Vue文档本地化
近期家里网络不太好,看 VUE 文档有时都没有办法看。所以研究了一下 将 VUE文档加载到本地,享受没网的时候也能畅游学习。同时将这个方法 分享给大家。
1. 下载源码
-
首先 要先进入 GitHub 网站 将 VUE 的 中文 Doc文档 下载下来。
-
地址:https://github.com/vuejs/docs-next-zh-cn
-

-
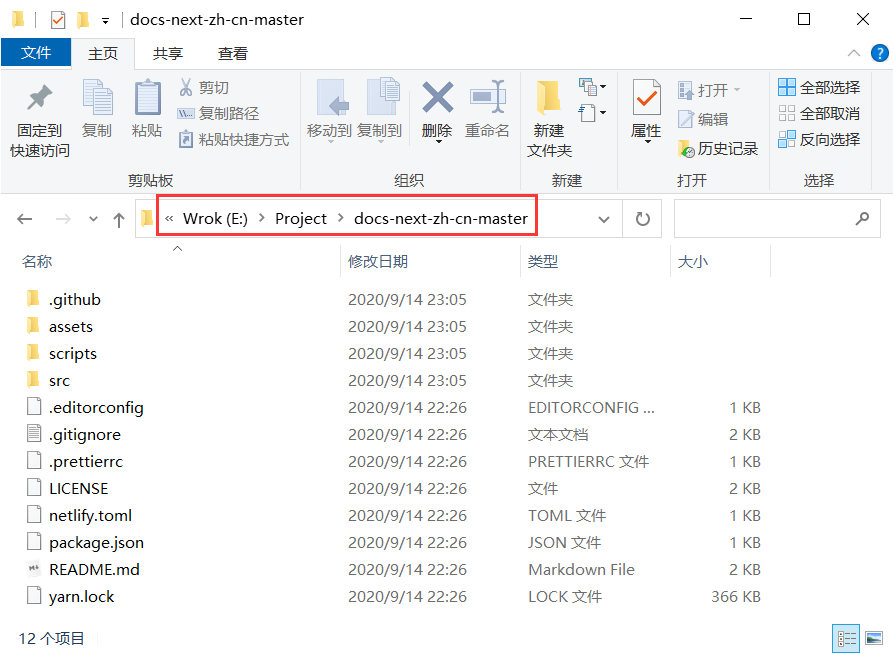
然后解压 文件夹,并放到合适的目录下 PS (我这里放到了 E:\Project\docs-next-zh-cn-master 目录下)
-

-
因为 VUE 的中文 文档是基于 Vuepress 构建而成的,内容是在 src 文件内,格式为 Markdown。
-
所以 我们 要下载 node.js 进行支持,并下载一些依赖文件。
2. node.js 的下载与配置
-
node.js 官网:https://nodejs.org/en/








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1039
1039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








