在书写项目的时候,当给tbody加滚动条时由于滚动条会占位,总是出现表格边框不对齐有错位的效果呢,如下图
<table class="table_cell">
<div>
<thead>
<tr class="tr1">
<th>申请日期</th>
<th>订单号</th>
<th>订单信息</th>
<th>进度</th>
<th>详情</th>
</tr>
</thead>
<tbody>
<tr class="tr2">
<td>2017.06.08</td>
<td>2017.06.08</td>
<td><span>100张</span></br><span>50000元</span>
<td>审核通过</td>
<td>您的申请已通过...</td>
</tr>
<tr class="tr2">
<td>2017.06.08</td>
<td>2017.06.08</td>
<td><span>100张</span></br><span>50000元</span>
<td>审核通过</td>
<td>您的申请已通过...</td>
</tr>
</tbody>
</div>
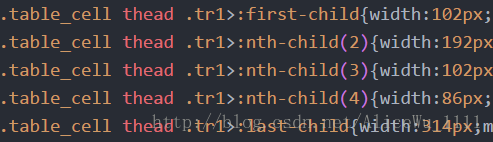
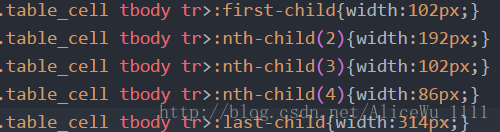
</table>当然是能够实现不出现错位的效果的,首先要确保每个td都是固定的宽度,之前会出现错位效果的css代码如下图所示
进行加工更改
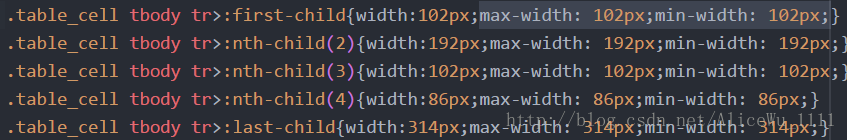
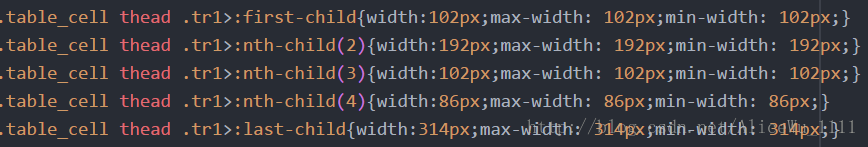
之后在每个tr的孩子td后面添加其最大值和最小值分别等于他自己的宽度,如下

然后无论是否出现滚动条都不会错位啦
当然还有一些小的样式需要调整,这里我就不记录了。



























 4095
4095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








