表单
- TextView(文本框)
- EditText(输入框)
- Button(按钮)与ImageButton(图像按钮)
- ImageView(图像视图)
- RadioButton(单选按钮)&Checkbox(复选框)
- 开关按钮ToggleButton和开关Switch
- ProgressBar(进度条)
- SeekBar(拖动条)
- RatingBar(星级评分条)
TextView(文本框)
用于显示文本的一个控件
几个单位:
- dp(dip): device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA 推荐使用这个,不依赖像素。
- px: pixels(像素). 不同设备显示效果相同,一般我们HVGA代表320x480像素,这个用的比较多。
- pt: point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用;
- sp: scaled pixels(放大像素). 主要用于字体显示best for textsize。
TextView中有下述几个属性
| 属性 | 描述 |
|---|---|
| id | 为TextView设置一个组件id,根据id,我们可以在Java代码中通过findViewById()的方法获取到该对象,然后进行相关属性的设置,又或者使用RelativeLayout时,参考组件用的也是id! |
| layout_width | 组件的宽度,一般写:wrap_content或者match_parent(fill_parent),前者是控件显示的内容多大,控件就多大,而后者会填满该控件所在的父容器;当然也可以设置成特定的大小。 |
| layout_height | 组件的宽度,内容同上。 |
| gravity | 设置控件中内容的对齐方向,TextView中是文字,ImageView中是图片等等。 |
| text | 设置显示的文本内容,一般我们是把字符串写到string.xml文件中,然后通过@String/xxx取得对应的字符串内容的。 |
| textColor | 设置字体颜色,同上,通过colors.xml资源来引用。 |
| textStyle | 设置字体风格,三个可选值:normal(无效果),bold(加粗),italic(斜体) |
| textSize | 字体大小,单位一般是用sp! |
| background | 控件的背景颜色,可以理解为填充整个控件的颜色,可以是图片。 |
| shadowColor | 设置阴影颜色,需要与shadowRadius一起使用。 |
| shadowRadius | 设置阴影的模糊程度,设为0.1就变成字体颜色了,建议使用3.0 |
| shadowDx | 设置阴影在水平方向的偏移,就是水平方向阴影开始的横坐标位置 |
| shadowDy | 设置阴影在竖直方向的偏移,就是竖直方向阴影开始的纵坐标位置 |
| autoLink | 识别text属性值 链接类型(none、web、email、phone、map、all) |
代码中使用:SpannableString&SpannableStringBuilder定制文本
| API | 描述 |
|---|---|
| BackgroundColorSpan | 背景色 |
| ClickableSpan | 文本可点击,有点击事件 |
| ForegroundColorSpan | 文本颜色(前景色) |
| MaskFilterSpan | 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter) |
| MetricAffectingSpan | 父类,一般不用 |
| RasterizerSpan | 光栅效果 |
| StrikethroughSpan | 删除线(中划线) |
| SuggestionSpan | 相当于占位符 |
| UnderlineSpan | 下划线 |
| AbsoluteSizeSpan | 绝对大小(文本字体) |
| DynamicDrawableSpan | 设置图片,基于文本基线或底部对齐。 |
| ImageSpan | 图片 |
| RelativeSizeSpan | 相对大小(文本字体) |
| ReplacementSpan | 父类,一般不用 |
| ScaleXSpan | 基于x轴缩放 |
| StyleSpan | 字体样式:粗体、斜体等 |
| SubscriptSpan | 下标(数学公式会用到) |
| SuperscriptSpan | 上标(数学公式会用到) |
| TextAppearanceSpan | 文本外貌(包括字体、大小、样式和颜色) |
| TypefaceSpan | 文本字体 |
| URLSpan | 文本超链接 |
使用举例
<!--找到对应的TextView-->
TextView t1 = (TextView) findViewById(R.id.txtOne);
<!--创建SpannableString对象-->
SpannableString span = new SpannableString("红色打电话斜体删除线绿色下划线图片:.");
//1.设置背景色,setSpan时需要指定的flag,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括)
span.setSpan(new ForegroundColorSpan(Color.RED), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//2.用超链接标记文本
span.setSpan(new URLSpan("tel:4155551212"), 2, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//3.用样式标记文本(斜体)
span.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 5, 7, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//4.用删除线标记文本
span.setSpan(new StrikethroughSpan(), 7, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//5.用下划线标记文本
span.setSpan(new UnderlineSpan(), 10, 16, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//6.用颜色标记
span.setSpan(new ForegroundColorSpan(Color.GREEN), 10, 13,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//7.//获取Drawable资源
Drawable d = getResources().getDrawable(R.drawable.icon);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
//8.创建ImageSpan,然后用ImageSpan来替换文本
ImageSpan imgspan = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
span.setSpan(imgspan, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
t1.setText(span);
EditText(输入框)详解
| 属性 | 描述 |
|---|---|
| android:hint | “默认提示文本” |
| android:textColorHint | 默认提示文本的颜色,不是输入文字的颜色。 |
| android:inputType | 输入类型 |
| android:textScaleX | 设置字与字的水平间隔 |
| android:textScaleY | 设置字与字的垂直间隔 |
| android:capitalize | sentences:仅第一个字母大写 words:每一个单词首字母大小,用空格区分单词 characters:每一个英文字母都大写 |
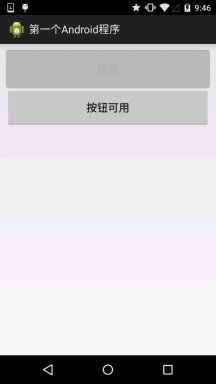
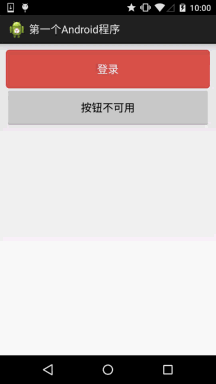
Button(按钮)与ImageButton(图像按钮)
对button按钮的几个状态做相应操作,就是通过StateListDrawable这种Drawable资源来实现
<selecotr>属性 | 说明 |
|---|---|
| state_focused | 是否获得焦点 |
| state_window_focused | 是否获得窗口焦点 |
| state_enabled | 控件是否可用 |
| state_checkable | 控件可否被勾选,eg:checkbox |
| state_checked | 控件是否被勾选 |
| state_selected | 控件是否被选择,针对有滚轮的情况 |
| state_pressed | 控件是否被按下 |
| state_active | 控件是否处于活动状态,eg:slidingTab |
| state_single | 控件包含多个子控件时,确定是否只显示一个子控件 |
| state_first | 控件包含多个子控件时,确定第一个子控件是否处于显示状态 |
| state_middle | 控件包含多个子控件时,确定中间一个子控件是否处于显示状态 |
| state_last | 控件包含多个子控件时,确定最后一个子控件是否处于显示状态 |
例子:

drawable.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/ic_course_bg_fen"/>
<item android:state_enabled="false" android:drawable="@drawable/ic_course_bg_pressed"/>
<item android:drawable="@drawable/ic_course_bg_cheng"/>
</selector>
layout.xml
<Button
android:id="@+id/btnOne"
android:layout_width="match_parent"
android:layout_height="64dp"
android:background="../style/images/btn_bg1"
android:text="按钮"/>
<Button
android:id="@+id/btnTwo"
android:layout_width="match_parent"
android:layout_height="64dp"
android:text="按钮不可用"/>
Activity.java:
public class MainActivity extends Activity {
private Button btnOne,btnTwo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnOne = (Button) findViewById(R.id.btnOne);
btnTwo = (Button) findViewById(R.id.btnTwo);
btnTwo.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(btnTwo.getText().toString().equals("按钮不可用")){
btnOne.setEnabled(false);
btnTwo.setText("按钮可用");
}else{
btnOne.setEnabled(true);
btnTwo.setText("按钮不可用");
}
}
});
}
}
使用颜色值绘制圆角按钮

<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape>
<solid android:color="@color/bbutton_danger_pressed" />
<stroke android:width="1dp" android:color="@color/bbutton_danger_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
</shape>
</item>
<item android:state_enabled="false"><shape>
<solid android:color="@color/bbutton_danger_disabled" />
<stroke android:width="1dp" android:color="@color/bbutton_danger_disabled_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
</shape>
</item>
<item>
<shape>
<solid android:color="@color/bbutton_danger" />
<stroke android:width="1dp" android:color="@color/bbutton_danger_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
</shape>
</item>
</selector>
ImageView(图像视图)
src属性和background属性的区别:
- background通常指的都是背景,而src指的是内容
- 当使用src填入图片时,是按照图片大小直接填充,并不会进行拉伸
- 使用background填入图片,则是会根据ImageView给定的宽度来进行拉伸
setAlpha属性设置透明度,只有src时才是有效果的
Java代码中设置blackground和src属性:
- 前景(对应src属性):setImageDrawable( );
- 背景(对应background属性):setBackgroundDrawable( );
adjustViewBounds设置缩放是否保存原图长宽比
单独设置不起作用,需要配合maxWidth和maxHeight属性一起使用
- android:maxHeight:设置ImageView的最大高度
- android:maxWidth:设置ImageView的最大宽度
scaleType设置缩放类型
Java代码中可以通过imageView.setScaleType(ImageView.ScaleType.CENTER)
| 可选值 | 说明 |
|---|---|
| fitXY | 对图像的横向与纵向进行独立缩放,使得该图片完全适应ImageView,但是图片的横纵比可能会发生改变 |
| fitStart | 保持纵横比缩放图片,知道较长的边与Image的编程相等,缩放完成后将图片放在ImageView的左上角 |
| fitCenter | 同上,缩放后放于中间; |
| fitEnd | 同上,缩放后放于右下角; |
| center | 保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。 |
| centerCrop | 保持横纵比缩放图片,知道完全覆盖ImageView,可能会出现图片的显示不完全 |
| centerInside | 保持横纵比缩放图片,直到ImageView能够完全地显示图片 |
| matrix | 默认值,不改变原图的大小,从ImageView的左上角开始绘制原图, 原图超过ImageView的部分作裁剪处理 |
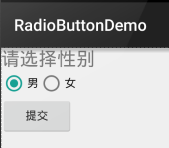
RadioButton(单选按钮)&Checkbox(复选框)
RadioButton(单选按钮)

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择性别"
android:textSize="23dp"
/>
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/btnMan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true"/>
<RadioButton
android:id="@+id/btnWoman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"/>
</RadioGroup>
<Button
android:id="@+id/btnpost"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交"/>
</LinearLayout>
获得选中的值
- 为RadioButton设置一个事件监听器setOnCheckChangeListener
RadioGroup radgroup = (RadioGroup) findViewById(R.id.radioGroup);
//第一种获得单选按钮值的方法
//为radioGroup设置一个监听器:setOnCheckedChanged()
radgroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radbtn = (RadioButton) findViewById(checkedId);
Toast.makeText(getApplicationContext(), "按钮组值发生改变,你选了" + radbtn.getText(), Toast.LENGTH_LONG).show();
}
});
- 通过单击其他按钮获取选中单选按钮的值
Button btnchange = (Button) findViewById(R.id.btnpost);
RadioGroup radgroup = (RadioGroup) findViewById(R.id.radioGroup);
//为radioGroup设置一个监听器:setOnCheckedChanged()
btnchange.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
for (int i = 0; i < radgroup.getChildCount(); i++) {
RadioButton rd = (RadioButton) radgroup.getChildAt(i);
if (rd.isChecked()) {
Toast.makeText(getApplicationContext(), "点击提交按钮,获取你选择的是:" + rd.getText(), Toast.LENGTH_LONG).show();
break;
}
}
}
});
getChildCont( )获得按钮组中的单选按钮的数目;
getChinldAt(i):根据索引值获取我们的单选按钮
isChecked( ):判断按钮是否选中
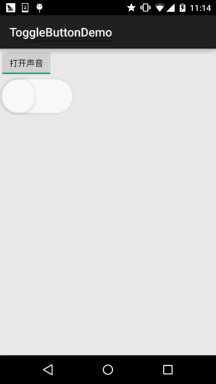
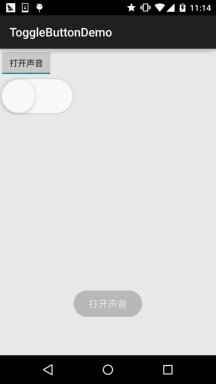
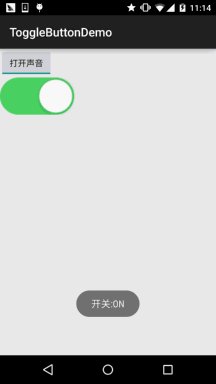
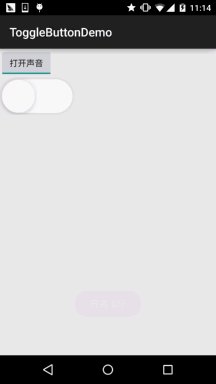
开关按钮ToggleButton和开关Switch
ToggleButton(开关按钮)
| 属性 | 描述 |
|---|---|
| android:disabledAlpha | 设置按钮在禁用时的透明度 |
| android:textOff | 按钮没有被选中时显示的文字 |
| android:textOn | 按钮被选中时显示的文字 另外,除了这个我们还可以自己写个selector,然后设置下Background属性即可 |
** Switch(开关)**
| 属性 | 描述 |
|---|---|
| android:showText | 设置on/off的时候是否显示文字,boolean |
| android:splitTrack | 是否设置一个间隙,让滑块与底部图片分隔,boolean |
| android:switchMinWidth | 设置开关的最小宽度 |
| android:switchPadding | 设置滑块内文字的间隔 |
| android:switchTextAppearance | 设置开关的文字外观 |
| android:textOff | 按钮没有被选中时显示的文字 |
| android:textOn | 按钮被选中时显示的文字 |
| android:textStyle | 文字风格,粗体,斜体写划线那些 |
| android:track | 底部的图片 |
| android:thumb | 滑块的图片 |
| android:typeface | 设置字体,默认支持这三种:sans, serif, monospace;除此以外还可以使用 其他字体文件(*.ttf),首先要将字体文件保存在assets/fonts/目录下,不过需要在Java代码中设置:Typeface typeFace =Typeface.createFromAsset(getAssets(),“fonts/HandmadeTypewriter.ttf”); textView.setTypeface(typeFace); |

drawable
thumb_selctor.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/switch_btn_pressed"/>
<item android:state_pressed="false" android:drawable="@drawable/switch_btn_normal"/>
</selector>
track_selctor.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/switch_btn_bg_green"/>
<item android:state_checked="false" android:drawable="@drawable/switch_btn_bg_white"/>
</selector>
layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ToggleButton
android:id="@+id/tbtn_open"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOff="关闭声音"
android:textOn="打开声音" />
<Switch
android:id="@+id/swh_status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff=""
android:textOn=""
android:thumb="@drawable/thumb_selctor"
android:track="@drawable/track_selctor" />
</LinearLayout>
public class MainActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener{
private ToggleButton tbtn_open;
private Switch swh_status;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tbtn_open = (ToggleButton) findViewById(R.id.tbtn_open);
swh_status = (Switch) findViewById(R.id.swh_status);
tbtn_open.setOnCheckedChangeListener(this);
swh_status.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
switch (compoundButton.getId()){
case R.id.tbtn_open:
if(compoundButton.isChecked()) Toast.makeText(this,"打开声音",Toast.LENGTH_SHORT).show();
else Toast.makeText(this,"打开声音",Toast.LENGTH_SHORT).show();
break;
case R.id.swh_status:
if(compoundButton.isChecked()) Toast.makeText(this,"开关:ON",Toast.LENGTH_SHORT).show();
else Toast.makeText(this,"开关:OFF",Toast.LENGTH_SHORT).show();
break;
}
}
}
ProgressBar(进度条)
| 常用属性 | 详解 |
|---|---|
| android:max | 进度条的最大值 |
| android:progress | 进度条已完成进度值 |
| android:progressDrawable | 设置轨道对应的Drawable对象 |
| android:indeterminate | 如果设置成true,则进度条不精确显示进度 |
| android:indeterminateDrawable | 设置不显示进度的进度条的Drawable对象 |
| android:indeterminateDuration | 设置不精确显示进度的持续时间 |
| android:secondaryProgress | 二级进度条,类似于视频播放的一条是当前播放进度,一条是缓冲进度,前者通过progress属性进行设置 |
| Java方法 | 描述 |
|---|---|
| getMax() | 返回这个进度条的范围的上限 |
| getProgress() | 返回进度 |
| getSecondaryProgress() | 返回次要进度 |
| incrementProgressBy(int diff) | 指定增加的进度 |
| isIndeterminate() | 指示进度条是否在不确定模式下 |
| setIndeterminate(boolean indeterminate) | 设置不确定模式下 |
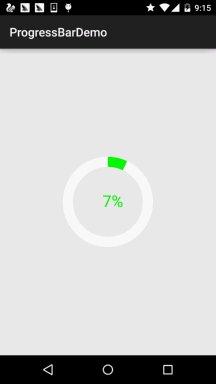
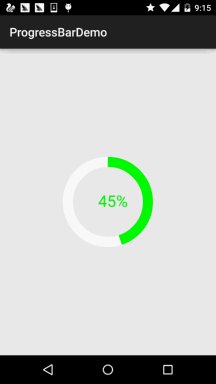
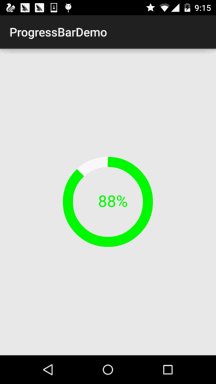
自定义圆形进度条

自定义View类:
/**
* Created by Jay on 2015/8/5 0005.
*/
public class CirclePgBar extends View {
private Paint mBackPaint;
private Paint mFrontPaint;
private Paint mTextPaint;
private float mStrokeWidth = 50;
private float mHalfStrokeWidth = mStrokeWidth / 2;
private float mRadius = 200;
private RectF mRect;
private int mProgress = 0;
//目标值,想改多少就改多少
private int mTargetProgress = 90;
private int mMax = 100;
private int mWidth;
private int mHeight;
public CirclePgBar(Context context) {
super(context);
init();
}
public CirclePgBar(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CirclePgBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
//完成相关参数初始化
private void init() {
mBackPaint = new Paint();
mBackPaint.setColor(Color.WHITE);
mBackPaint.setAntiAlias(true);
mBackPaint.setStyle(Paint.Style.STROKE);
mBackPaint.setStrokeWidth(mStrokeWidth);
mFrontPaint = new Paint();
mFrontPaint.setColor(Color.GREEN);
mFrontPaint.setAntiAlias(true);
mFrontPaint.setStyle(Paint.Style.STROKE);
mFrontPaint.setStrokeWidth(mStrokeWidth);
mTextPaint = new Paint();
mTextPaint.setColor(Color.GREEN);
mTextPaint.setAntiAlias(true);
mTextPaint.setTextSize(80);
mTextPaint.setTextAlign(Paint.Align.CENTER);
}
//重写测量大小的onMeasure方法和绘制View的核心方法onDraw()
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth = getRealSize(widthMeasureSpec);
mHeight = getRealSize(heightMeasureSpec);
setMeasuredDimension(mWidth, mHeight);
}
@Override
protected void onDraw(Canvas canvas) {
initRect();
float angle = mProgress / (float) mMax * 360;
canvas.drawCircle(mWidth / 2, mHeight / 2, mRadius, mBackPaint);
canvas.drawArc(mRect, -90, angle, false, mFrontPaint);
canvas.drawText(mProgress + "%", mWidth / 2 + mHalfStrokeWidth, mHeight / 2 + mHalfStrokeWidth, mTextPaint);
if (mProgress < mTargetProgress) {
mProgress += 1;
invalidate();
}
}
public int getRealSize(int measureSpec) {
int result = 1;
int mode = MeasureSpec.getMode(measureSpec);
int size = MeasureSpec.getSize(measureSpec);
if (mode == MeasureSpec.AT_MOST || mode == MeasureSpec.UNSPECIFIED) {
//自己计算
result = (int) (mRadius * 2 + mStrokeWidth);
} else {
result = size;
}
return result;
}
private void initRect() {
if (mRect == null) {
mRect = new RectF();
int viewSize = (int) (mRadius * 2);
int left = (mWidth - viewSize) / 2;
int top = (mHeight - viewSize) / 2;
int right = left + viewSize;
int bottom = top + viewSize;
mRect.set(left, top, right, bottom);
}
}
}
<com.jay.progressbardemo.CirclePgBar
android:layout_width="match_parent"
android:layout_height="match_parent"/>
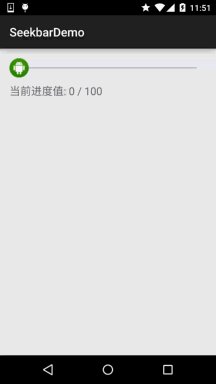
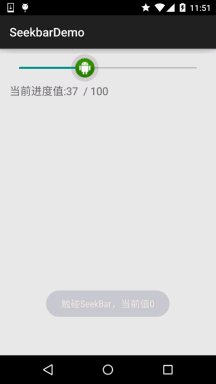
SeekBar(拖动条)
几个常用的属性,Java代码里只要setXxx即可:
- android:max=“100” //滑动条的最大值
- android:progress=“60” //滑动条的当前值
- android:secondaryProgress=“70” //二级滑动条的进度
- android:thumb = “@mipmap/sb_icon” //滑块的drawable
SeekBar的事件,SeekBar.OnSeekBarChangeListener只需重写三个对应的方法:
- onProgressChanged:进度发生改变时会触发
- onStartTrackingTouch:按住SeekBar时会触发
- onStopTrackingTouch:放开SeekBar时触发

public class MainActivity extends AppCompatActivity {
private SeekBar sb_normal;
private TextView txt_cur;
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
bindViews();
}
private void bindViews() {
sb_normal = (SeekBar) findViewById(R.id.sb_normal);
txt_cur = (TextView) findViewById(R.id.txt_cur);
sb_normal.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
txt_cur.setText("当前进度值:" + progress + " / 100 ");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(mContext, "触碰SeekBar", Toast.LENGTH_SHORT).show();
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(mContext, "放开SeekBar", Toast.LENGTH_SHORT).show();
}
});
}
}
RatingBar(星级评分条)
相关属性
- android:isIndicator:是否用作指示,用户无法更改,默认false
- android:numStars:显示多少个星星,必须为整数
- android:rating:默认评分值,必须为浮点数
- android:stepSize: 评分每次增加的值,必须为浮点数

事件处理:只需为RatingBar设置OnRatingBarChangeListener事件,然后重写下onRatingChanged()方法即可
public class MainActivity extends AppCompatActivity {
private RatingBar rb_normal;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rb_normal = (RatingBar) findViewById(R.id.rb_normal);
rb_normal.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(MainActivity.this, "rating:" + String.valueOf(rating),
Toast.LENGTH_LONG).show();
}
});
}
}























 420
420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








