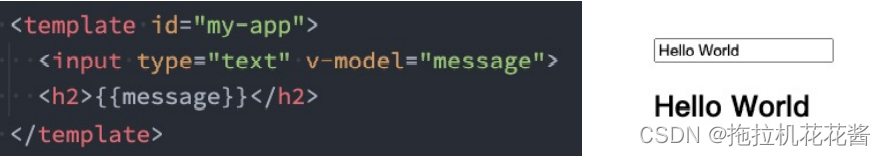
v-model的基本使用
通常会使用v-model指令来完成:
1、v-model指令可以在表单 input、textarea以及select元素上创建双向数据绑定;它会根据控件类型自动选取正确的方法来更新元素。
v-model 本质
不过是语法糖,它负责监听用户的输入事件来更新数据,并在某种极端场景
下进行一些特殊处理;

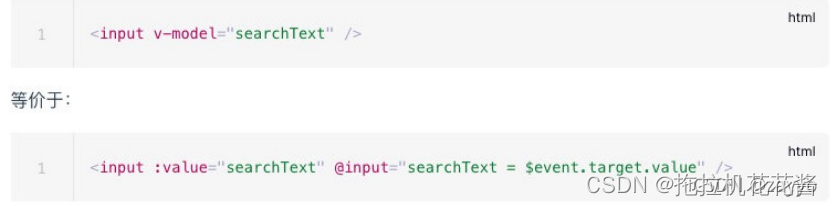
v-model的原理
官方有说到,v-model的原理其实是背后有两个操作:
v-bind绑定value属性的值;
v-on绑定input事件监听到函数中,函数会获取最新的值赋值到绑定的属性中;

详细内容:https://blog.csdn.net/weixin_45215308/article/details/121618639






















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








