Table组件
<Table
rowKey={record => record.id}
columns={columns}
dataSource={projectData.records}
loading={tableLoading}
pagination={{
showSizeChanger:true,
showQuickJumper: true,
current:pageNum,
pageSize,
total: projectData.total,
showTotal: total => `共${total}条`,
size:'small',
}}
onChange={proPageChange}
>
</Table>为其加上属性rowClassName
rowClassName={
(_, index) => index % 2 === 0 ? 'odd' : 'even'
}common.less文件
.odd { //奇数行
background: #FFFFFF;
}
.even { //偶数行
background: rgba(243,244,249,0.40);
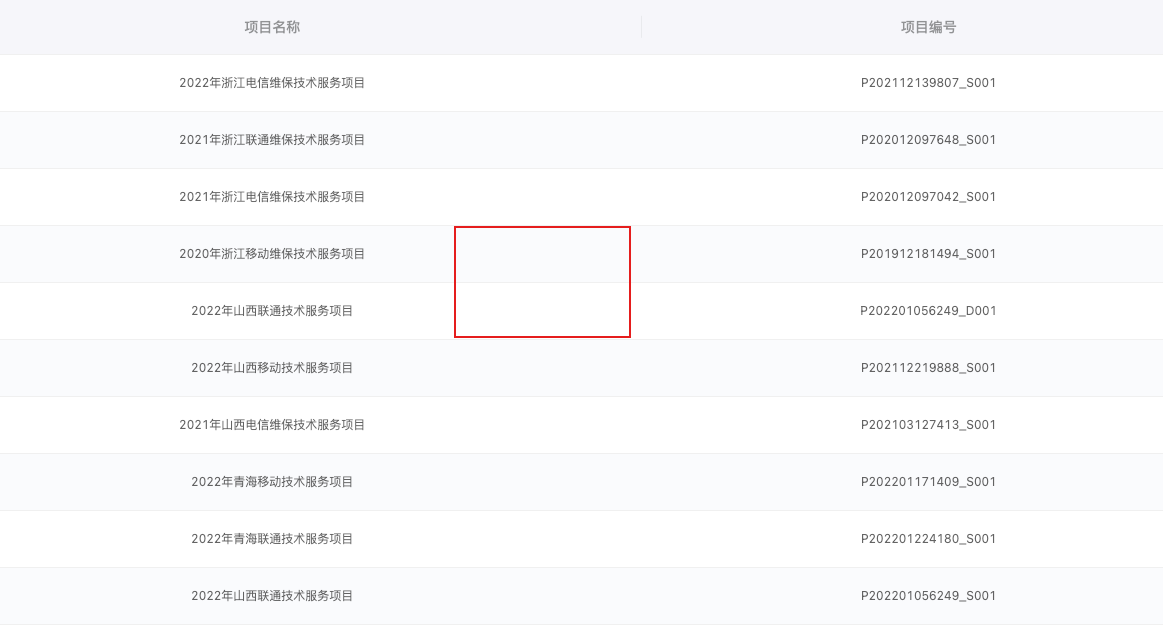
}效果图






















 1858
1858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








