一 交集选择器
概念:由两个选择符直接连接构成,其结果是选中二者各自元素范围的交集。其中,第一个选择符必须是标签选择符,第二个选择符必须是class类选择符或id选择符。
注意:多个基本选择器之间不能有空格,必须连续书写。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交集选择器</title>
<style>
/* 交集选择器:既要满足...又要满足... */
h6.fruit#apple1{
color: darkred;
}
h6.fruit#apple2{
color: tomato;
}
</style>
</head>
<body>
<p>苹果</p>
<h6 class="fruit cls1" id="apple1">苹果</h6>
<h6 class="fruit cls2" id="apple2">苹果</h6>
</body>
</html>效果图如下:

二 并集选择器
概念:它的结果是同时选中各个基本选择符所覆盖的内容范围。任何形式的基本选择符都可以作为“并集”选择符的一部分。
注意:选择器之间用逗号隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>并集选择器</title>
<style>
/* 并集选择器:并列选择器共用同一种样式 */
p, .cls1, .cls2{
color: blue;
}
</style>
</head>
<body>
<p>苹果</p>
<h6 class="fruit cls1" id="apple1">苹果</h6>
<h6 class="fruit cls2" id="apple2">苹果</h6>
</body>
</html>效果图如下:

三 关系选择器
1 后代选择器
选择所有被E元素包含的F元素,中间用空格隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代选择器</title>
<style>
/* 关系选择器-后代选择器(使用最多) */
ul li ul #second_section{
color: blueviolet;
}
</style>
</head>
<body>
<ul>
<h4 class="header">《红楼梦》</h4>
<li>第一章
<ul>
<li>
<h6 id="firse_section">第一节</h6>
</li>
<li>
<h6 id="second_section">第二节</h6>
</li>
<li>
<h6 id="third_section">第三节</h6>
</li>
</ul>
</li>
<li>
第二章
</li>
<li>
第三章
</li>
</ul>
</body>
</html>
效果图如下:

2 子代选择器
选择所有作为E元素的直接子元素F,对更深一层的元素不起作用,用>隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子代选择器</title>
<style>
/* 关系选择器-子代选择器 */
ul>h4{
color: hotpink;
}
li>.list1{
color: brown;
}
li>.list2{
color:blueviolet;
}
</style>
</head>
<body>
<ul>
<h4 class="header">《红楼梦》</h4>
<li>第一章
<ul>
<li>
<h6 class="list1">第一节</h6>
</li>
<li>
<h6 class="list2">第二节</h6>
</li>
<li>
<h6 class="list3">第三节</h6>
</li>
</ul>
</li>
<li>
第二章
</li>
<li>
第三章
</li>
</ul>
</body>
</html>效果图如下:

3 相邻兄弟选择器
选择紧跟E元素后的F元素,用+隔开,选择相邻的第一个兄弟元素,只能向下选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相邻兄弟选择器</title>
<style>
/* 关系选择器-相邻兄弟选择器(只能向下选择“弟弟”) */
h4+li{
color: crimson;
}
</style>
</head>
<body>
<ul>
<h4 class="header">《红楼梦》</h4>
<li>第一章
<ul>
<li>
<h6 class="list1">第一节</h6>
</li>
<li>
<h6 class="list2">第二节</h6>
</li>
<li>
<h6 class="list3">第三节</h6>
</li>
</ul>
</li>
<li>
第二章
</li>
<li>
第三章
</li>
</ul>
</body>
</html>效果图如下:

4 通用兄弟选择器
选择E元素之后的所有兄弟元素F,作用于多个元素,用~隔开,只能向下选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通用兄弟选择器</title>
<style>
/* 关系选择器-通用兄弟选择器(只能向下选择所有符合条件的“弟弟”) */
h4~li{
color: violet;
}
</style>
</head>
<body>
<ul>
<h4 class="header">《红楼梦》</h4>
<li>第一章
<ul>
<li>
<h6 class="list1">第一节</h6>
</li>
<li>
<h6 class="list2">第二节</h6>
</li>
<li>
<h6 class="list3">第三节</h6>
</li>
</ul>
</li>
<li>
第二章
</li>
<li>
第三章
</li>
</ul>
</body>
</html>效果图如下:

四 小练习
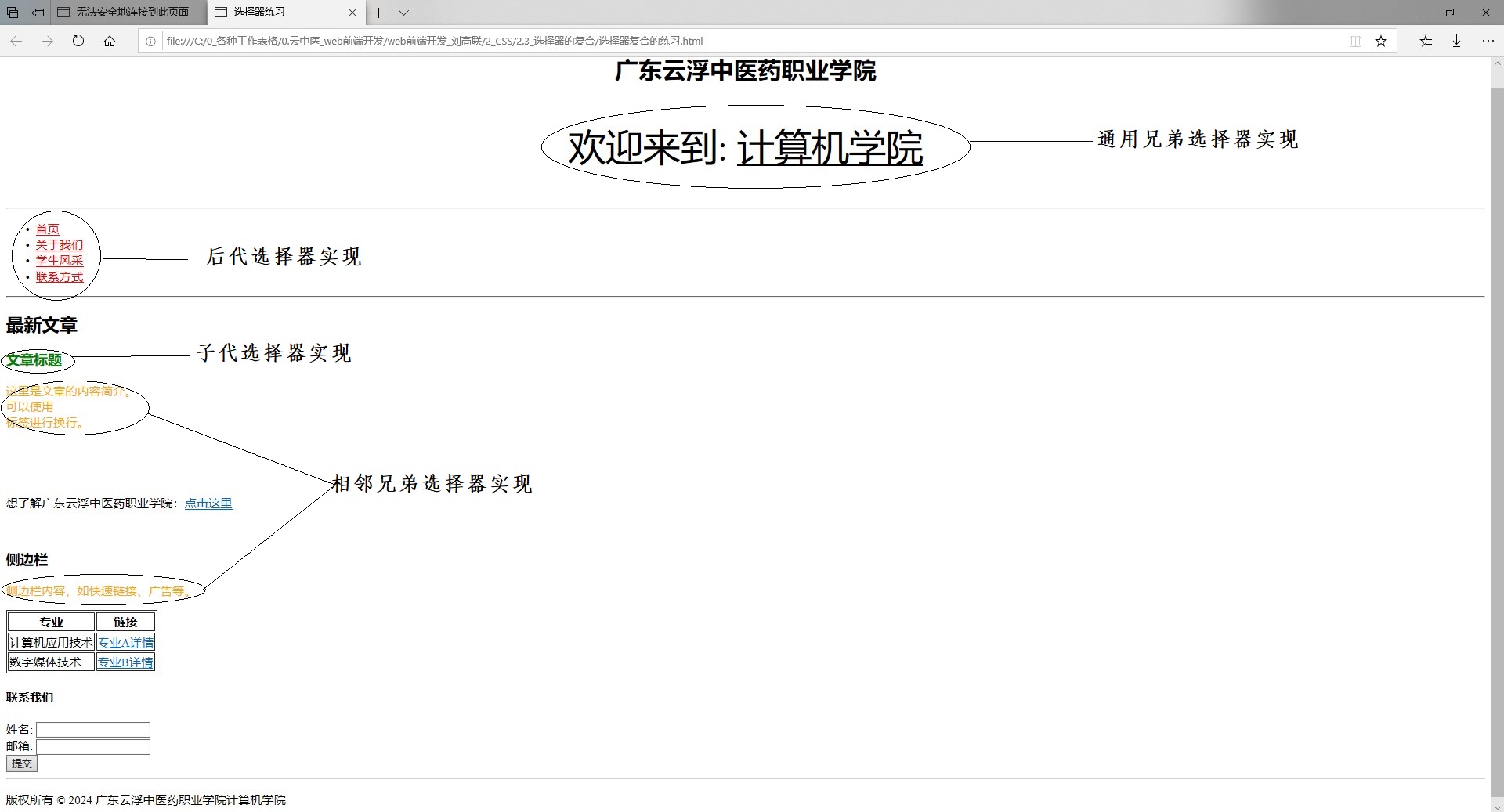
做出以下效果图

代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>典型的网页结构示例</title>
<style>
h1~p{
font-size: 50px;
}
ul li a{
color: red;
}
article>h3{
color: green;
}
h3+p{
color: yellow;
}
</style>
</head>
<body>
<header>
<h1 align="center">广东云浮中医药职业学院</h1>
<p align="center">欢迎来到: <ins>计算机学院</ins></p>
<hr> <!-- 水平分割线 -->
<nav>
<ul type="none">
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">学生风采</a></li>
<li><a href="#">联系方式</a></li>
</ul>
</nav>
</header>
<hr> <!-- 水平分割线 -->
<main>
<section>
<h2>最新文章</h2>
<article>
<h3>文章标题</h3>
<p>这里是文章的内容简介。<br>可以使用<br>标签进行换行。</p>
<br><br><br>
<img src="./img_src/云中医校徽.jpg" alt="文章配图" width="200" height="200">
<p>想了解广东云浮中医药职业学院:<a href="https://gdyfvccm.edu.cn/">点击这里</a></p>
</article>
<br>
<aside>
<h3>侧边栏</h3>
<p>侧边栏内容,如快速链接、广告等。</p>
<table border="1">
<tr>
<th>专业</th>
<th>链接</th>
</tr>
<tr>
<td>计算机应用技术</td>
<td><a href="专业A详情页.html">专业A详情</a></td>
</tr>
<tr>
<td>数字媒体技术</td>
<td><a href="专业B详情页.html">专业B详情</a></td>
</tr>
</table>
</aside>
</section>
<section>
<h4>联系我们</h4>
<form>
姓名:
<input type="text" id="name" name="name"><br>
邮箱:
<input type="email" id="email" name="email"><br>
<input type="submit" value="提交">
</form>
</section>
</main>
<hr> <!-- 水平分割线 -->
<footer>
<p>版权所有 © 2024 广东云浮中医药职业学院计算机学院</p>
</footer>
</body>
</html>Fighting!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








