如果一个元素的子元素里还有子元素,那么我们常常用到的一个方法就是递归
例子如下图所示:
function traversal(dom){
var len = dom.length;
var d = null;
for(var i=0; i<len; i++){
d = dom[i];
console.log(d);
if(d.children){
traversal(d.children);
}
}
}要想遍历某个元素及其所有子元素,直接调用该函数即可!!
在代码实例中使用了children,在这里就谈谈children和childNodes的区别!
children和childNodes的区别
children:只包含元素节点
childNodes:包含所有类型的节点
举个栗子
<!DOCTYPE html>
<html>
<body><p id="demo">请点击按钮来获得 body 元素子节点的相关信息。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction()
{
var txt="";
var c=document.body.childNodes;
for (i=0; i<c.length; i++)
{
txt=txt + c[i].nodeName + "<br>";
};
var x=document.getElementById("demo");
x.innerHTML=txt;
}
</script>
<p><b>注释:</b>元素中的空格被视为文本,而文本被视为节点。</p>
</body>
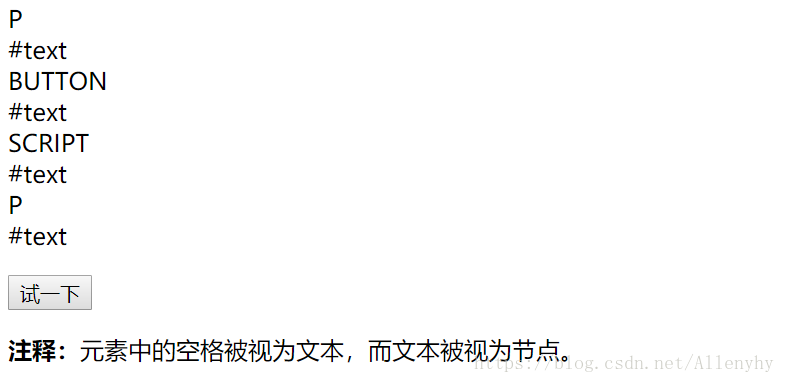
</html>使用childNodes的时候(点击按钮)结果如下所示:
里面的文本节点也都遍历到了!!
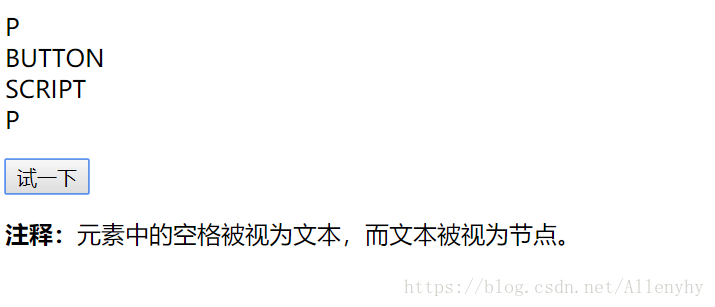
当我们把childNodes改为children之后,结果如下所示:
发现指挥遍历到元素节点了!!
了解了这个我们就可以正确的使用children和childNodes了!!
本博客属于作者原创,如需转载请注明出处!!























 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








