H5移动端横竖屏切换监听
上一次说过了 H5移动端横竖屏切换监听的写法。
横竖屏监听代码如下,这里就不做详细说明了。完整说明
$(function(){//监听横竖屏旋转,ios 和 Android 写法不一样
onResize();
if (!!navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/)) {
window.addEventListener("onorientationchange" in window ? "orientationchange" : "resize", onResize, false);
}else{
window.addEventListener( "resize", onResize, false);
}
});
function onResize() {
if(Utils.isPortrait()){
if(!!navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/)){
var timer = setTimeout(function(){
portrait();//竖屏时执行的函数
clearTimeout(timer);
},100);
}else{
portrait();
}
} else {
if(!!navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/)){
var timer = setTimeout(function(){
landscape();//横屏时执行的函数
clearTimeout(timer);
},100);
}else{
landscape();
}
}
}
现在说说在有横竖屏监听时,同时还有input 输入框。
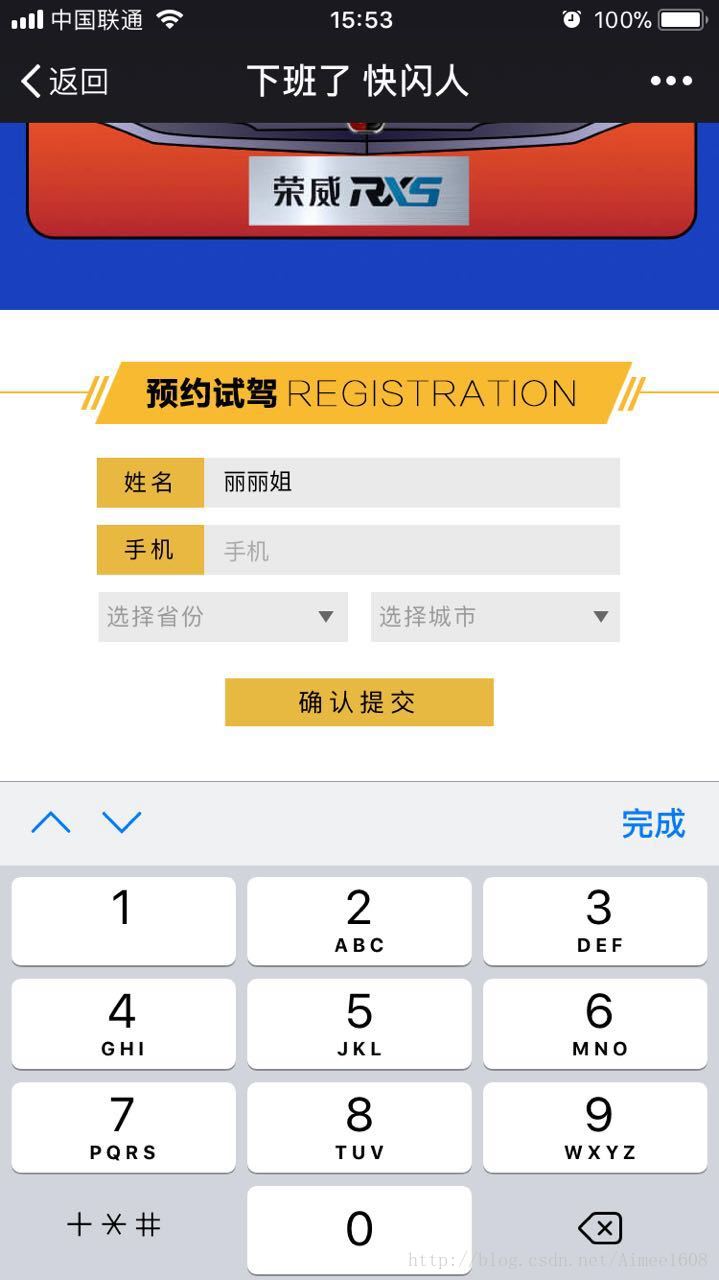
页面在输入时 容易的问题,如图
问题
图1 ios 系统输入时

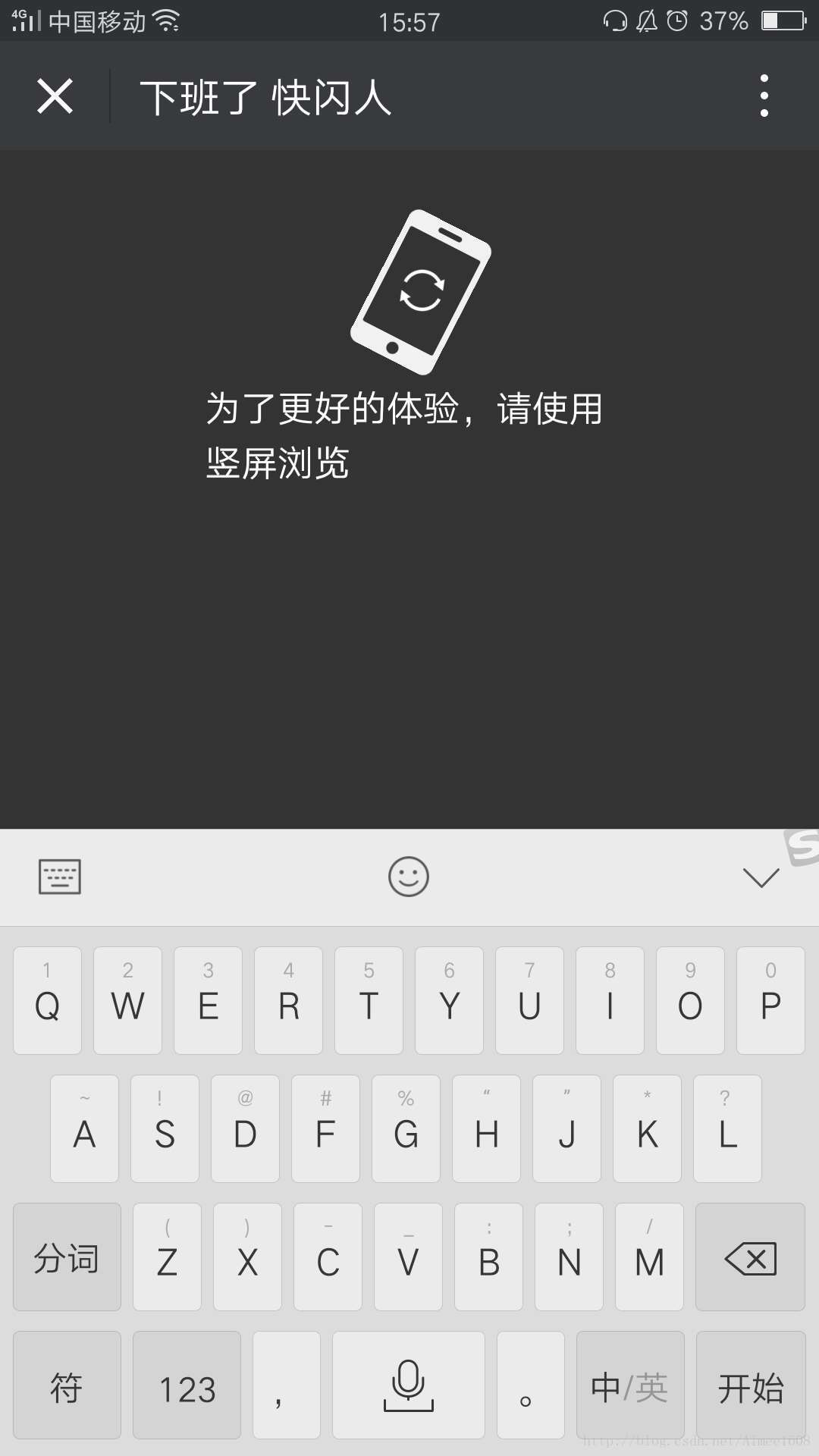
图2 正常横屏时的提示

图3 Android 输入时显示的页面

如图所示,android 系统点击input 输入框时,整个输入框是占据屏幕空间的,因此页面会向上压缩,导致了监听的横竖屏的结果为横屏状态,出现了页面提示,导致无法输入,影响页面效果。
解决方法
在input 聚焦时,对于非ios 系统的设备,移除当前页面的横竖屏监听。可能还有其他更好的方法,后续有待研究…
$('input').focus(function(){
if (!!navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/)) {
}else{
window.removeEventListener("resize",onResize,false);
}
});























 2057
2057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








