最近在学canvas绘图 , 实现一个简单的正方形对角线
按照正常的画页面逻辑 , 先是给canvas元素设置样式,宽高都为300像素,然后定义画板绘图填充
var context = myCanvas.getContext('2d');
context.beginPath(0,0);
context.lineWidth = '1';
context.strokeStyle = 'red';
context.moveTo(0,0);
context.lineTo(300,300);
context.stroke();
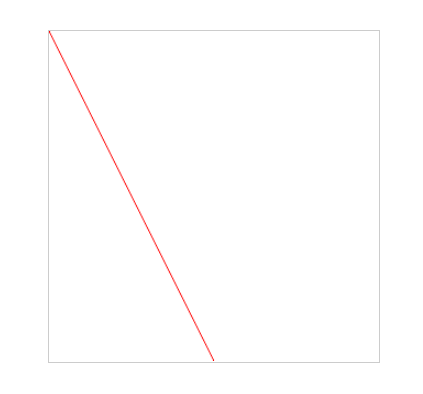
然后发现画的线不是对角线
按照正常的逻辑是300,300坐标是在右下角的,然后查看官当文档也没有相应的解释,搜索一圈后发现没有相关的问题bug , 那问题就出在代码里
最后发现样式里面写的width:300px;height:300px;
把这两行样式删掉加在了canvas标签的行间 ,然后就正常了 , 神奇吧






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








