百度地图开发平台地址:http://lbsyun.baidu.com/index.php?title=jspopular
在开发移动端网页时,常常会遇到LBS的功能开发,这时利用第三方API是比较方便的。下面对百度地图的JS开发API应用做一些说明。
1.引入相关CSS文件和库文件
JavaScript API v1.4及以前版本无须申请密钥(ak),自v1.5版本开始需要先申请密钥(ak),才可使用,如需获取更高配额,请点击申请认证企业用户。
地址:
http://api.map.baidu.com/api?v=1.4 //参数v表示您加载API的版本,使用JavaScript APIv1.4及以前版本可使用此方式引用。
http://api.map.baidu.com/api?v=2.0&ak=您的密钥 //使用JavaScript APIv2.0请先申请密钥ak,按此方式引用。
<link rel="stylesheet" href="http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.css" />
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.js"></script>2.开始实例化一个BMap.Map
var map = new BMap.Map("allmap");
map.enableScrollWheelZoom();
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.MapTypeControl());
map.addControl(new BMap.GeolocationControl());
// 定位功能
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var myIcon = new BMap.Icon("http://api0.map.bdimg.com/images/markers.png", new BMap.Size(23, 25), {
offset: new BMap.Size(23, 25),
imageOffset: new BMap.Size(0, - 10 * 25)
});
//定位图标
var mk = new BMap.Marker(r.point,{icon: myIcon});
map.centerAndZoom(new BMap.Point(r.point.lng,r.point.lat), 14);
map.addOverlay(mk);
map.panTo(r.point);
//向地图中添加自定义地点图标方法
function addMarker(point,index,data){
var storeIcon = new BMap.Icon("http://api0.map.bdimg.com/images/markers.png", new BMap.Size(23, 25), {
offset: new BMap.Size(23, 25),
imageOffset: new BMap.Size(0, - index * 25)
});
//创建信息窗口
var messContent = '<div style="margin:0;line-height:20px;padding:2px;">' +
'地址:'+data.address+'<br/>电话:'+data.tel+
'</div>';
var searchInfoWindow = null;
searchInfoWindow = new BMapLib.SearchInfoWindow(map, messContent, {
title : data.name, //标题
width : 290, //宽度
height : 105, //高度
panel : "panel", //检索结果面板
enableAutoPan : true, //自动平移
searchTypes :[
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE //从这里出发
]
});
var marker = new BMap.Marker(point,{icon: storeIcon});
marker.addEventListener("click", function(e){
searchInfoWindow.open(marker);
})
map.addOverlay(marker);
}
// alert('您的位置:'+r.point.lng+','+r.point.lat);
//区域内关键字搜索并返回面板
// var local = new BMap.LocalSearch(map, {
// renderOptions: {map: map, panel: "r-result"}
// });
//本地检索
// local.search("药店");
//附近检索
// local.searchNearby("药店", r.point);
// map.addEventListener('click',callback);
}else {
alert('failed'+this.getStatus());
}
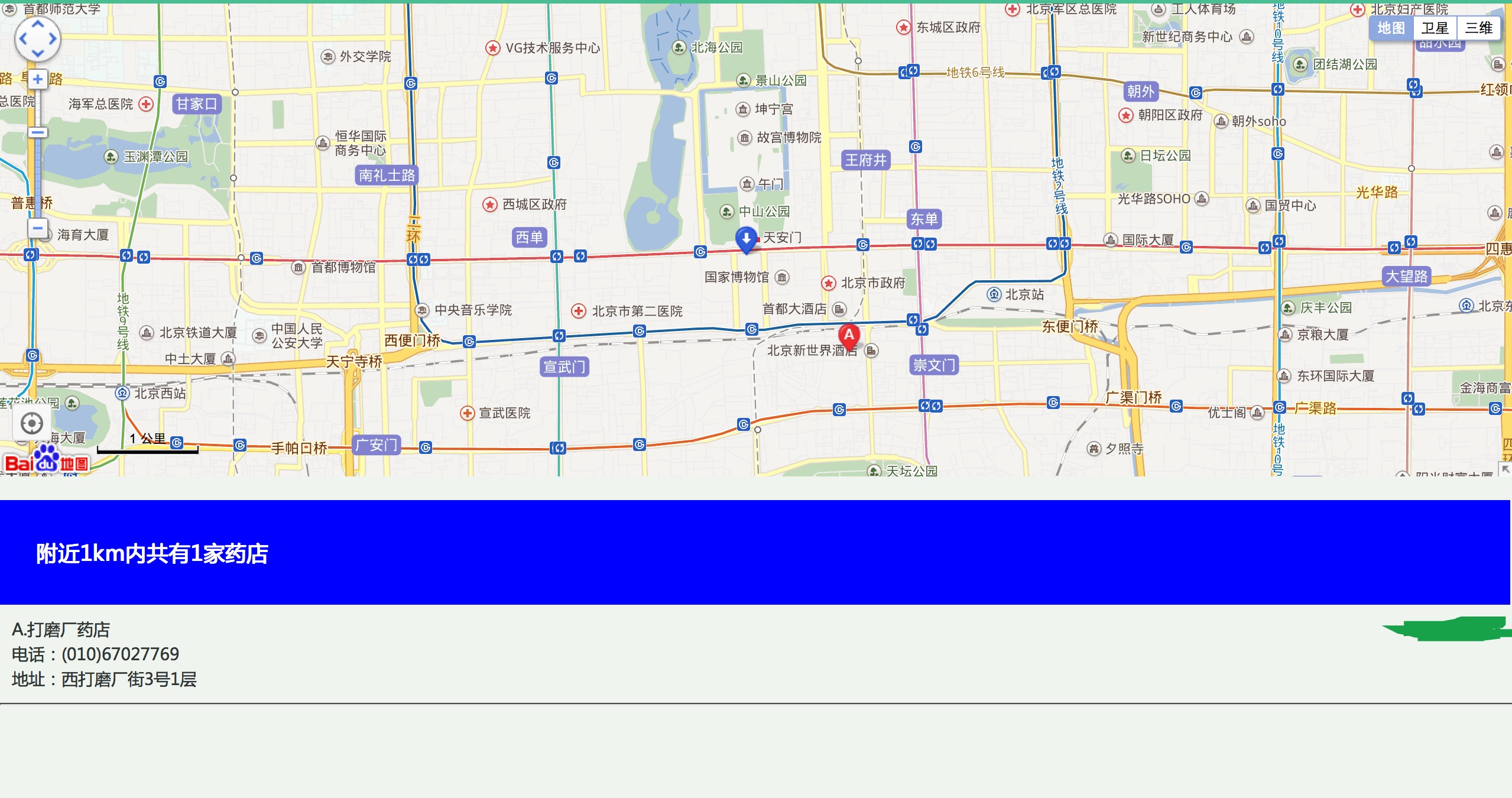
},{enableHighAccuracy: true})网页实现效果如下























 1235
1235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








