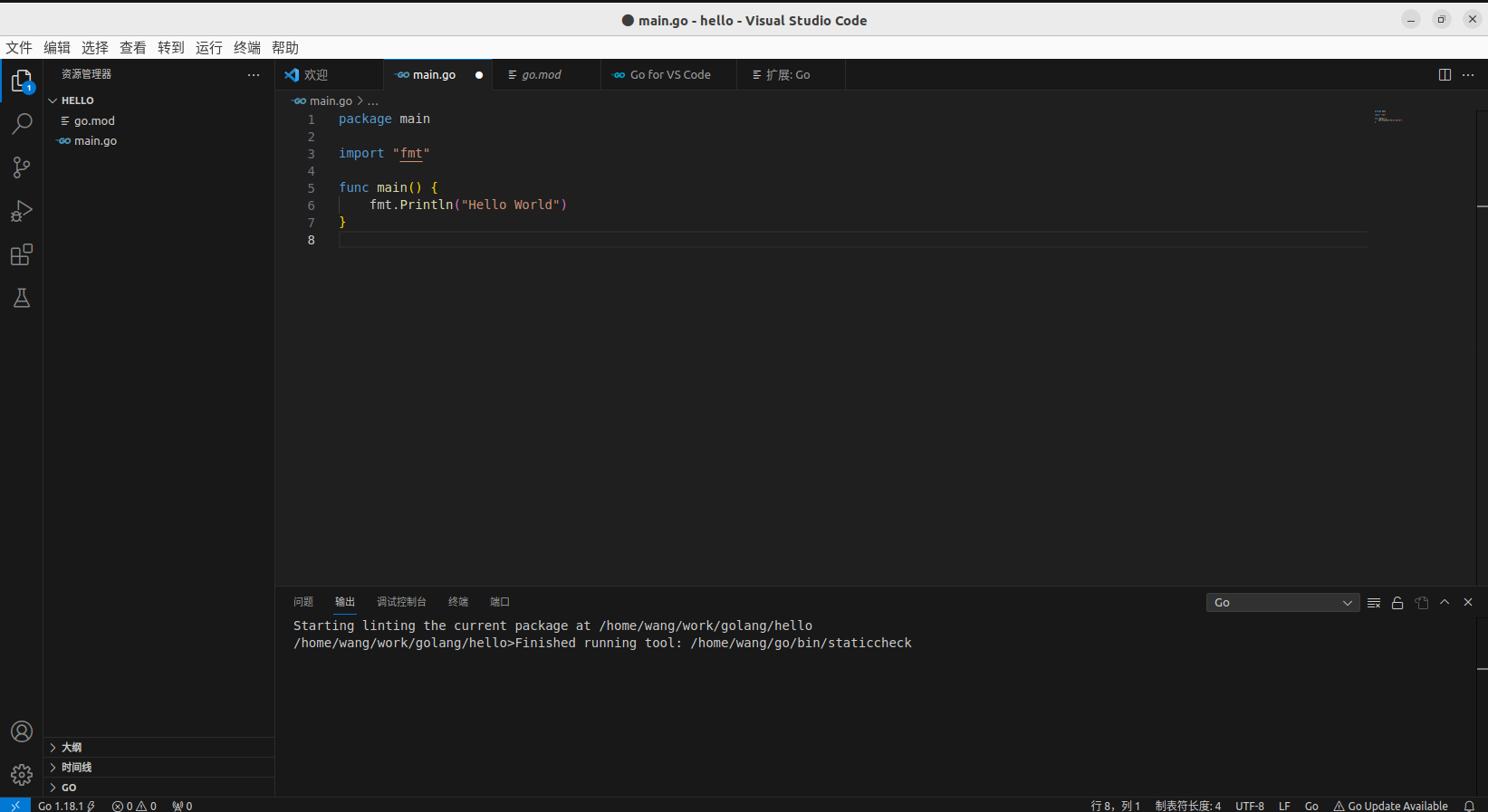
可以看到进入到了vscode界面,在这里进行代码的开发及修改等,与服务器端vscode是一样的


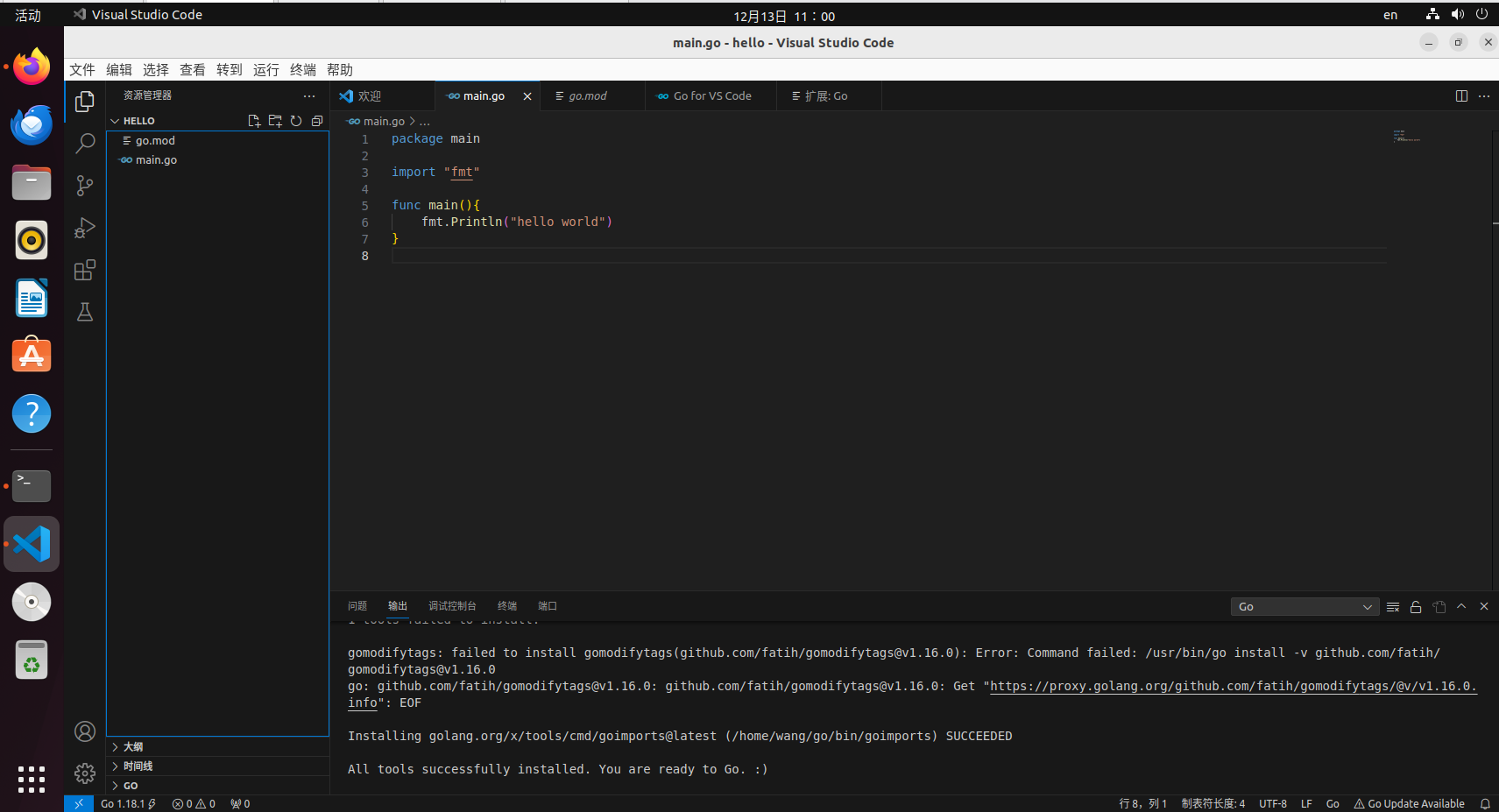
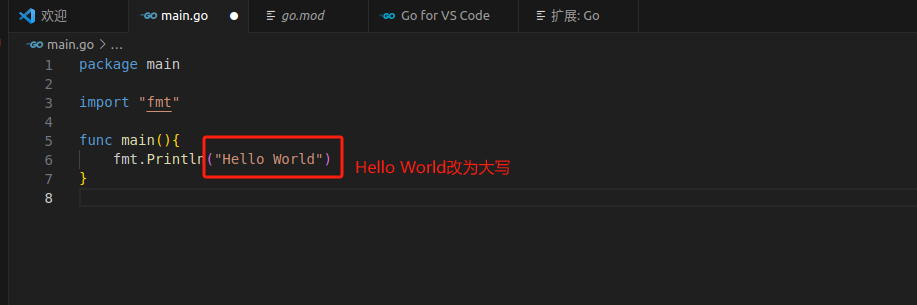
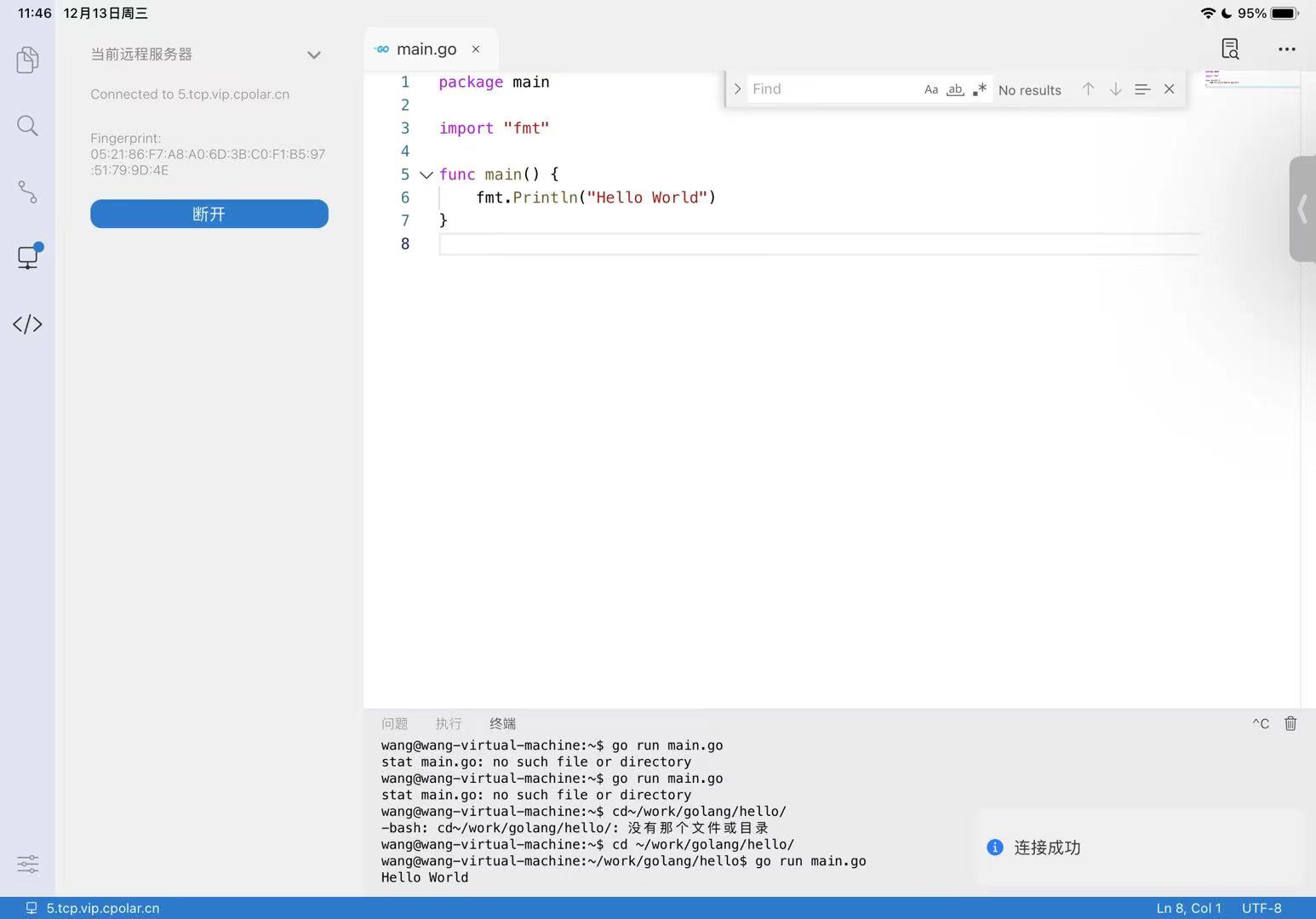
测试一下是否同步,我们在服务器端修改下代码


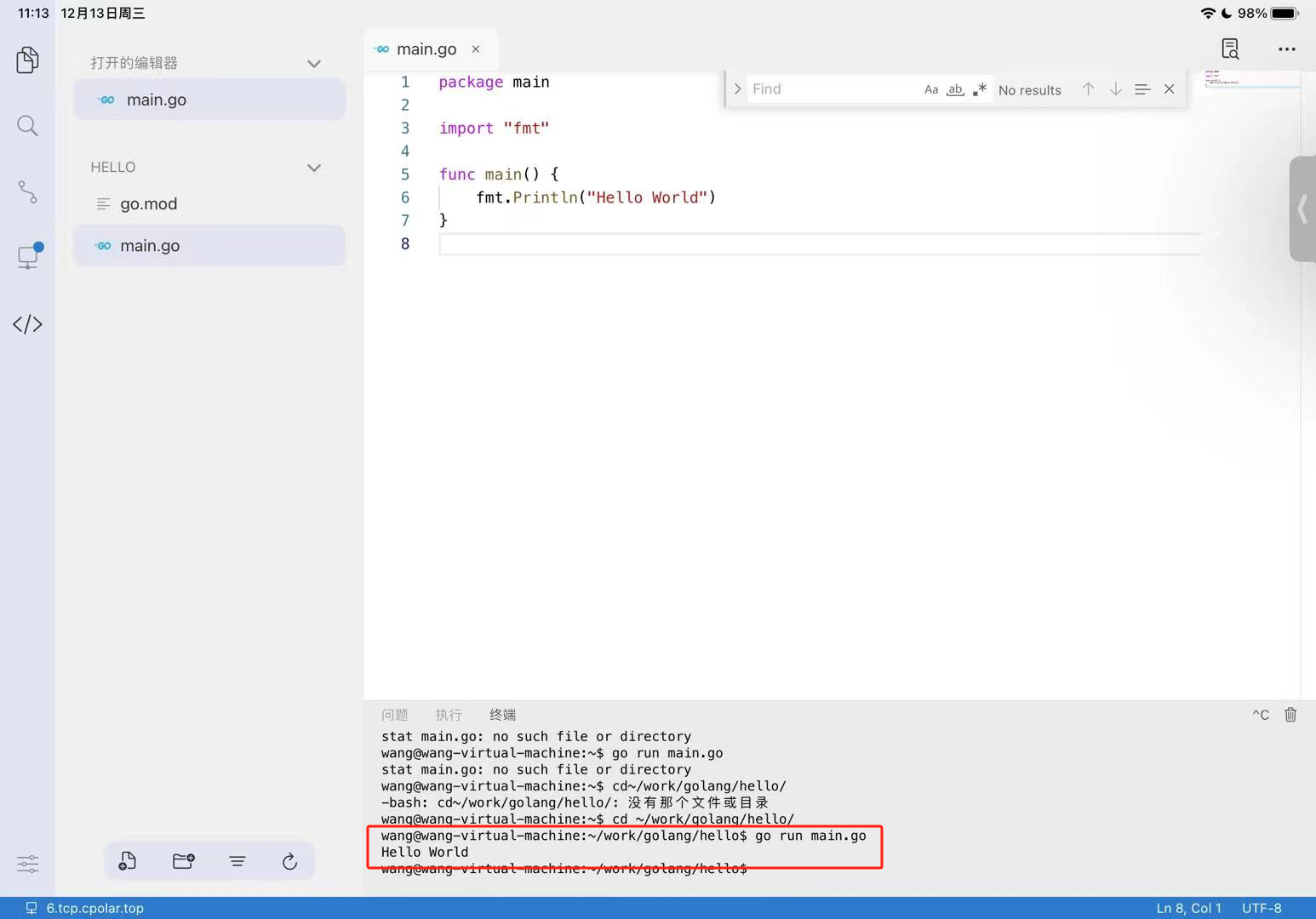
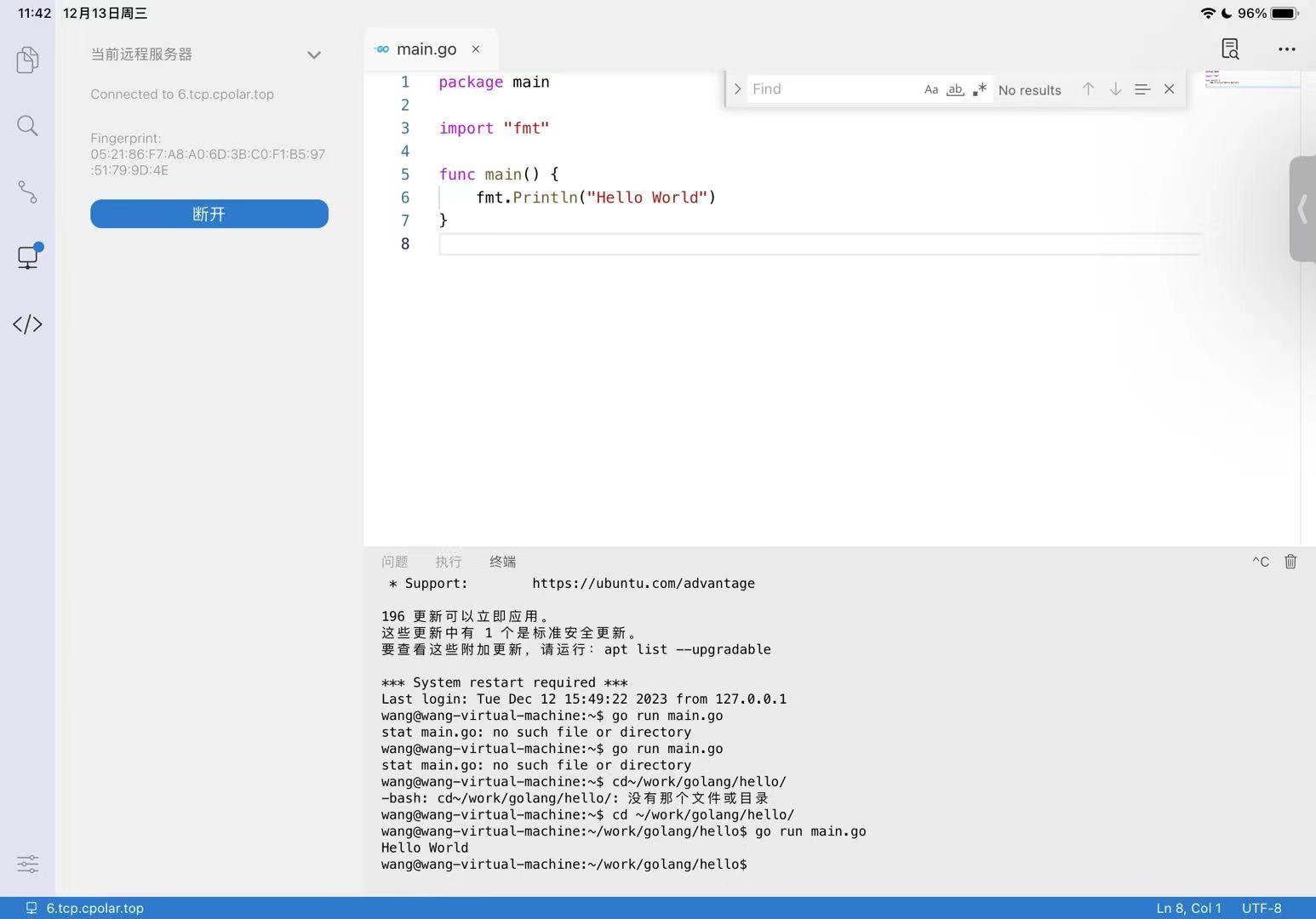
回到iPad的Code APP,在终端执行一下 go run main.go 输出大写的 Hello World ,

说明在iPad使用ssh远程连接服务器成功,这样实现了我们在外出差或者不想拿着笔记本电脑,仅需一个ipad实现vscode的代码开发,提高了工作效率。
4. 配置固定TCP端口地址
由于前面我们创建的ssh端口的隧道选择的是随机临时地址,该地址会在24小时内变化,为了使我们ipad里面使用vscode远程连接更加通畅,我们需要固定ssh的公网地址。
注意需要将cpolar套餐升级至专业套餐或以上。
4.1 保留固定TCP地址
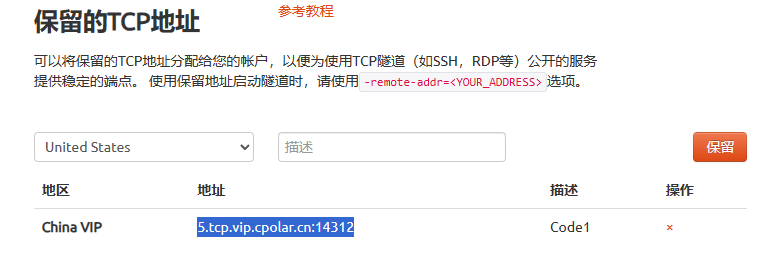
登录cpolar官网后台,点击左侧的预留,找到保留的TCP地址:
- 地区:选择China VIP
- 描述:即备注,可自定义填写
点击保留

固定TCP地址保留成功,系统生成相应的公网地址+固定端口号,将其复制下来

4.2 配置固定的TCP端口地址
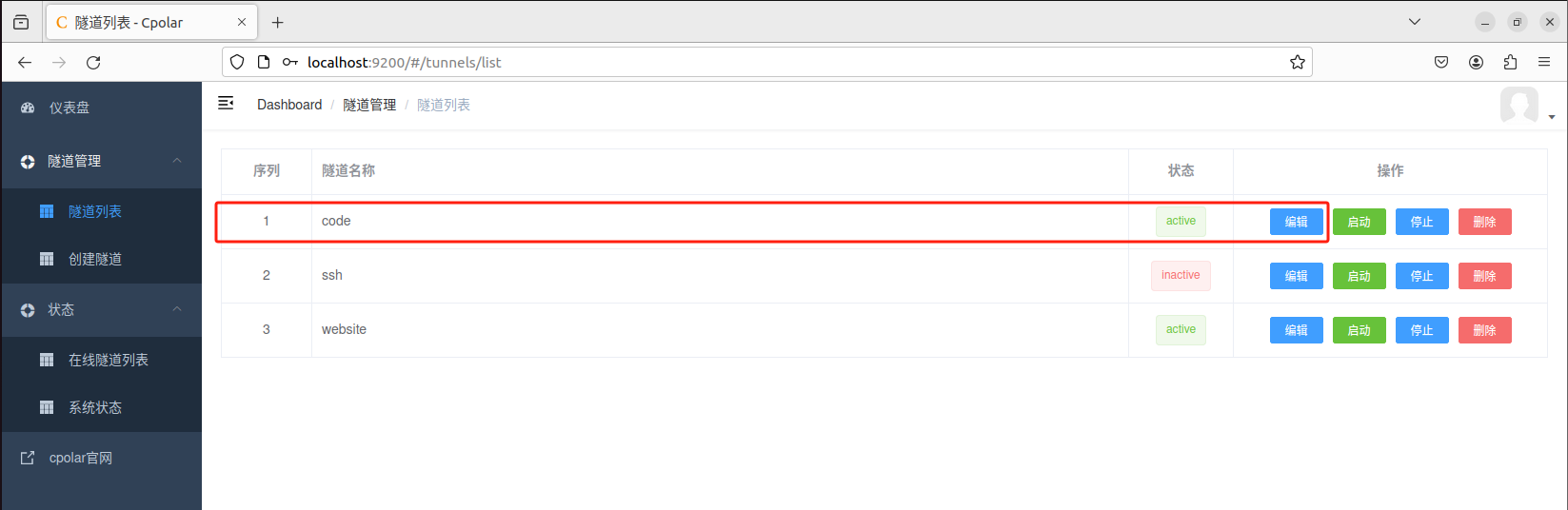
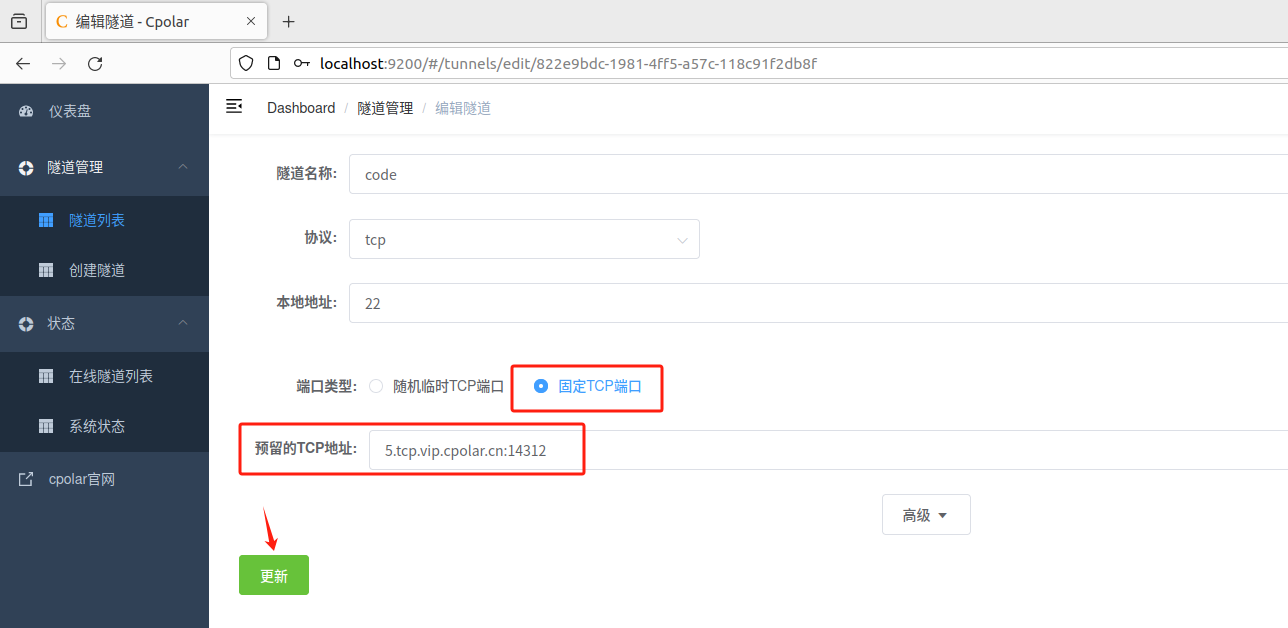
浏览器访问http://127.0.0.1:9200/登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到刚才创建的code隧道,点击右侧的编辑

修改隧道信息,配置固定TCP端口地址:
- 端口类型:改为选择固定TCP端口
- 预留的TCP地址:填写刚刚保留成功的固定TCP端口地址
点击更新

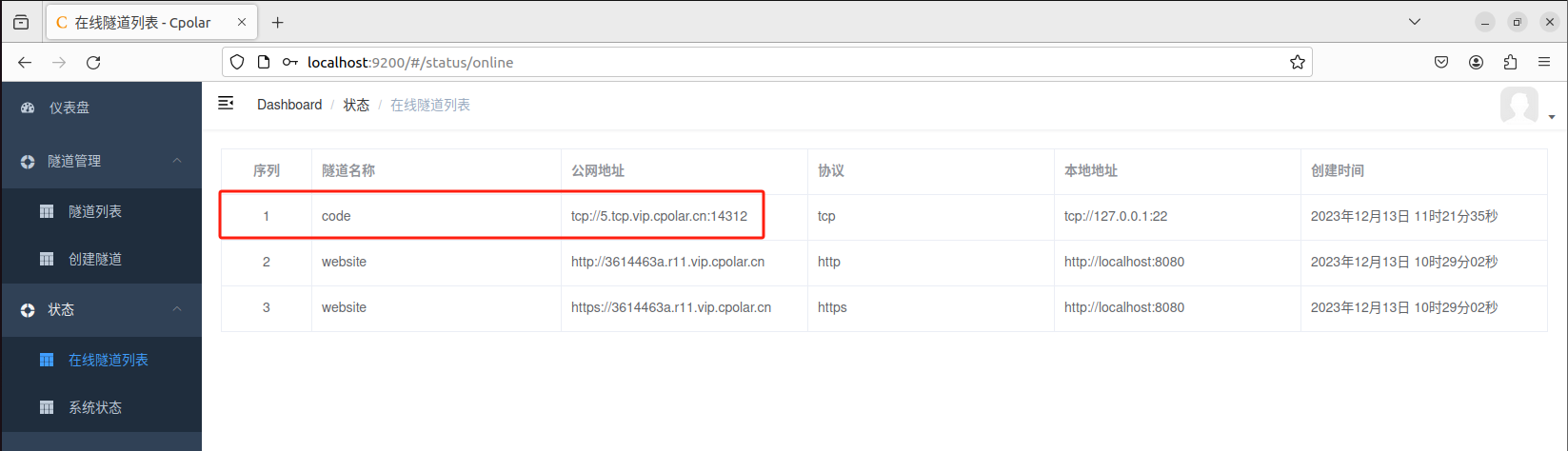
提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到刚刚修改的隧道的公网地址已经更新为固定TCP端口地址,将其复制下来。

4.3 使用固定TCP地址远程vscode
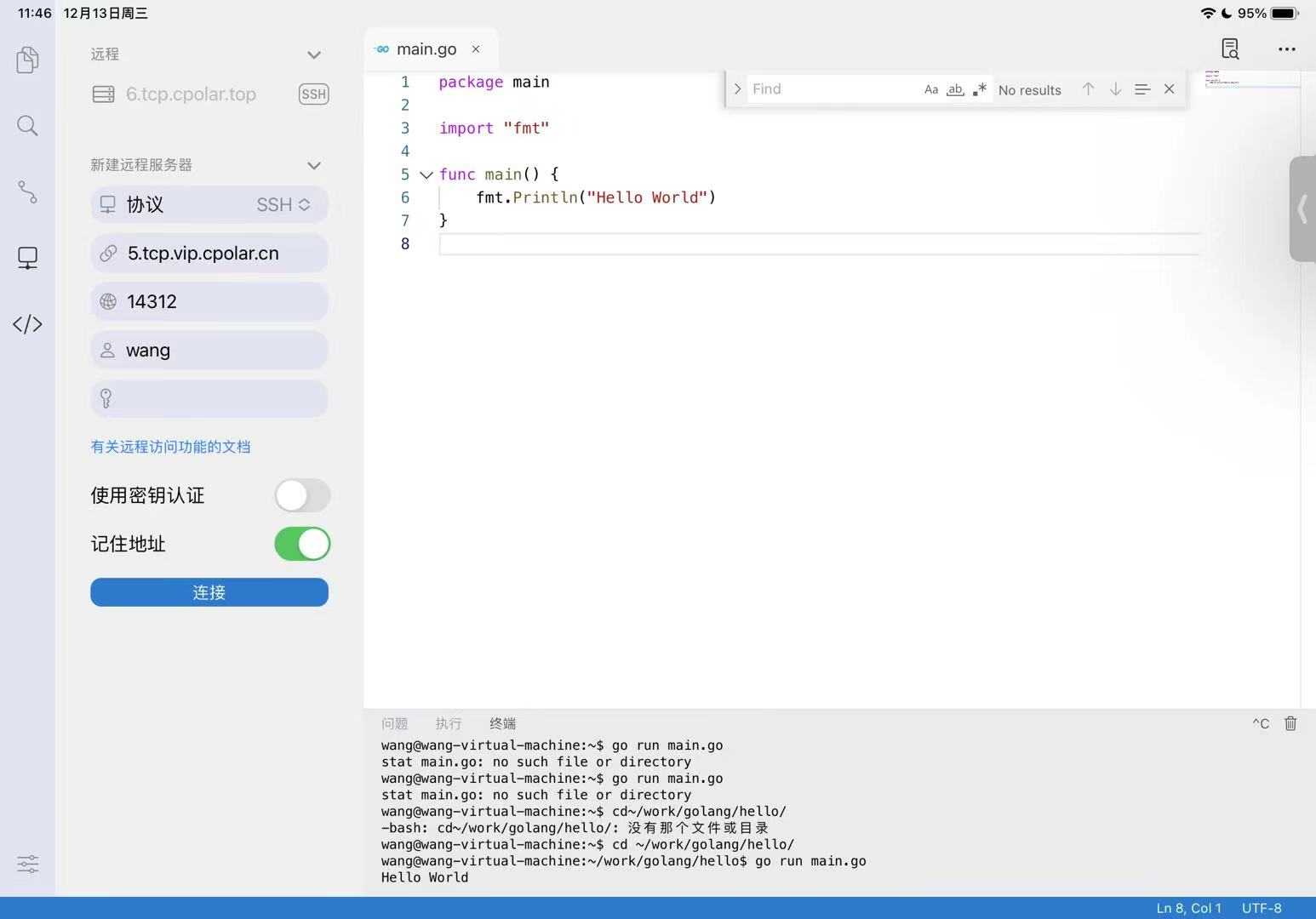
继续回到Code APP远程服务器界面,看到当前远程服务器,点击断开。

重新填写刚才我们配置成功的固定TCP端口地址。

然后点击连接就可以了!

至此,教程就结束了,创建的固定公网地址不会再随机变化,使用iPad开启愉快的编程吧!
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










