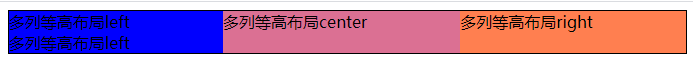
方法一、flex布局

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.container{
display: flex;
border: 1px solid #000;
}
.left,.right,.center{
flex-grow: 1;
}
.left{
background-color: blue;
}
.right{
background-color: coral;
}
.center{
background-color: palevioletred;
}
</style>
<body>
<div class="container">
<div class="left">多列等高布局left<br/>多列等高布局left</div>
<div class="center">多列等高布局center</div>
<div class="right">多列等高布局right</div>
</div>
</body>
</html>
优缺点:
缺点:IE9及以下版本不支持flex属性
优点:实现方便,还可以实现各种比例
二、利用border实现
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.container{
width: 200px;
display: inline-block;
border: 1px solid #000;
border-left: 200px solid greenyellow;
background-color: khaki;
border-right: 200px solid pink;
}
.left{
float: left;
width: 200px;
margin-left: -200px;
padding: 20px;
}
.right{
float: right;
padding: 50px;
margin-right: -200px;
}
.center{
float: left;
padding: 20px;
}
</style>
<body>
<div class="container">
<div class="left">多列等高布局left</div>
<div class="center">多列等高布局center<br/>多列等高布局center</div>
<div class="right">多列等高布局right</div>
</div>
</body>
</html>
优缺点:
这种方法只能最多只能实现三列等高,兼容IE8+
三、利用margin和padding对冲实现 注意父元素设置“overflow:hidden”
- 触发父元素的BFC,使其高度自适应浮动元素高度
- 将超出部分隐藏,主要是隐藏多余的背景色
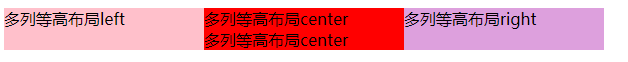
效果图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.container{
overflow: hidden;
font-size:0
}
.column{
font-size:16px;
float: left;
width: 200px;
margin-bottom: -9999px;
padding-bottom: 9999px;
//border-bottom: 9999px solid transparent
}
.left{
background-color: pink;
}
.right{
background-color: plum;
}
.center{
background-color: red;
}
</style>
<body>
<div class="container">
<div class="column left">多列等高布局left</div>
<div class="column center">多列等高布局center<br/>多列等高布局center</div>
<div class="column right">多列等高布局right</div>
</div>
</body>
</html>
【TIPS】
1.代码中给.container父元素设置 font-size: 0 后,又给.column 子元素设置 font-size: 16 是为了消除HTML换行、空格等造成的“空白折叠现象”。
2.将上述padding-bottom: 9999px改为border-bottom: 9999px solid transparent;也可以达到一样的效果,原理类似。
优点:兼容所有浏览器
缺点:父元素overflow:hidden之后,如果有子元素需要定位到容器之外,会被隐藏掉;触发锚点定位或者使用DOM.srcollIntoview()方法的时候可能会出现奇怪的定位问题






















 4246
4246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








