1.Table 常见问题

2.Form 表单
Form.Item复用多个组件
方法1:自定义或第三方的表单控件

.........
<Form.Item label='用电量' {...formlayout}>
{getFieldDecorator('consumption', {
initialValue: [],})(
<Consumption ></Consumption>)}
</Form.Item>
.........
export const Consumption = (props) => {
const onchange = (value, type) => {
console.log(props)
type == 'consumptionStart' ? valueData[0] = value.target.value : valueData[1] = value.target.value
console.log('--------------valueData')
console.log(valueData)
props.onChange(valueData)
}
return (
<div style={{ display: 'flex' }}>
<Input onChange={(value) => onchange(value, 'consumptionStart')} value={props.value[0]} />kwh
<p>至</p>
<Input onChange={(value) => onchange(value, 'consumptionEnd')} value={props.value[1]} />kwh
</div>
)
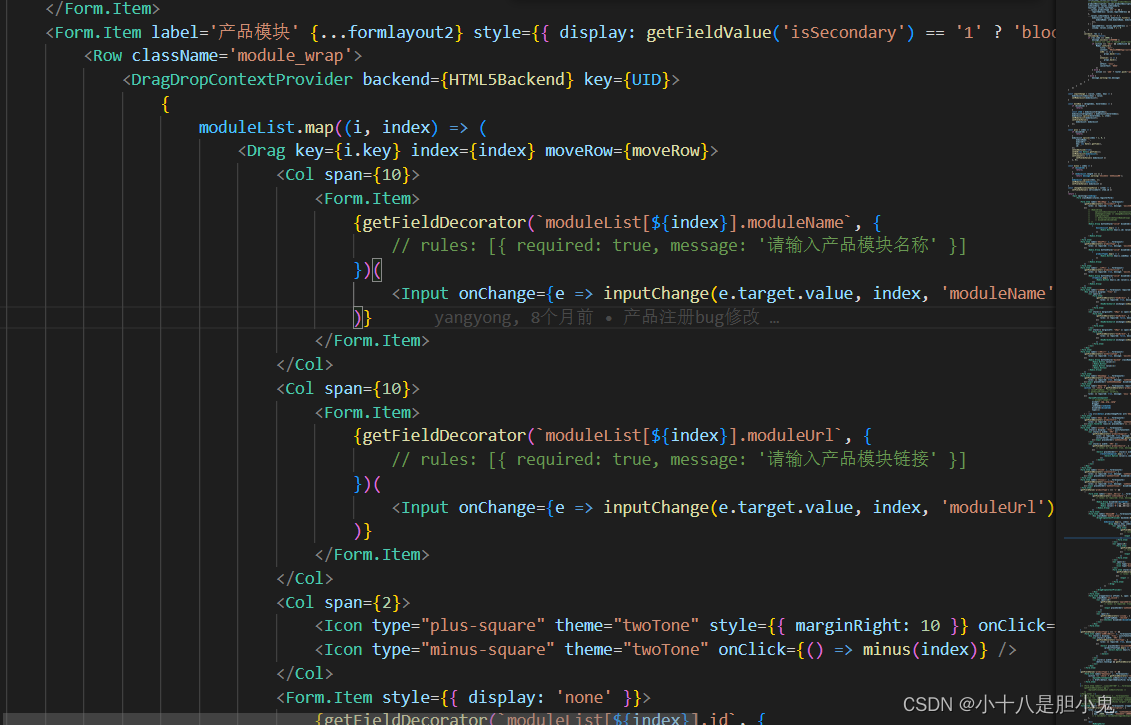
}方法2:























 1466
1466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








