目的:Ubuntu下测试使用Nginx+uWsgi+Django
环境:
系统:Ubuntu 16.04 64bit Desktop
环境:Nginx,uWsgi,django,python步骤:
1. 安装python
sudo apt-get install python2. 安装Nginx
sudo apt-get install nginx;
service nginx start;
3. 安装uWsgi
sudo apt-get install python-pip
sudo apt-get install python-dev //不安装这个下一个命令可能失败
sudo pip install uwsgi(or uwsgi==版本号 制定安装版本)
安装完成以后可以进行测试:
1. 创建一个python 脚本test.py,内容如下:
#test.py for uwsgi
def application(env, start_response):
start_respone('200 OK', [('Content-Type', 'test/html')])
return ["Hello china"]
2. 执行 uwsgi --http :8000 --uwsgi-file test.py
3. 访问http://localhost:8000,看到 Hello china,说明工作正常。
4. 安装Django
sudo pip Django==1.10.1
测试Django:
1. 第一个简单项目
1. cd /usr/local/bin
2. ls //会发现Django-admin.py在里面,可以用这个创建项目
3. django-admin.py startproject HelloChina //创建一个项目
4. cd HelloChian
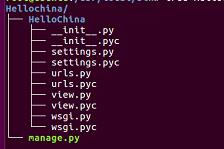
5. tree //可以查看一下项目结构,如下
|-- HelloChina //项目容器
| |-- __init__.py //
| |-- settings.py //Django 项目的设置/配置
| |-- urls.py //Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
| `-- wsgi.py //一个 WSGI 兼容的 Web 服务器的入口,以便运行 你的项目。
`-- manage.py // 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
6. python manage.py runserver localhost:8001 //启动服务器,浏览器查看localhost:8001效果如下: 7.创建视图和URL配置
1. cd /usr/local/bin/HelloChina/HelloChina
2. vim view.py //输入一下内容并保存:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello china!")
3. vim urls.py // 注释原有代码,添加以下内容:
#Django 1.9写法
from django.conf.urls import *
from HelloWorld.view import hello
urlpatterns = patterns("",
('^hello/$', hello),
)
#Django 1.10写法
from django.conf.urls import url
from HelloWorld.view import hello
urlpatterns = [
url(r'^hello/$', hello)
)
8. python -m py_compile view.py //编译view.py
9. python -m py_compile urls.py //编译urls.py
10. 文件目录如下图: 11. python manage.py runserver localhost:8001 //启动服务器
12. 在浏览器查看地址:localhost:8001/hello/,如下图:2.TODO–

























 523
523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








