随着iOS和微信SDK版本的更新,有变化。

新版本,需要配置Universal Links。没办法,填坑工作开始。
UNIVERSAL LINKS介绍
Seamlessly link to content inside your app, or on your website in iOS 9 or later. With universal links, you can always give users the most integrated mobile experience, even when your app isn’t installed on their device.Universal Link(通用链接)是苹果在iOS9推出的,一种能够方便的通过传统HTTPS链接来启动APP的功能,可以使用相同的网址打开网址和APP。
看起来就是一条普通的https链接,当然是我们在该链接域名根目录配置过的一个链接,也可以在该链接中放置对应的H5页面。当用户点击该链接,只要手机中安装了支持该链接的APP,就会直接进入到该APP中。如果没有安装APP则会跳转到Safari浏览器中,展示H5页面。对用户来说则是一个无缝跳转的过程。
配置UNIVERSAL LINKS
其实要做的很简单,但是坑多。
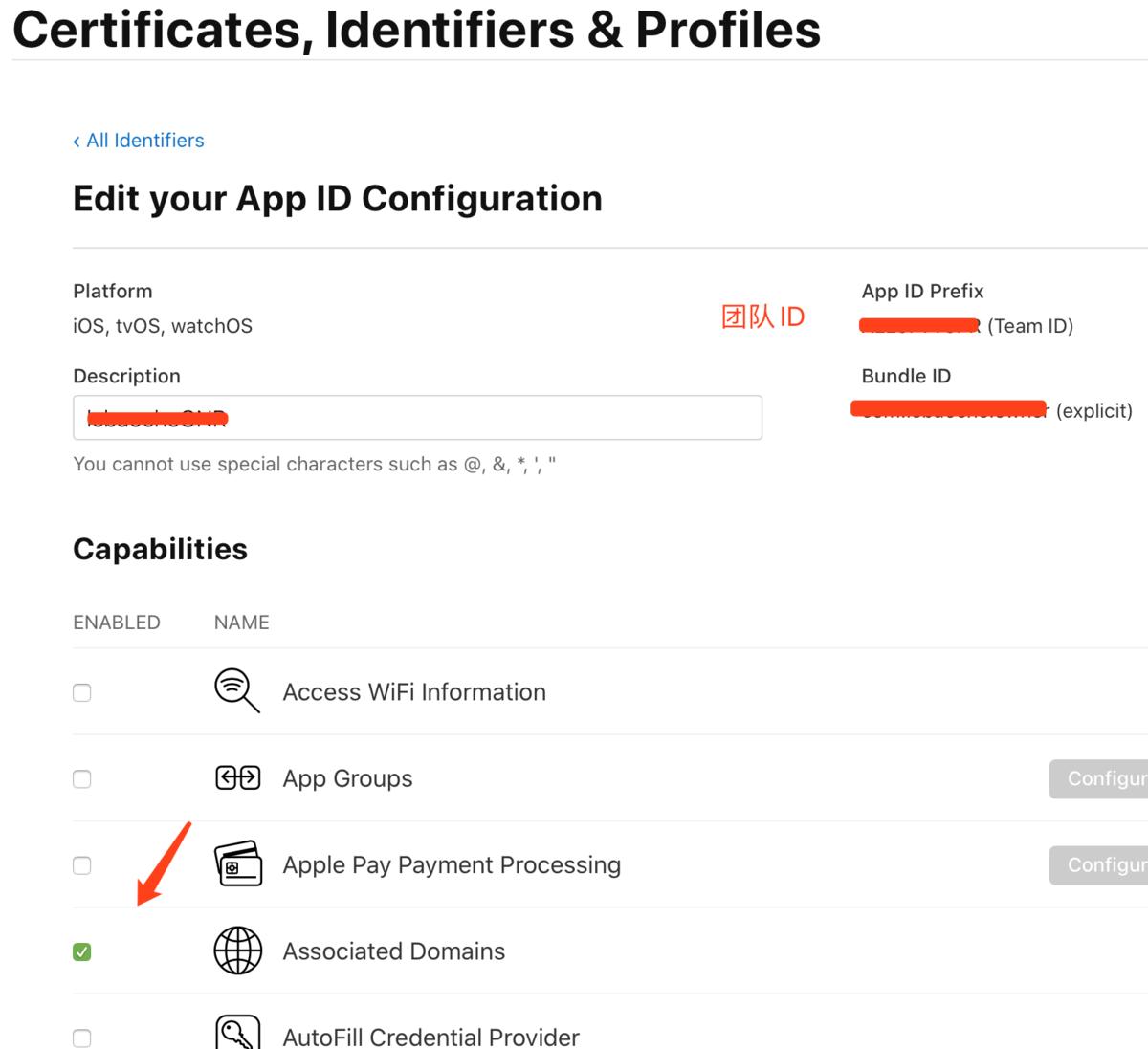
1.苹果开发者账号打开配置

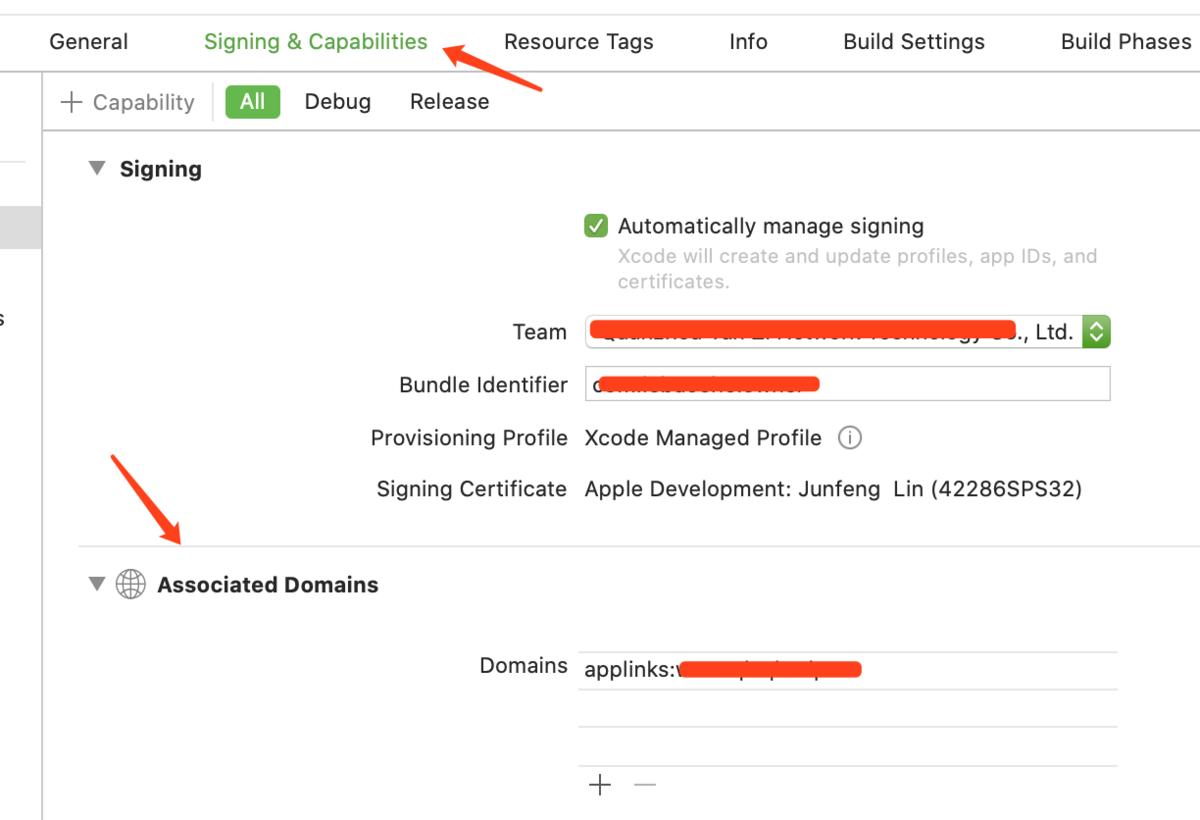
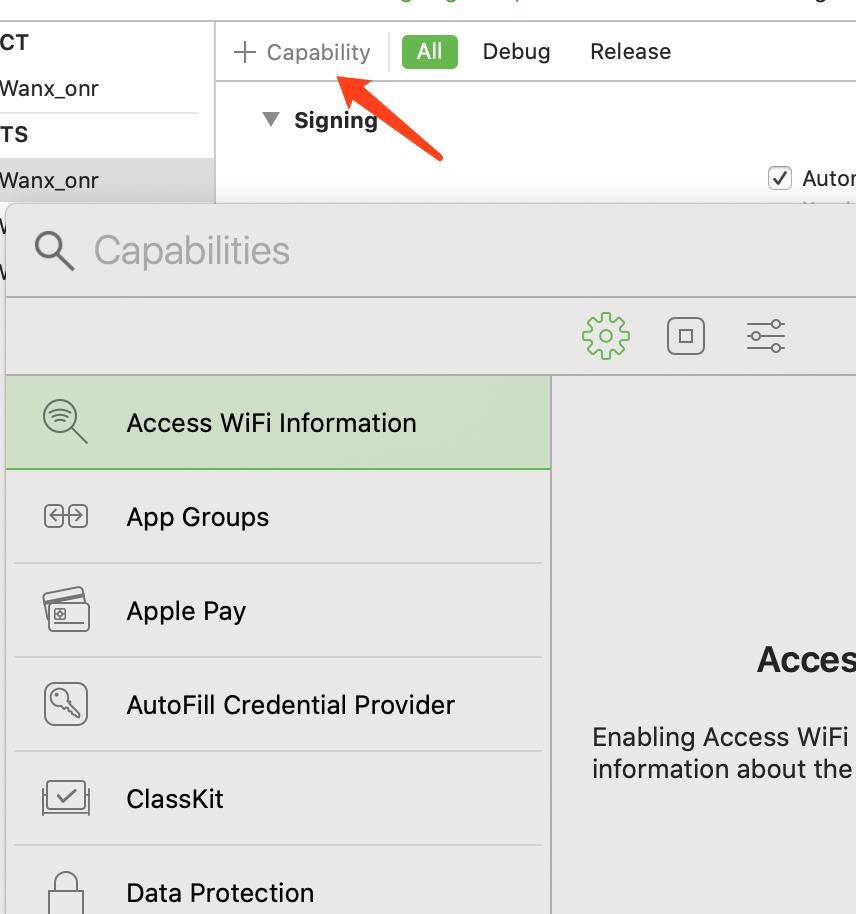
2.XCODE工程配置
打开Associated Domains开关,将Universal Links域名加到配置上

如果没有Associated Domains选项,则添加。

配置URL Types

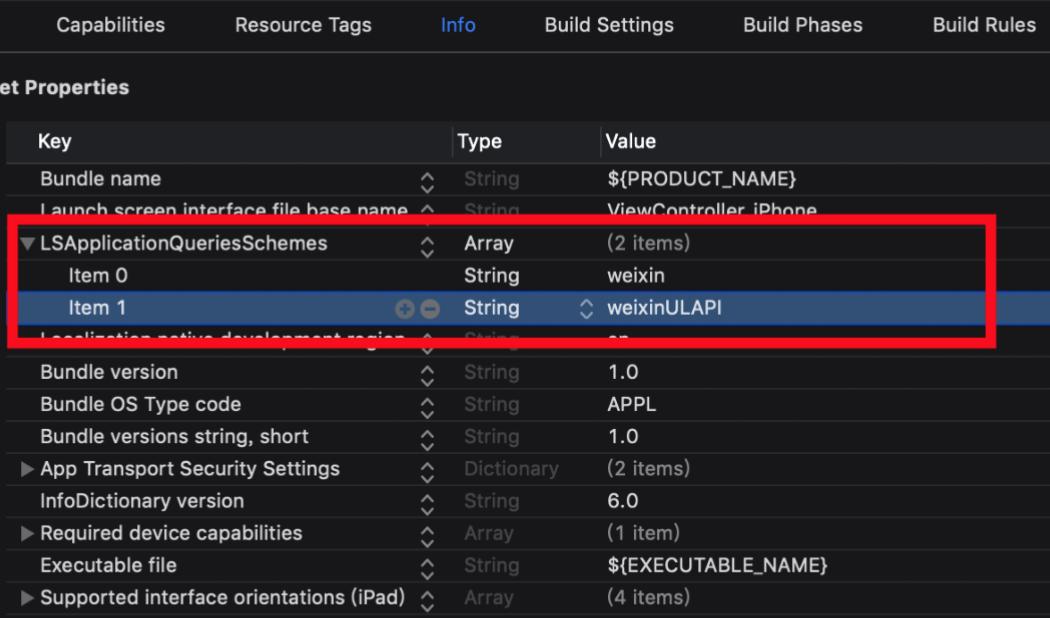
配置info.plist,“LSApplicationQueriesSchemes”栏添加

3.配置JSON文件
创建一个空白文件(必须纯文本,命名为apple-app-site-association,去除后缀名)。这里建议让后台人员在其本地创建,避免文件传输时,文件自动被更改格式、后缀自动添加等问题。
内容如下
{
"applinks": {
"apps": [],
"details": [
{
"appID": "XXXXXXX.OOOOOOO",
"paths": [ "*" ]
}
]
}
} 说明:XXX表示苹果账号的团队ID,OOO表示项目的BundleID。
4.后台服务器配置
把文件apple-app-site-association,放置在服务器的根目录(不要问我,让后台自己去理解),然后让他提供一个https的url地址,格式是“正式域名/apple-app-site-association”,如:https://www.baidu.com/apple-app-site-association。
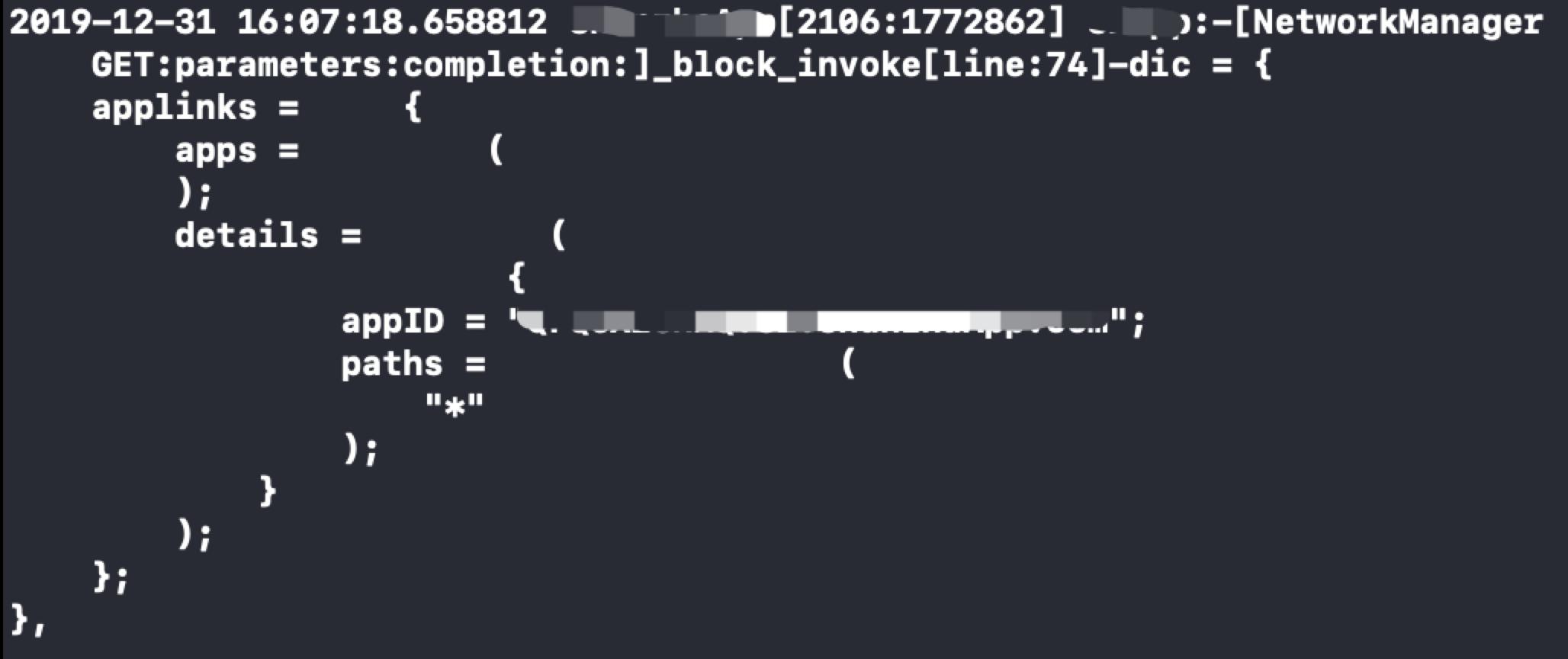
达到的效果是,浏览器打开这个地址,可以下载这个文件。另外GET请求这个地址,返回文件的JSON内容。这里通过谷歌浏览器的Postman进行试验。

注意,返回的数据,不能存在乱码,否则说明JSON文件有问题。
5.微信开放平台配置
填写正式域名。
6.初始化代码
// 微信SDK注册,universal link[WXApi registerApp:APP_ID universalLink: UNIVERSAL_LINK];
补充说明:
如果后台提供的url地址是https://www.baidu.com/apple-app-site-association。那么,
Associated Domains中填写applinks:www.baidu.com,
代码注册方法及微信开放平台中都填https://www.baidu.com/,
微信登录
微信文档中,重写的方法,适用于iOS10以前。
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
return [WXApi handleOpenURL:url delegate:self];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
return [WXApi handleOpenURL:url delegate:self];
}添加方法
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options{
return [WXApi handleOpenURL:url delegate:self];
}
转载自作者:Arthur凌
原链接:https://www.jianshu.com/p/3a46eb4a107f





















 6785
6785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








