一、网站功能分析分工
基于对相关知识的了解,我们完成了SpringBoot+Vue框架的搭建。


根据网站具体功能:
1.用户认证和授权
2.用户个人资料
3.心理日志上传和分析
4.心理对话
5.相关推荐
在以往项目经验的积累下,用户认证和授权、用户个人资料这两个功能我们都已经较为熟悉,而剩下的功能主要分为心理日志上传、心理日志分析总结建议、心理对话,故我们对此进行分工。
由于模型的开发工作同步进行,现阶段(第6-10周)我们主要是对网站前端界面进行编写,后端有关模型部署的工作需要等后续模型完成后再进行。我分到的工作是心理日志分析总结建议这一部分,主要需要完成:
1.(通过psyLLM对用户日志的分析)对分析结果进行可视化展示;
2.(通过psyLLM)实现用户日志的阶段性总结,并提供每日心理建议。
此即分析总结建议展示界面。
二、对分析总结建议展示界面的分析
根据对这一功能界面的分析,首先需要明确分析结果是怎样的、需要做怎样的可视化展示,在此基础上设计可视化内容(后续还需完成后端的相关逻辑编写)。和负责模型相关工作的队友沟通后,我逐渐明确了界面具体需要如何进行展示。
1.分析结果为psyLLM输出的文字内容(用户撰写的日志经由psyLLM分析处理,分析结果返回给后端,存储分析结果,完成对分析结果的可视化展示),用户能够通过日志界面“生成”的交互按钮得到日志的相关分析;
2.阶段性总结的形式为日报、周报、月报等,以图表形式展示用户一段时间内的日志活跃数、心情变化、心理状况等;同时psyLLM根据日志的分析结果,生成阶段性总结,同样展示在日报、周报、月报等上;
3.psyLLM根据分析结果、阶段性总结等,为用户提供相应的心理建议,展示在界面上。
而以上关于psyLLM的内容在现阶段无法展开,故暂时将数据写死,等后续模型完成部署后再开展相关工作。
三、对分析总结建议展示界面的编写
经过对分析总结建议展示界面的分析后,开始进行编写。
1.首先创建新的vue组件Visualize.vue页面,定义其路由/visualize。为实现阶段性总结,分别创建DayVisual.vue(日报)、WeekVisual.vue(周报)、MonthVisual.vue(月报)、SeasonVisual.vue(季报)、YearVisual.vue(年报),定义其路由作为/visualize的子路由:
{
path: '/visualize', //父路由
name: 'Visualize',
component: () => import("@/views/Visualize"),
children: [ //同级多个子路由
{
path: '/yearVisual',
name: 'YearVisual',
component: () => import("@/views/YearVisual")
},
{
path: '/seasonVisual',
name: 'SeasonVisual',
component: () => import("@/views/SeasonVisual")
},
{
path: '/monthVisual',
name: 'MonthVisual',
component: () => import("@/views/MonthVisual")
},
{
path: '/weekVisual',
name: 'WeekVisual',
component: () => import("@/views/WeekVisual")
},
{
path: '/dayVisual',
name: 'DayVisual',
component: () => import("@/views/DayVisual")
},
]
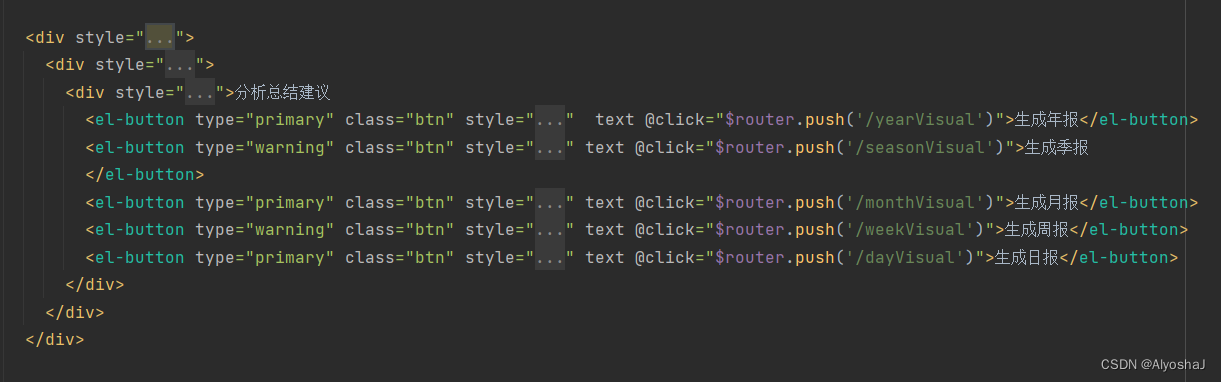
},在日志界面创建按钮,按钮的点击事件调用$router.push进行路由导航,从而实现用户通过“生成”按钮跳转到对应的路由路径:

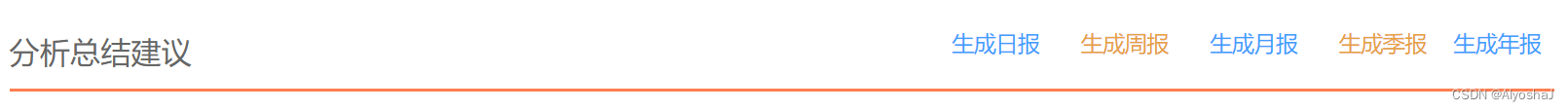
实现结果:

四、后续工作
接下来需要实现阶段性总结中的图表。






















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








