代码示例
<span contextmenu="myMenu">右击一下</span>
<menu type="context" id="myMenu">
<menuitem label="单击一下" onclick="alert('您单击了我一下')" icon="">
</menuitem>
</menu>代码说明:
<menu>标签用于上下文菜单、工具栏以及用于列出表单控件和命令;- 上例
<span>标签的contextmenu属性值即为<menu>属性id的值; label属性设置的是菜单项的名字;onclick属性设置点击菜单项的事件;icon属性设置菜单项左侧小图标;<menu>标签下可以有多个<menuitem>;- 当然,menu属性不止这么多,本博文只是列举出了一些常用的属性。
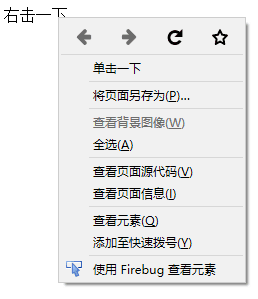
运行结果如下图
今天是2016年10月18日,我的第一篇博客

























 1116
1116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








