1.先初始化
npm init -y npm 将会自动为你的项目生成一个默认的 package.json 文件
2.进入Vant Weapp官网,找到快速上手
我使用的是npm安装
npm i @vant/weapp -S --production
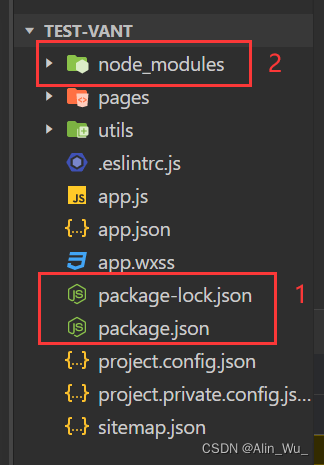
安装完成如图所示:

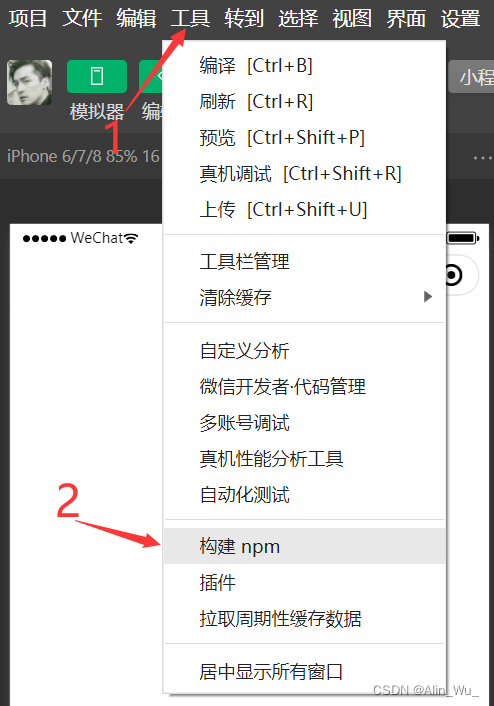
3.点击微信开发者工具中 '工具'-'构建npm'

4.将 app.json 中的 "style": "v2" 删除,不删除将造成部分组件样式混乱。
5.官网上的构建npm包需要在本地设置中勾选一个选项,我用的是Windows系统,没有这个选项,也不影响使用组件。具体可以查阅vant官方文档。
6.开始使用
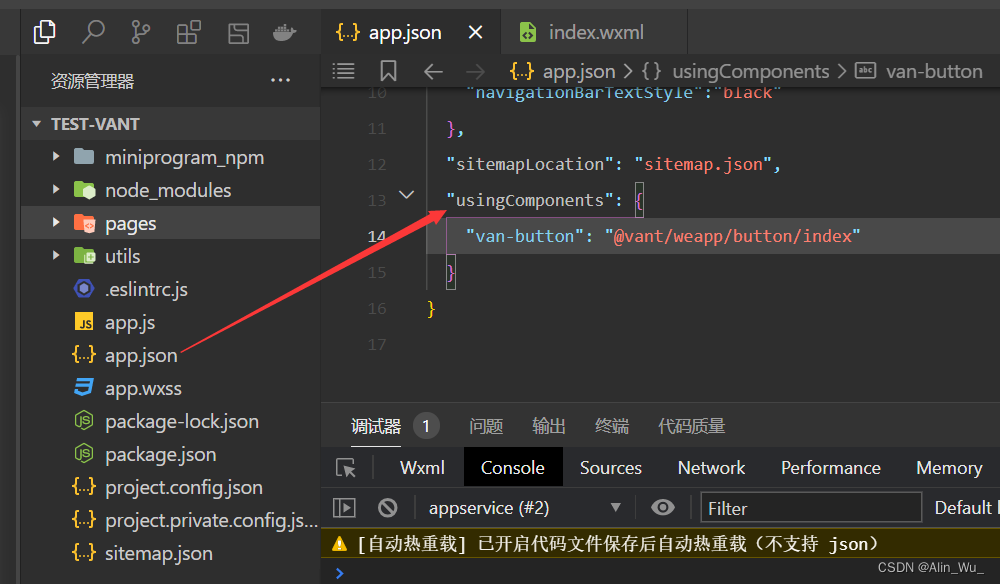
6.1先引入组件,可以在app.json或者对应页面的 json 文件中引入

如果是使用频率较高的组件,可以在app.json中全局引入,使用起来更方便。
6.2使用组件,根据官方文档的组件使用方式进行使用






















 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








