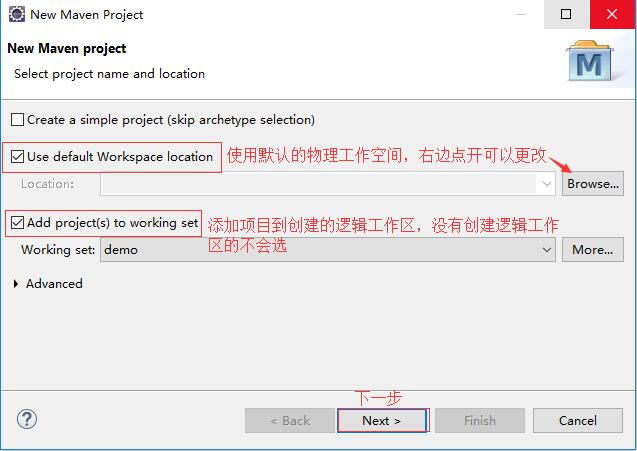
1、选择File → New → MavenProject 开始创建Maven项目

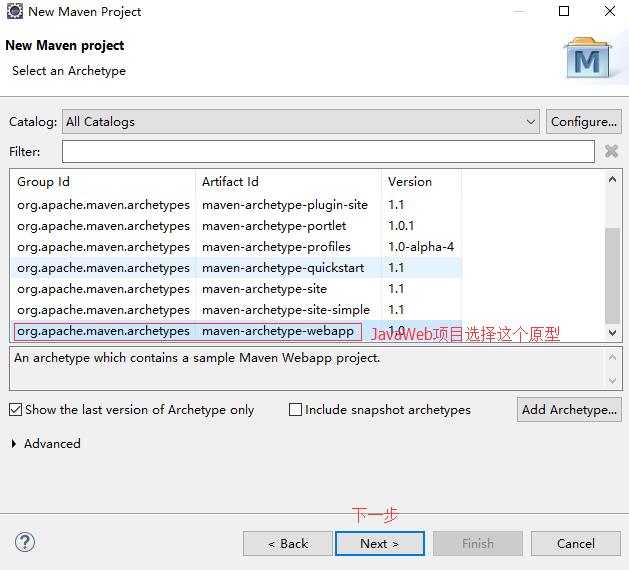
2、选择Maven项目原型

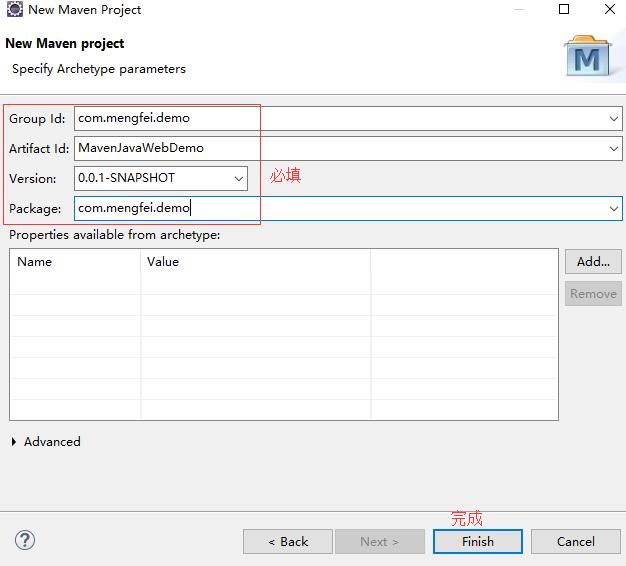
3、输入创建Maven JavaWeb项目所必需的参数

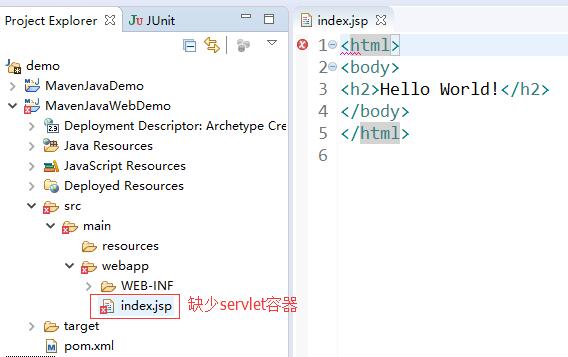
4、使用两种方式添加servlet容器并运行此Web项目
创建完Maven JavaWeb项目了我们发现报错了,这是因为缺少servlet容器,所以jsp页面报错

方式一:添加tomcat libraries
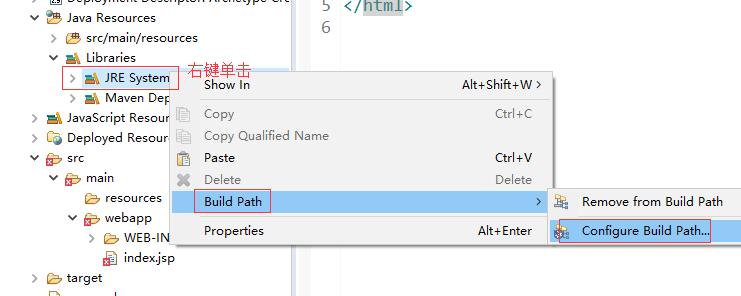
第一步:打开build path配置页面

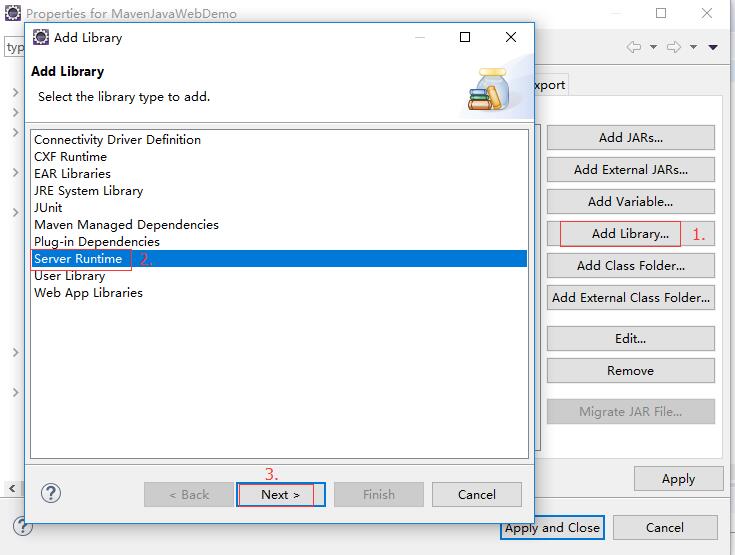
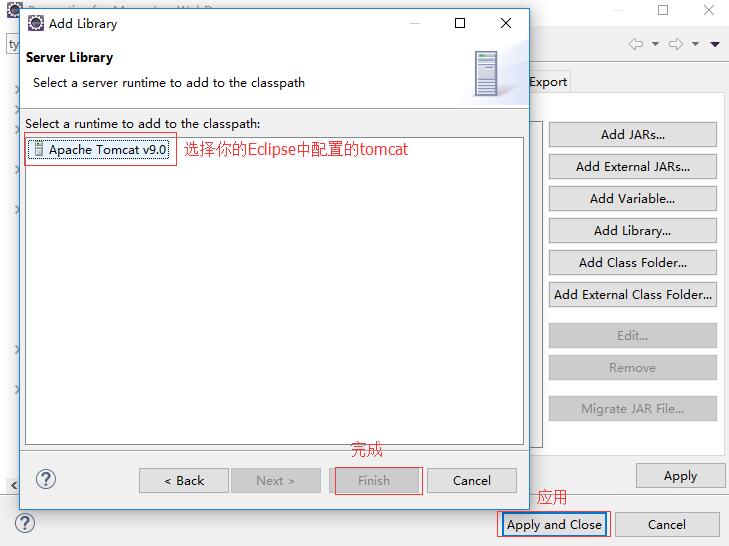
第二步:选择server runtime


保存关闭之后,该项目就不会报错了,如果还报错的可以更新一下项目(右键单击 → Maven → Update Project)
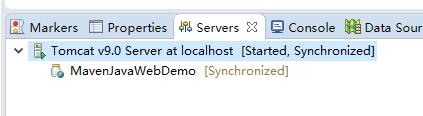
第三步:将此项目添加到tomcat server中并启动tomcat

第四步:浏览器中输入http://localhost:8080/MavenJavaWebDemo/index.jsp进行访问

正常访问,OK
方式二:使用tomcat插件
停止运行tomcat,然后去掉项目中的tomcat libraries,这时项目应该是报错的
第一步:在此项目的的pom.xml文件中添加servlet-api依赖,代码如下:
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<!-- 配置servlet api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.0</version>
<scope>provided</scope>
</dependency>
</dependencies>保存pom.xml文件后会下载javax.servlet-api到本地仓库,下载完毕之后会引用此jar包,项目不会再报错
第二步:在此项目的pom.xml文件中配置tomcat插件,代码如下:
<build>
<finalName>MavenJavaWebDemo</finalName>
<!-- 配置tomcat插件 -->
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<!-- 这里的端口可以修改成其他端口,例如:8085 -->
<port>8080</port>
<!-- 这里的path为/,我们在访问时就不需要加项目名了 -->
<path>/</path>
<!-- <uriEncoding>UTF-8</uriEncoding> -->
</configuration>
</plugin>
</plugins>
</build>完整的pom.xml文件如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.mengfei.demo</groupId>
<artifactId>MavenJavaWebDemo</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>MavenJavaWebDemo Maven Webapp</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<!-- 配置servlet api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<finalName>MavenJavaWebDemo</finalName>
<!-- 配置tomcat插件 -->
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<!-- 这里的端口可以修改成其他端口,例如:8085 -->
<port>8080</port>
<!-- 这里的path为/,我们在访问时就不需要加项目名了 -->
<path>/</path>
<!-- <uriEncoding>UTF-8</uriEncoding> -->
</configuration>
</plugin>
</plugins>
</build>
</project>
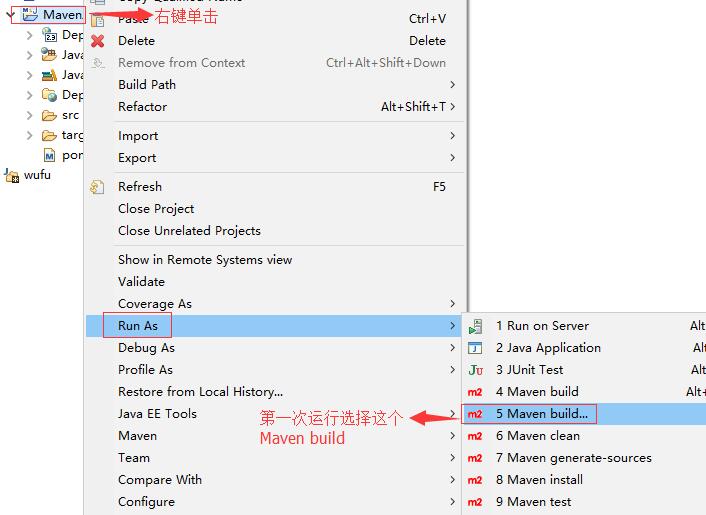
第三步:使用tomcat插件的命令来访问此项目中的index.jsp页面

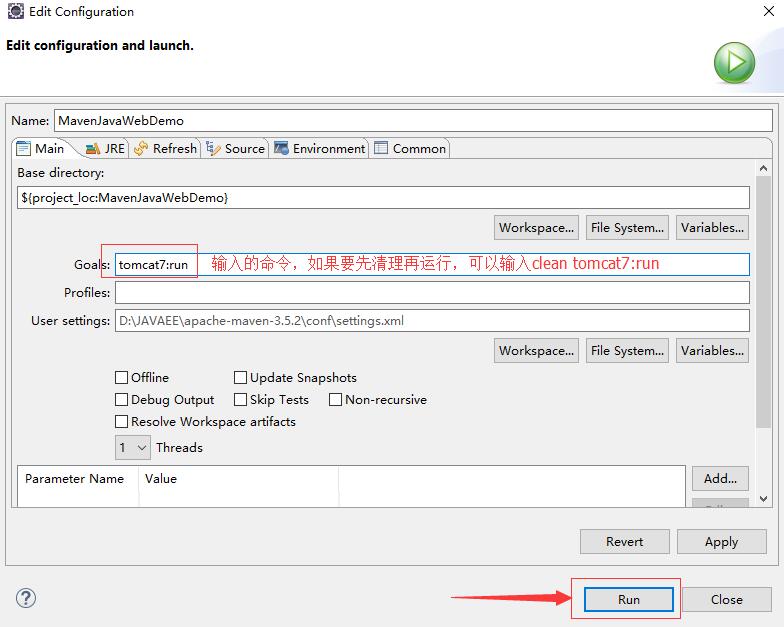
第四步:输入tomcat7:run命令,开始运行

第五步:在浏览器访问此项目下的index.jsp页面
因为tomcat插件中的path配置的是/,所以这里不用加项目名,直接输入index.jsp即可访问

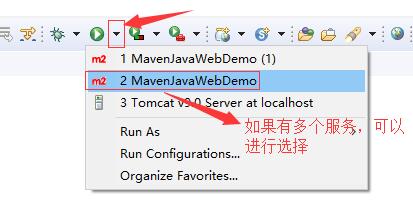
第六步:如果停掉了tomcat服务,要再次启动的话有以下两种方式
第一种:

第二种:(推荐)

5、修改创建的Web Module的版本号
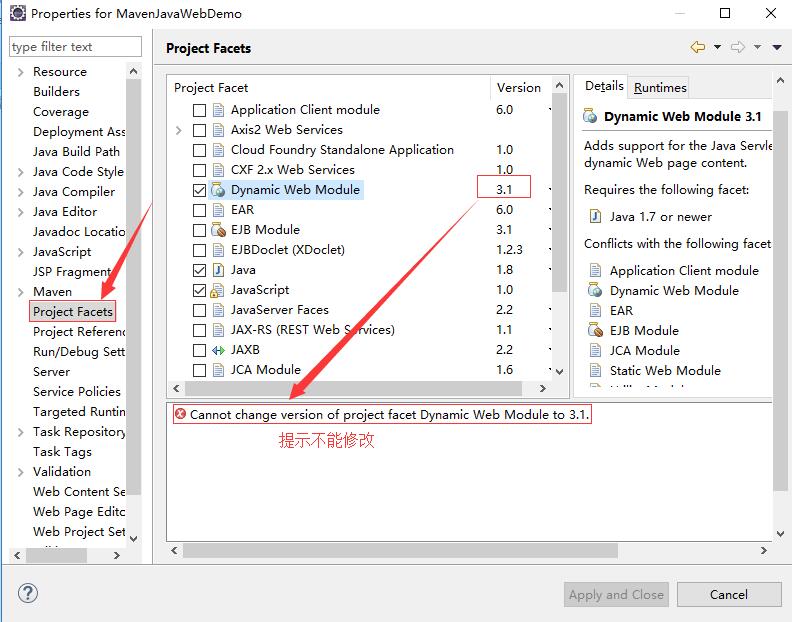
使用Eclipse创建的Maven Web项目默认使用的是Module2.3的版本,我们可以把它修改为3.1,但是直接在Project Facets中修改会报错,如下图:

既然这里修改不了,那我们只能在配置文件中修改了,修改步骤如下:
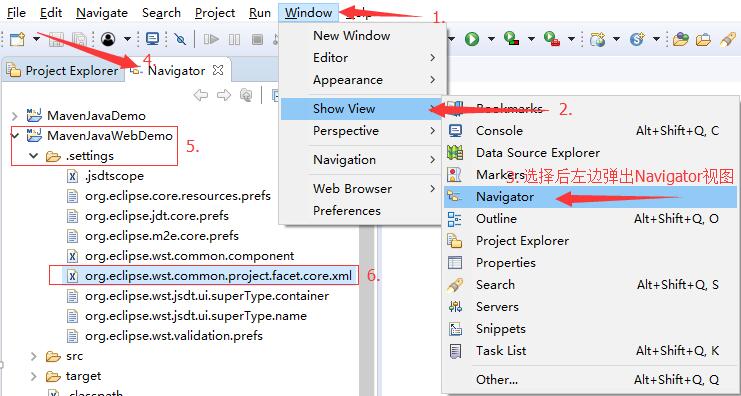
首先进入到Navigator视图,找到org.eclipse.wst.common.project.facet.core.xml文件

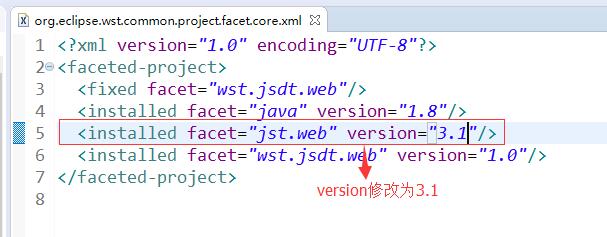
然后打开文件将facet="jst.web"的version修改为3.1

保存,再次查看Project Facets中的Web Module已经变成3.1了,最后再将web.xml文件中的xml验证也修改一下,修改后如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<display-name>MavenJavaWebDemo</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








