目录
1、HtML5新增的语义化标签
之前导航栏、侧边栏、网页底部这些都是用没有语义的div标签来做
| 标签名称 | 用途 |
|---|---|
| < header > | 头部标签 |
| < nav> | 导航栏 |
| < article> | 内容标签 |
| < section> | 定义文档某个区域 |
| < aside> | 侧边栏标签 |
| < footer> | 尾部标签 |
| 注意: |
- 这些语义化标志主要是针对搜索引擎的
- 这些新标签在页面中也可以使用多次,可以用class类名区分
- 在IE9中,需要把这些元素转为块级元素(display:block)
- 移动端更喜欢使用这些标签
2、HTML5新增的多媒体标签
(1)音频标签:< audio>

谷歌浏览器把音频和视频自动播放禁止了
语法:
<audio src="音频文件地址" controls="controls"> </audio>
audio的常见属性
| 属性 | 属性值 | 含义 |
|---|---|---|
| autoplay | “autoplay” | 音频就绪后马上播放 |
| controls | controls | 向用户显示播放控件 |
| loop | loop | 是否循环播放音频 |
| src | url音频路径 | 音频url地址 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<audio src="../happy.mp3" controls="controls" autoplay="autoplay" loop="loop"></audio>
</body>
</html>

有的浏览器不支持某些音频格式文件,可以用下边这种方法做兼容
<!--也可以这样写,进行兼容-->
<audio controls="controls" width="300">
<source src="../images/happy.mp3" type="video/mpeg">
<source src="../images/happy.ogg" type="video/ogg">
您的浏览器暂不支持audio标签播放视频
</audio>
(2)视频标签:< video>

语法:
<video src='视频路径'>
video常见属性
| 属性 | 属性值 | 含义 |
|---|---|---|
| autoplay | “autoplay” | 视频就绪后自动播放,谷歌需要添加muted属性解决自动播放问题 |
| muted | “muted” | j静音播放,解决谷歌不能自动播放问题 |
| controls | controls | 向用户显示播放控件 |
| width | XXpx | 设置播放器宽度,可以放在style里设置,也可以直接写 |
| height | XXpx | 设置播放器高度 |
| loop | loop | 是否循环播放 |
| preload | auto预先加载视频,none:不加载视频 | 规定是否预加载视频,有了autoplay,可以忽略该属性 |
| src | url视频路径 | 视频url地址 |
| poster | Imgurl | 加载等待的画面图片 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video src="../images/xiaomivideo.mp4" width="300" autoplay="autoplay" muted="muted" loop="loop" controls="controls" poster="../images/bg.jpg"></video>
</body>
</html>

有的浏览器不支持ogg等其他格式,可以用下边这种方法做兼容
<!--也可以这样写,进行兼容-->
<video controls="controls" width="300">
<source src="../images/xiaomivideo.ogg" type="video/ogg">
<source src="../images/xiaomivideo.mp4" type="video/mp4">
您的浏览器暂不支持video标签播放视频
</video>
3、新增表单元素input的类型type
语法:
<input type=""/>

练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--验证的时候必须增加form表单域-->
<form action="">
<ul>
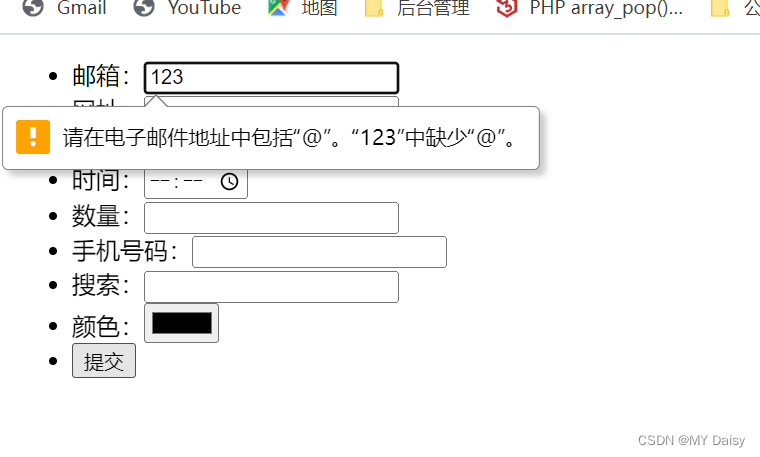
<li>邮箱:<input type="email"></li>
<li>网址:<input type="url"></li>
<li>日期:<input type="date"></li>
<li>时间:<input type="time"></li>
<li>数量:<input type="number"></li>
<li>手机号码:<input type="tel"></li>
<li>搜索:<input type="search"></li>
<li>颜色:<input type="color"></li>
<!-- 当我们点击提交按钮时,就可以验证表单 -->
<li><input type="submit" value="提交"></li>
</ul>
</form>
</body>
</html>

4、新增表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表示表单内容不能为空,必填 |
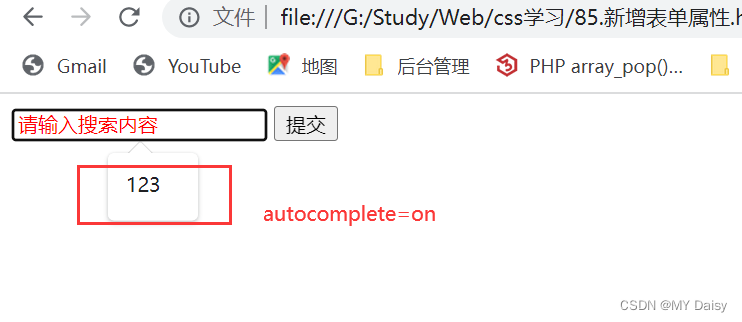
| placeholder | 提示文本 | 存在的默认值value将不显示 |
| autofocus | autofocus | 自动聚焦,页面加载完成后自动聚焦到指定表单 |
| autocomplete | off/on | 默认是打开的on,记录用户之前输入的值并展示给用户,前提是需要放在表单内,同时name属性要设置,且之前提交成功过 |
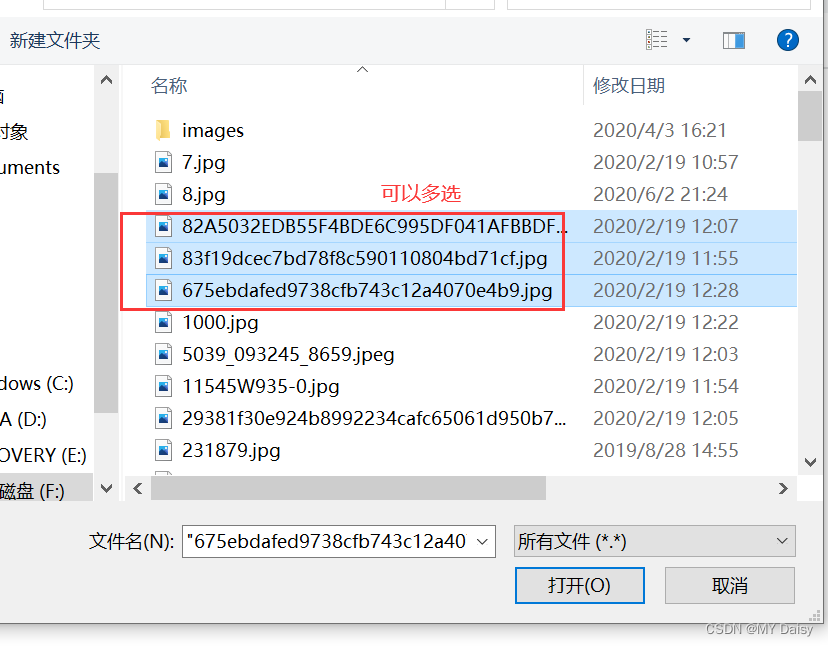
| multiple | multipe | 可以多选文件提交 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input::placeholder {
color: red;
}
</style>
</head>
<body>
<form action="">
<input type="search" name="search" required="required" placeholder="请输入搜索内容" autofocus="autofocus">
<br>
<input type="file" name="" id="" multiple="multiple">
<input type="submit" value="提交">
</form>
</body>
</html>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








