本人依据上课的内容,将简单的web网页设计要点浓缩在一篇代码中。
2021/12/8首发于csdn,有错误和不足请指出。
<!--首页文件名一般是index.html或default.html,-->
<!--文件名区分大小写,只能由数字字母下划线组成-->
<!--文件扩展名有htm,html,建议用html-->
<!DOCTYPE html><!--用于申明使用何种语法(html,xhtml)-->
<html>
<head><!--以下内容除title外都不会显示在页面-->
<!--meta元素可以提供有关页面的元信息(属性值等等),可用于关键词搜索,设定页面格式-->
<!--有两种属性可以描述:(这两种属性最好不要写在一起)
http-equiv描述标题信息,将content关联到HTTP头部,添加一个键值对:content-type:text/html
name描述页面信息,将content关联到一个名称,
各自都又有content来进行详细描述,两种属性的取值都是有固定内容的。-->
<!--charset是字符集,utf-8是它的一种字符集编码方式-->
<meta http-equiv="content-type" content="text/html">
<meta name="Keywords" content="教育,就业,计算机"
charset="utf-8">
<title>web设计学习</title>
<!--以下是CSS样式介绍,CSS样式最好单独保存在另一个文件里面,
也可以在head定义后于body内使用,或直接在body内使用-->
<!--构造样式表,这里加上type解释后,里面的注释标记不再是注释,而是CSS样式定义-->
<!--各样式集内,样式属性之间用分号隔开,用冒号表示取值-->
<!--#divdemo是一个id号,用#id命名,后面是画区域的样式设置-->
<!--形如css,p1的是生成样式标签,
.p1则是html标记内部都可以引用的类class,
h1.p2则是h1专属的class-->
<style type="text/css">
<!--
#divdemo{background-color:#90EE90;border:0.2cm groove orange;}
css{color:red;}
p1{color:red;font-size:20px;}
.p1{color:red;}
h1.p2{font-size:20;}
-->
</style>
<!--除此之外,还有base,link,script也是合法的-->
</head>
<body>
<comment>想不到吧,我这个注释居然显示出来了,到底咋回事</comment>
在body内随便写都是可以输出的,不需要其他标记也可以输出。
无论如何,两个字之间的空白符(包括换行,刚刚有个空格就是换行)是只计入一次的,
可以用" " 来显示多个空白,不要漏了";"。
<!--以下是关于文字显示的介绍-->
<h2 align="center">标题字,有固定的字号表示,从h1~h6,字体大小递减,
align可选位置center|left|right</h2>
<font face="黑体" size="5" color="blue">用font限制的内容可以设定字体</font>
<B>嵌套代码块,<i><u>字体标记大小写都行,</u>b是粗体,i是斜体,u是下划线,<del>del是删除线。</del></i></B>
<strong>这个也是粗体突出</strong>
<!--关于CSS样式-->
<div id="divdemo"><!--画一个区域,在head中设置,也可以直接在div标签内部设置style-->
div使这里会自动与上下文换行。
<h2 style="font-size:18px;color:green">h2本身的功能仍然保留,内容样式会强制被style指定的样式替换</h2>
<css>head中定义的css样式</css>
<p1>head中定义的p1样式</p1>
<p class="p1">p本身的功能保留,字体改变</p>
<h1 class="p2">只有h1用了class = p2才能换样式,其他标记用p2都没用</h1>
<p class="p2">这一段用的默认设置,p2没有应用成功</p>
span里面的内容和这句话会连起来。
<span class="p1">
通常建议div包含span而不是span包含div。
这一片都是span里面设置好的样式,如果span不设置class或id,等于无用。
span标记内的内容不会与上下文换行,但div内的内容会
</span>
</div>
<p>这是个段落标记,在段落标记内写的换行同样只会被识别为一个空格
可以发现,在我没有用h2,p,br的地方,字都是没有换行的,在外面存在的换行只会表示为空格
<font face="黑体" size="5">让我们悄悄的再来个<b>嵌套</b><u>设置字体,</u>font在部分浏览器是支持使用的,但最好以后用CSS样式</font>
<br><!--换行-->
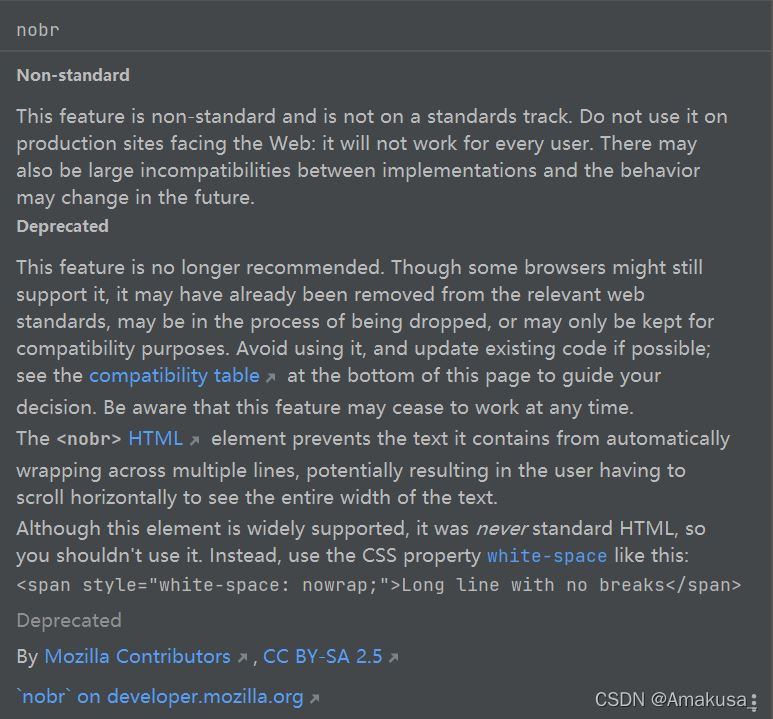
<nobr><wbr>原本nobr是用来不显示换行,wbr是用来在nobr中显示换行,
但后续已经不支持这种写法了,用CSS样式来加入空白符</wbr></nobr>
<center>这部分内容会居中显示,具体表现为:强制单独成行且居中</center>
<!--水平线
属性值不用引号括起来也可以,但最好写上
width控制宽度,size控制高度,color颜色,align对齐方式,noshade去除阴影-->
<hr width="100" size="5px" color="blue" align="center" noshade>
</p>
<!--接下来介绍列表-->
无序列表ul
<ul type="circle">
<li>各个个项目是无序并列关系</li>
<li>type用来设置项目符号</li>
<li>disc实心圆,IE浏览器默认值;circle空心圆;square实心方块</li>
</ul>
有序列表ol
<ol type="1">
<li>各个项目是有序关系</li>
<li>type用来设置项目符号</li>
<li type="a">列表本身也是可以单独指定项目符号的,但它本身真正的ol项目符号依然存在,后续项目会继续遵守ol的设定</li>
<li>1阿拉伯数字,IE浏览器默认值;a;A;i小写罗马数字;I大写罗马数字</li>
</ol>
定义列表dl
<dl>
<dt>定义列表使用缩进的方式来分层</dt>
<dd>无项目符号</dd>
<dt>dt标记创建列表标题,里面的内容会左对齐</dt>
<dd>dd标记创建列表元素</dd>
<dd>里面的内容会右缩进</dd>
</dl>
这两个只做了解:<br>
目录列表dir
<dir></dir>
菜单列表menu
<menu></menu>
<!--以下内容是超链接-->
<a href="https://www.baidu.com/" title="解释这个url的预览文字" target="_blank">
这是去往百度的超链接,target用来确定打开页面的方式:
_blank当前浏览器的新窗口打开;_self当前页面打开,默认为该设置;_parent新浏览器打开;_top关闭当前浏览器所有页面并打开url页面
</a>
<img src="./沉睡.jpg"><!--本地图片链接,要保存在同根目录下,也可以放在超链接内做跳转-->
<!--以下是关于超链接的书签介绍-->
<a name="top"><h1>这是设置的页首书签</h1></a>
<a name="T1">这是设置T1书签</a>
<a herf="https://www.baidu.com/ #T1">戳这里可以回到百度URL的T1书签处</a>
<a herf="#top">戳这回到页首书签处</a>
</a>
<!--以下是表格的设置-->
<table width="600" height="200" border="1"><!--设置了单个单元格的宽度、高度和整个表边界线的宽度-->
<caption>这是表格标题</caption>
<tr><!--表格表头设置,后面的tr有几列(几个td),这里就要写几个表头(几个th)-->
<th>列1</th>
<th>列2</th>
</tr>
<tr><!--表格第一行-->
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr><!--第二行-->
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
</body>
</html>
有两个标签需要解释一下:
1.nobr和wbr已经不支持使用了,这里只做了解
2.font标签在部分浏览器中仍然支持使用,但在后续版本中可能会被全面淘汰
























 4027
4027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








