用户在的输入内容中任何以 `` 包含的内容都会用 包含起来显示到页面上。 这是一个 HTML 结构,需要往页面动态插入 HTML 结构我们只能用 dangerouslySetInnerHTML 了,修改 src/Comment.js,把原来 render() 函数中的:
<p>{comment.content}</p>
修改成:
<p dangerouslySetInnerHTML={{
__html: this._getProcessedContent(comment.content)
}} />
我们把经过 this._getProcessedContent 处理的评论内容以 HTML 的方式插入到
元素中。this._getProcessedContent 要把 `` 包含的内容用 包裹起来,一个正则表达式就可以做到了:
...
_getProcessedContent (content) {
return content
.replace(/`([\S\s]+?)`/g, '<code>$1</code>')
}
...
但是这样做会有严重的 XSS 漏洞,用户可以输入任意的 HTML 标签,用
前 5 个 replace 实际上是把类似于 <、> 这种内容替换转义一下,防止用户输入 HTML 标签。最后一行代码才是实现功能的代码。
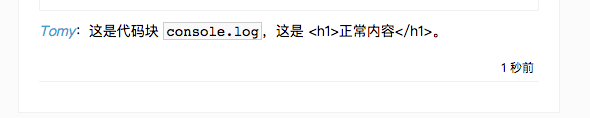
这时候在评论框中输入:
这是代码块 console.log,这是 <h1>正常内容</h1>。
然后点击发布,看看效果:





















 2740
2740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








