1、在苹果开发者平台配置你应用的Universal Links
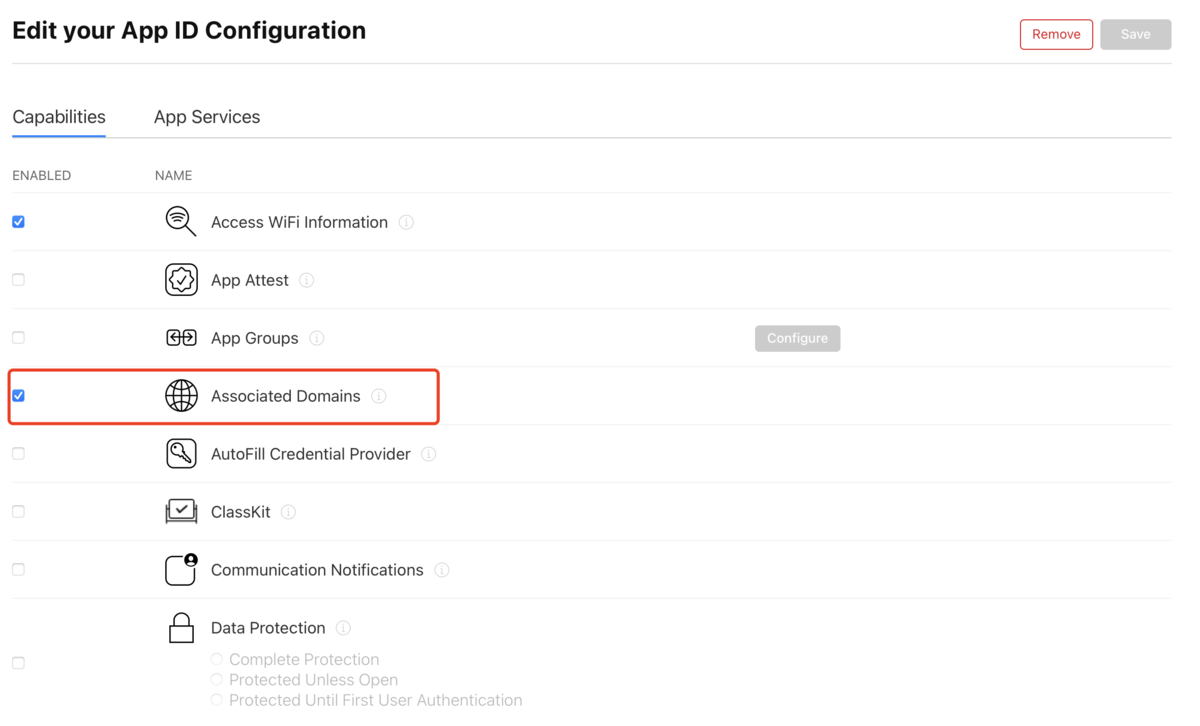
开通Associated Domains

image
注意:重新设置之后,Profiles文件需要更新
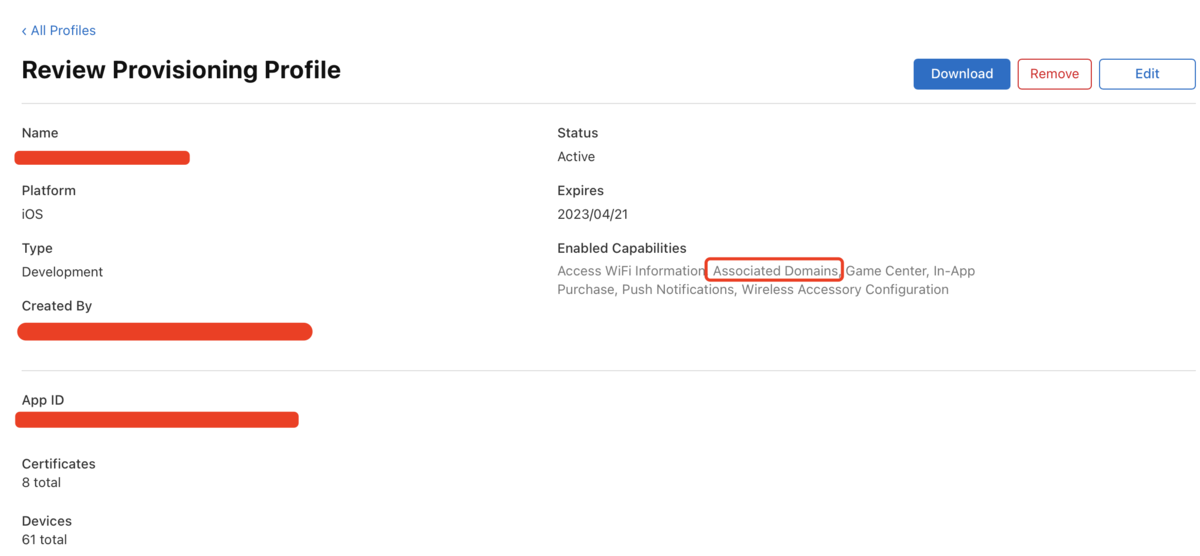
2、.制作相关证书配置文件

image
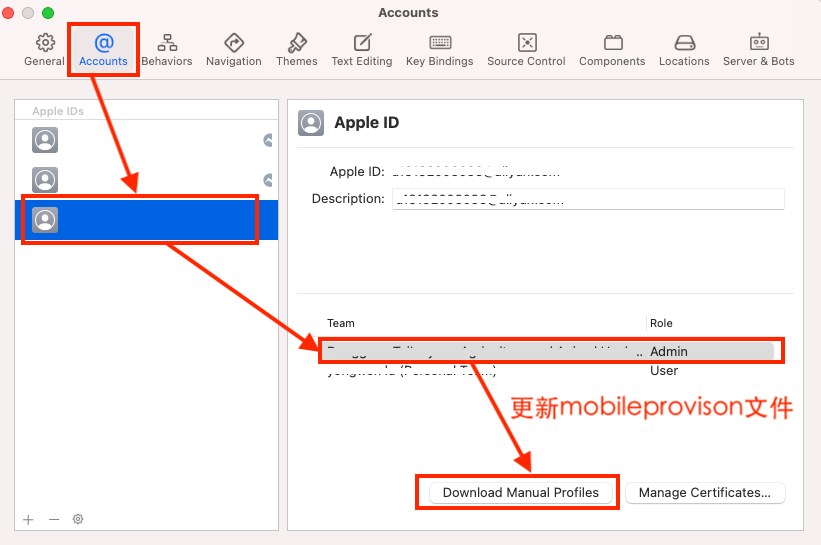
然后通过Xcode更新mobileprovision文件,即更新上述保存的文件,Xcode->Perferances...->Account->AppIds->Team&role->Download Manual Profiles

image
3、 微信对Universal Links配置要求
a)Universal Links必须支持https
b)Universal Links配置的文件(apple-app-site-association文件)paths不能带query参数
c)微信使用Universal Links拉起第三方App时,会在Universal Links末尾拼接路径和参数,因此App配置(apple-app-site-association文件)的paths必须加上通配符
创建apple-app-site-association文件,json格式,文件不含后缀
终端创建:
touch apple-app-site-association
appID 是由TeamId + . + BundleId组成。
{"applinks":{"apps":[],"details":[{"appID":"TeamId.BundledId","paths":["/app/*"]}]}}那么 微信后台需要填写配置的通用连接Universal link 为 https://www.test.com/app/
App中调用微信openSDK的+(BOOL)registerApp:(NSString *)appid universalLink:(NSString *)universalLink方法的通用链接参数也一定要带路径即 https://www.test.com/app/,保持一致,单纯的域名就会导致二次降级启动。
apps后面的数组为空就好,主要内容配置在details里面
包含:appID和paths
这里着重讲一下paths:
path是设定你的app支持的路径列表,只有访问到域名下对应path的地址才会唤起APP。
其中可以使用通配符*或者/app/*
具体路径地址/app/home
还可以忽略某种规则NOT /help/website/*
如果要支持QQ分享配置如下
{"applinks":{"apps":[],"details":[{"appID":"teamid.bundleid","paths":["*","/qq_conn/appid/*"]}]}}微信支付和分享
{"applinks":{"apps":[],"details":[{"appID":"teamid.bundleid","paths":["*","/app/*"]}]}}1、apps:是限制只能在这几个app中使用, 基本是不填写,所以是空数组
2、appID :为teamId.bundle identifier形式,9JA89QQLNQ就是teamId,com.apple.wwdc是项目identifier。
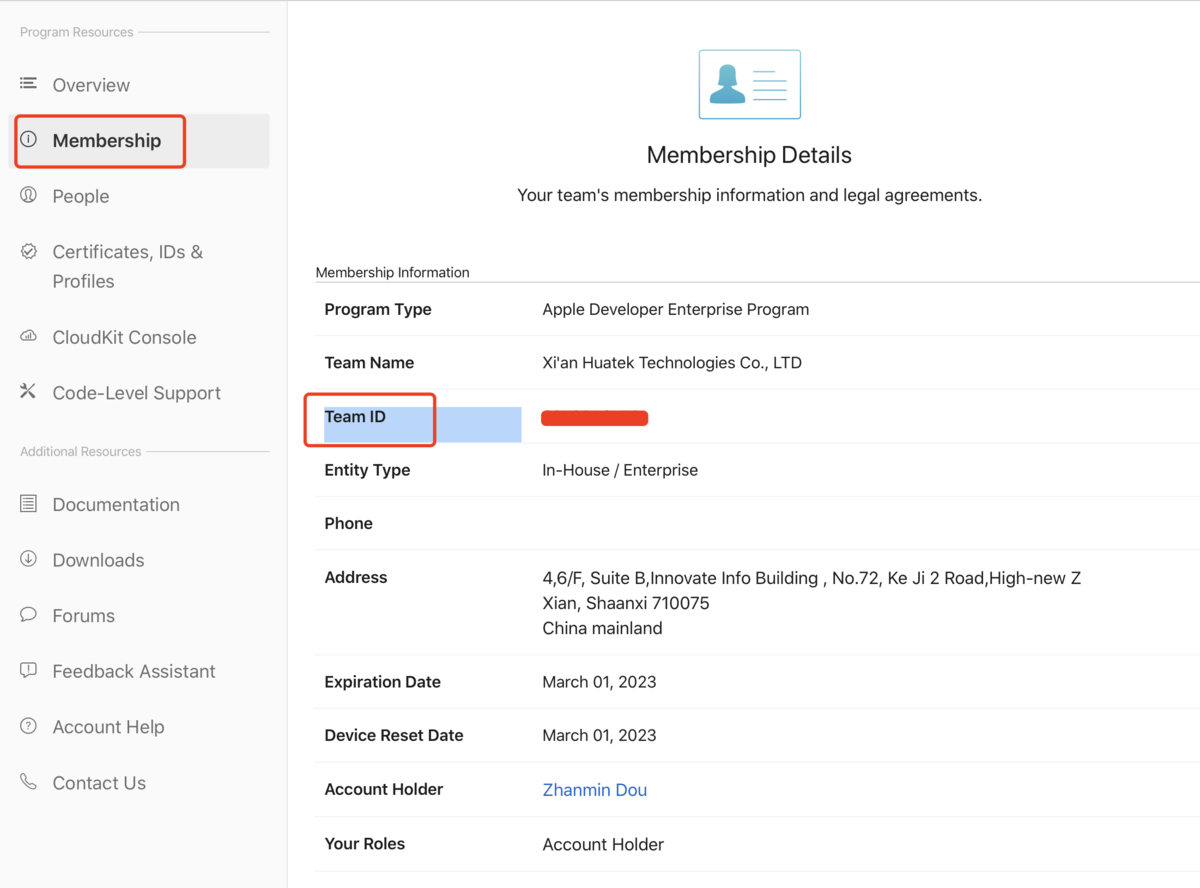
登陆开发者中心,在Account -> Membership里面可以找到Team ID。
3、details:数组中可以配置多个APP的信息,如果公司内有多个APP需要支持Universal link,则可以直接添加多个
4、paths:设定你的app支持的路径列表,只有这些指定路径的链接,才能被app所处理。*的写法代表了可识别域名下所有链接
5、/app/*是自己定义的路径;
/app/*是自己定义的路径;
/qq_conn/22222222/*需要根据QQ互联平台设置,22222222是QQ互联后台对应应用的APPID。
如果上传人员给你的访问路径是:
https://www.baidu.com/.well-known/apple-app-site-association 或
https://www.baidu.com/apple-app-site-association则:
微信开放平台的Universal Link填写是:https://www.baidu.com/app/
QQ互联平台的Universal Link填写是:https://www.baidu.com/qq_conn/22222222/
TeamId查找方法:

image
建议Universal links 配置path 例如/app/*,避免全域名
4、将apple-app-site-association文件上传至HTTPS服务器根目录或者.well-known这个子目录下。
使用https://test.com/apple-app-site-association或者https://test.com/.well-known/apple-app-site-association能够访问到(能够下载或者返回文件内容即可)
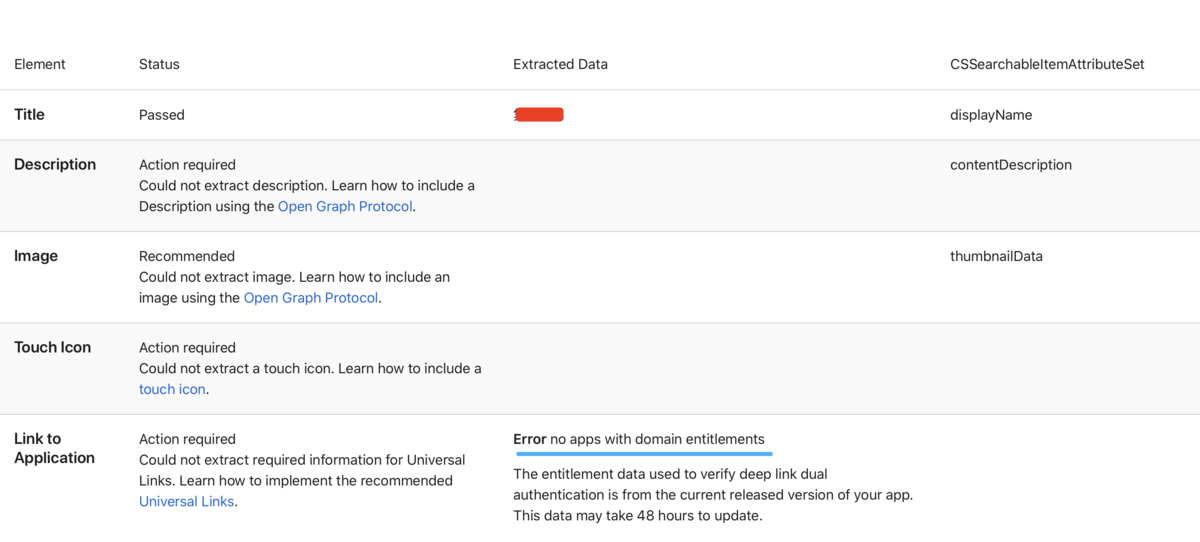
也可以使用苹果的验证网站https://search.developer.apple.com/appsearch-validation-tool/来验证文件是否能够被访问到。若应用未上线,可能出现如下结果:

image
Error no apps with domain entitlements 是因为还没有发布
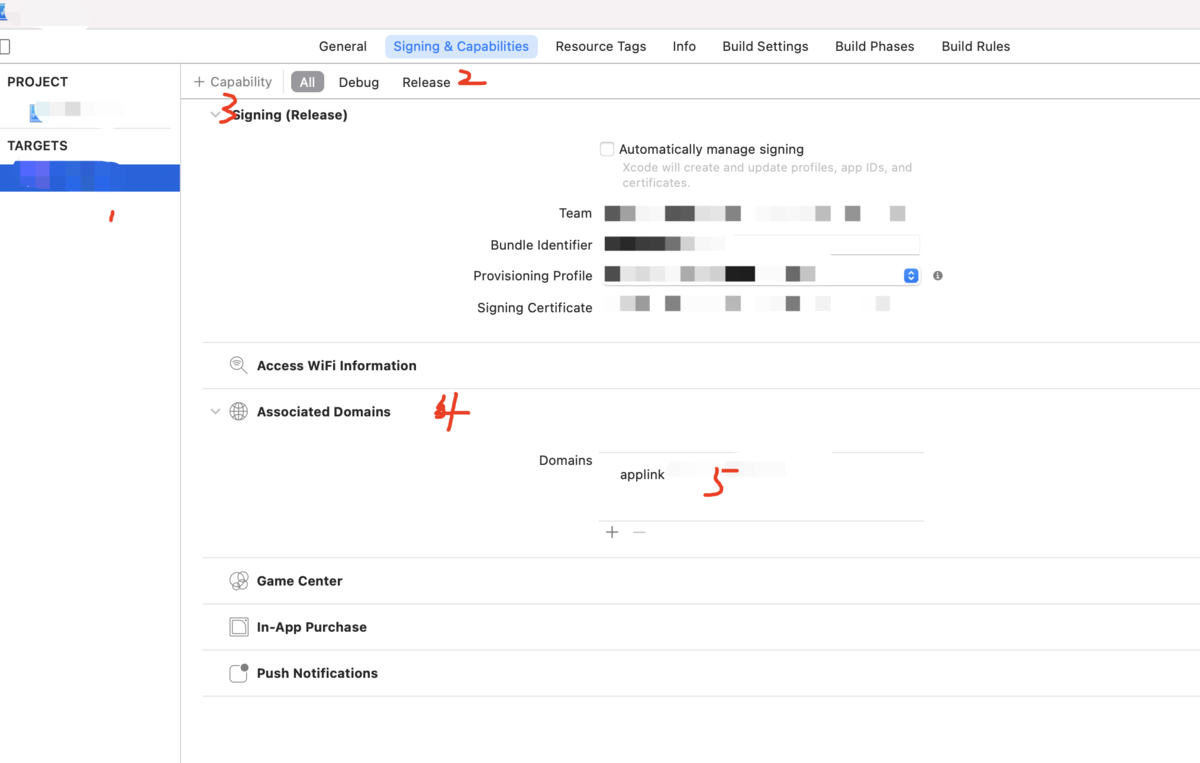
5、下载安装配置的证书文件 并在xcode工程中做相关配置

image
注意点:在 Associated Domains 里面配置的 Universal Links 必须要以 applinks: 开头,后面写上域名,例如:applinks: www.test.com
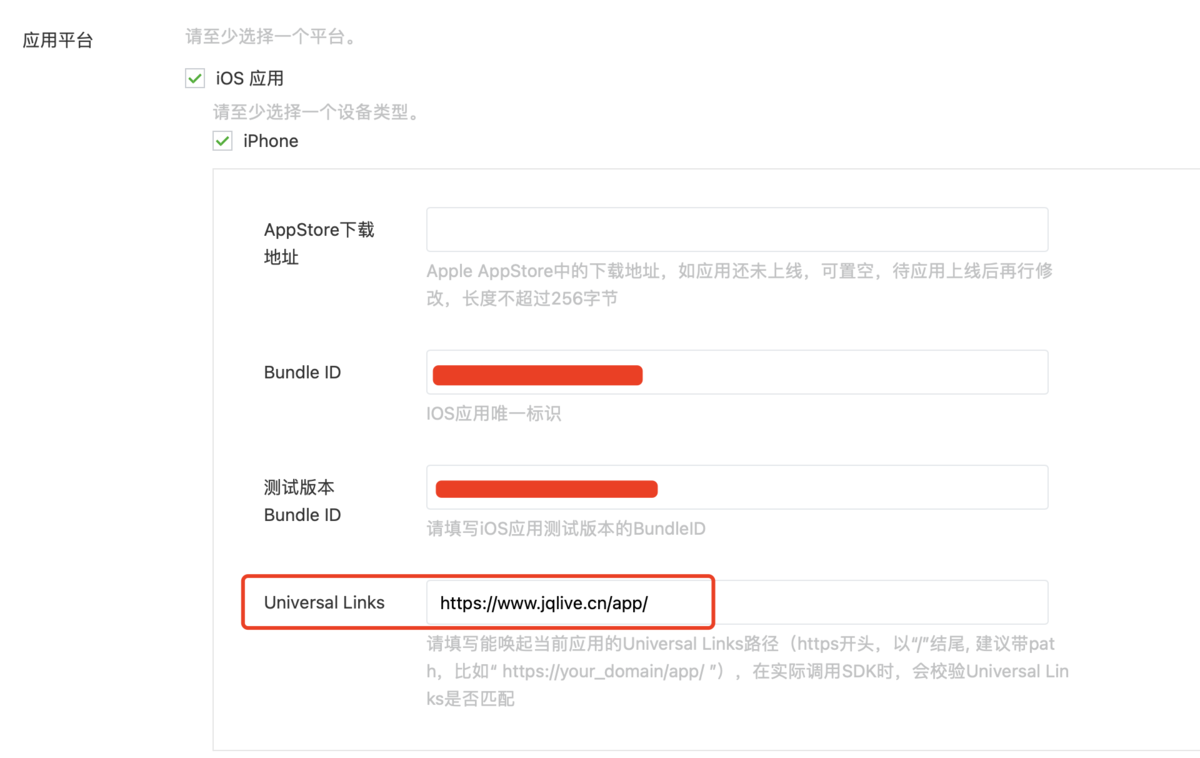
6、在微信开放平台配置universal links

image
微信要求填写格式是https开头,"/"结尾, 所以填写 https://test.com/app/
7、验证通用连接是否配置正确的方法:
1)将应用打包或者真机调试安装到手机上,json格式的文件是app第一次安装,它会从https://domain.com/apple-app-site-association下载这个文件。
2)需要测试该功能的时候,只需要在备忘录输入App能识别的链接https://www.test.com/testapp/,然后直接点击或是长按就可以了,直接点的效果是跳转到你的App,长按的效果是弹出的菜单中第二项是“在'XXX应用'中打开”,这也代表着成功。
3)如果未安装应用或者安装了应用由于网络的原因没有正确下载到apple-app-site-association文件则不会出现XXX应用中打开 ,这时候需要安装应用,切换网络重试。
备忘录中复制通用连接https://www.test.com/testapp/ 点击连接 可以正常直接打开APP
附图备忘录中长按可以看到:

image
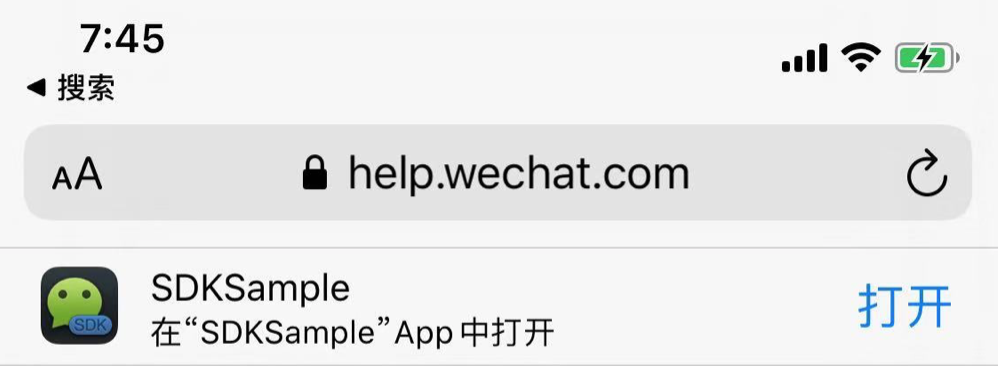
Safari浏览器中输入通用连接后下拉应该能看到 APP中打开 点击点开按钮可以打开应用

image
系统只会在第一次安装/启动APP的时候去拉取Universal Links
备注:
https域名: https://www.test.cn
文件地址: https://www.test.cn/apple-app-site-association
https://www.test.cn/.well-known/apple-app-site-association
Universal Links: https://www.test.cn/app/
Xcode Domains:applinks: test.cn
Safari或者备忘录访问: https://www.test.cn/app/
微信: https://help.wechat.com/app
遇到疑难问题:

image
在对接微信支付的时候,这个问题纠结了我2天,一直以为自己配置的不对,咨询支付对接方,他们也说我的Universal link配置不对,可我已经吧Universal link配置看了好多遍了,没有问题哈。最终是由于微信开发者平台的,我们应用处于审核中,等审核通过就可以调用测试支付了。真是一个大写的尴尬 😓 😓 😓 😓
参考文章:
https://www.jianshu.com/p/5aeb5f8e4976
https://blog.csdn.net/survivorsfyh/article/details/121859776
https://www.kancloud.cn/i281151/note/2321693
http://www.360doc.com/content/21/1221/08/65840031_1009637769.shtml
https://www.lbyxlz.com/universal-link-打开app前端部署采坑记/
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








