1.vw、vh是什么
- vw\vh是相对单位(类似em\rem)
vw:是视口宽度单位,viewport width
vh: 是视口高度单位,viewport height - 相对视口的尺寸计算结果
1vw=1/100视口宽度
1vh=1/100视口高度 - 和百分比不同,百分比是相对于父元素来说的,vwvh是针对于当前视口来说的
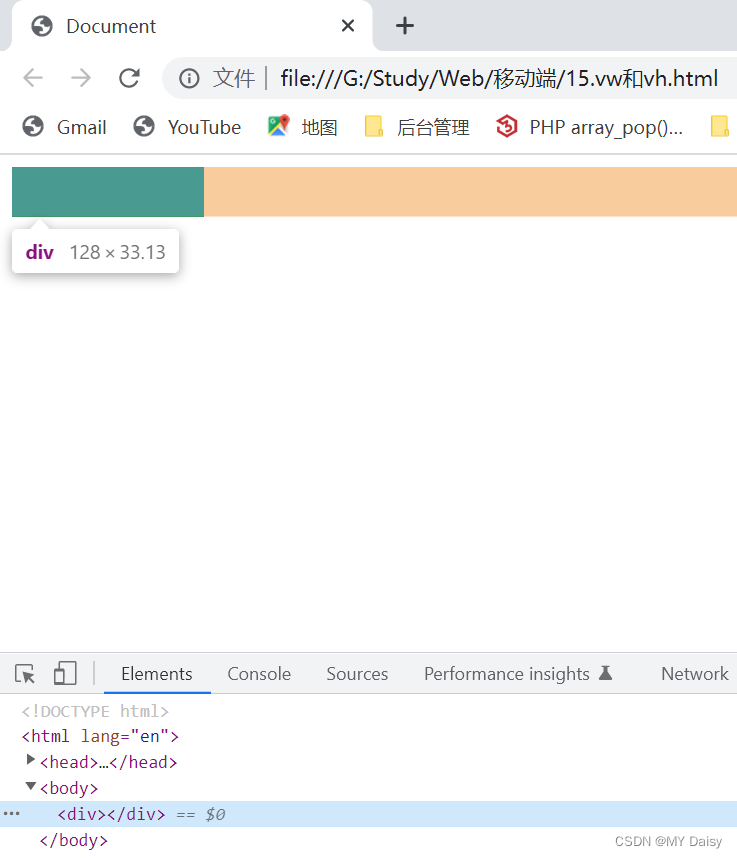
2.vm/vh怎么用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 10vw;
height: 10vh;
background-color: green;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

3.还原设计稿

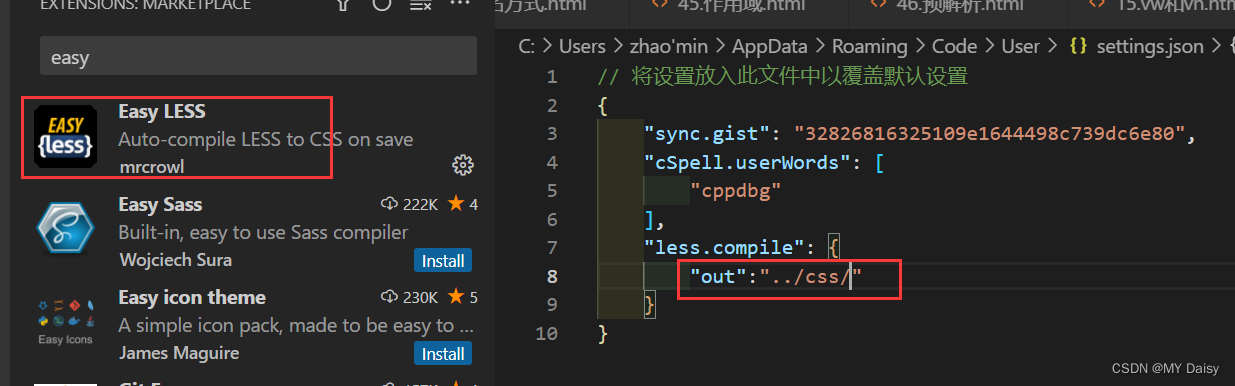
less插件设置
less文件编译后的css文件位置修改

px转vw插件
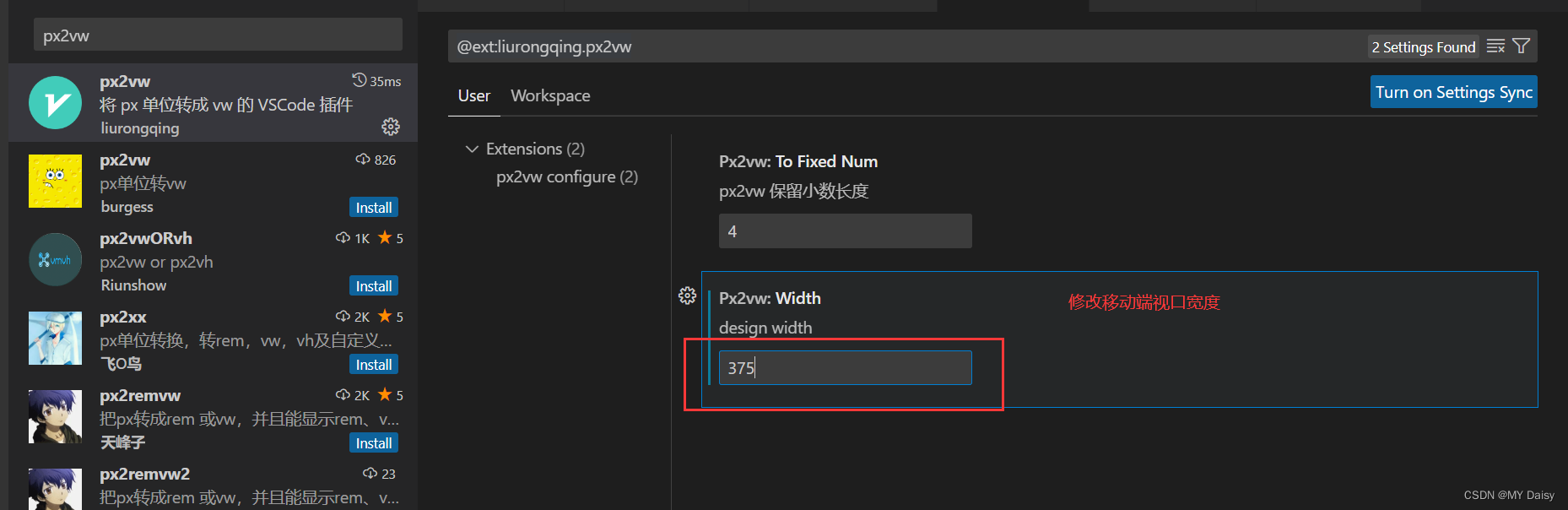
px2vw

插件-》插件设置
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








