首先需要下载MarkDown的插件包
链接:https://pan.baidu.com/s/1UwAQSi85DSuc-tQ61s9Zrg
提取码:4hn1
在前端项目的Static中创建lieb目录 引入下载好的所有文件

引入css、js、Jquary文件
<link rel="stylesheet"href="../Static/lib/editor_markdown/css/editormd.min.css">
<script src="../Static/js/jquery-3.5.1.js"></script>
<script src="../Static/lib/editor_markdown/editormd.min.js"></script>
定义一个textarea区域 作为MarkDown的载体
<div class="field">
<div id="md-content" style="z-index: 1 !important;"></div>
<textarea placeholder="博客内容" name="content" style="display: none" >
[TOC]
#### Disabled options
-TeX (Based on KaTeX);
-Emoji;
-Task Lists;
-HTML tags decode;
-Flowchart and Sequence Diagram;
</textarea>
</div>
style=z-index:1 表示在Markdown插件全屏的时候 界面在最上面的一层
初始Markdown js脚本
<script>
//markdown编辑器初始化
let contentEditor;
$(function (){
//这里的"md-content" 就是textacre的名字
contentEditor = editormd("md-content",{
width : "100%",
height : 640,
syncScrolling: "single",
// 第二个lib前面的路径是该文件的绝对路径
path : "../Static/lib/editor_markdown/lib/"
});
});
</script>
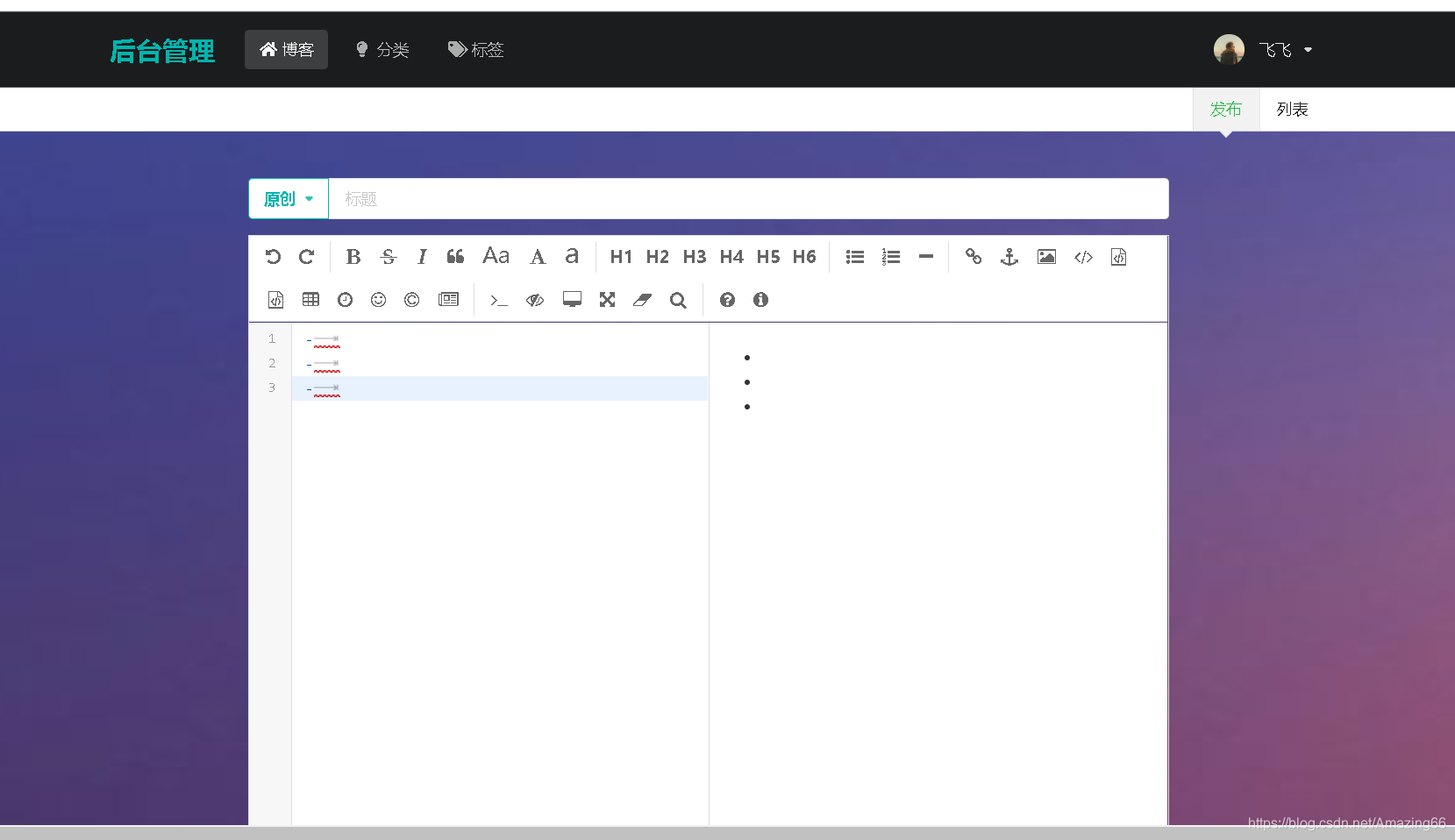
打开网页查看结果

成功!!!!
注意:
path的路径容易出错 一定是该文件的绝对路径 并且以/结尾





















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








