今天写页面的时候,遇到了一个加滚动条的,实际上用css就能很简单地实现这个功能,我找了一些资料,想看看有没有别的办法。
先看最简单的实现:
用vue做了一个for循环,列出了一些li:
<div class="wrap" id="example">
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
<script>
var vm = new Vue({
el: '#example',
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18]
}
})
</script>css要给wrap限宽高:
.wrap {
width: 200px;
height: 300px;
border: 1px solid;
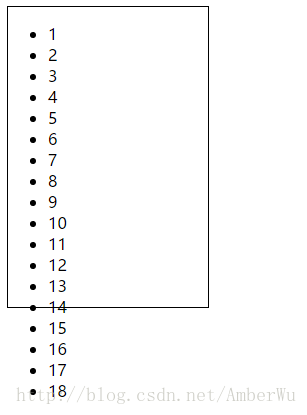
}所以就有了最初的内容溢出容器的样式:
给wrap设置overflow属性:
overflow-y: scroll;
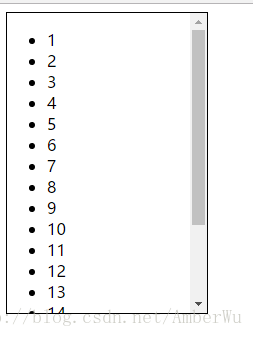
overflow-x: hidden;就可以实现在竖直方向使用滚动条,在水平方向不使用滚动条。
我们来进一步了解overflow属性:
overflow 属性规定当内容溢出元素框时发生的事情。现在所有浏览器都支持overflow属性,但是所有的IE浏览器都不支持overflow的inherit值。
当设置overflow属性为srcoll值时,会默认加滚动条,即使容器的内容远远少于容器的大小,也就是容器能放得下内容。
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
8inherit 规定应该从父元素继承 overflow 属性的值。
如果嫌原生的样式丑,我们也可以用css来修改样式:
::-webkit-scrollbar {
width: 14px;
}
::-webkit-scrollbar-track {
background-color: #bee1eb;
}
::-webkit-scrollbar-thumb {
background-color: #00aff0;
}
::-webkit-scrollbar-thumb:hover {
background-color: #9c3
}
::-webkit-scrollbar-thumb:active {
background-color: #00aff0
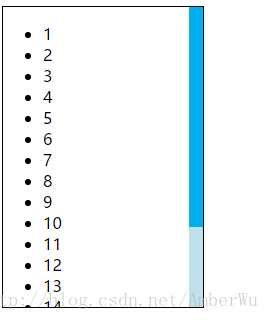
}这样就得到了带样式的滚动条:

























 748
748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








